Contact Form 7 Css
Contact Form 7 Css - Idid my website one year ago so maybe i changed something and i don’t remember. Web later we apply css styles to make the form visually appealing. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web styling a specific contact form…. Place two forms with different styles in one page/post. In the wordpress block editor screen, select the contact form 7 block with the familiar. Hence lacking of better ui designing. Create a new contact form in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19, 2022.
Idid my website one year ago so maybe i changed something and i don’t remember. Adding these templates to your pages will be. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web when i try to style contact form 7 with custom css nothing happens. Give the new contact form a name,. Web styling a specific contact form…. Web later we apply css styles to make the form visually appealing. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Hence lacking of better ui designing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Give the new contact form a name,. Create a new contact form in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. Web later we apply css styles to make the form visually appealing. Web custom layout for checkboxes and radio buttons. Place two forms with different styles in one page/post. How to customize fonts in the contact form 7 wordpress. However since i'm using wp contact.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. In the wordpress block editor screen, select the contact form 7 block with the familiar. Web the simplest and recommended way is to use the contact form selector block. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Place.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
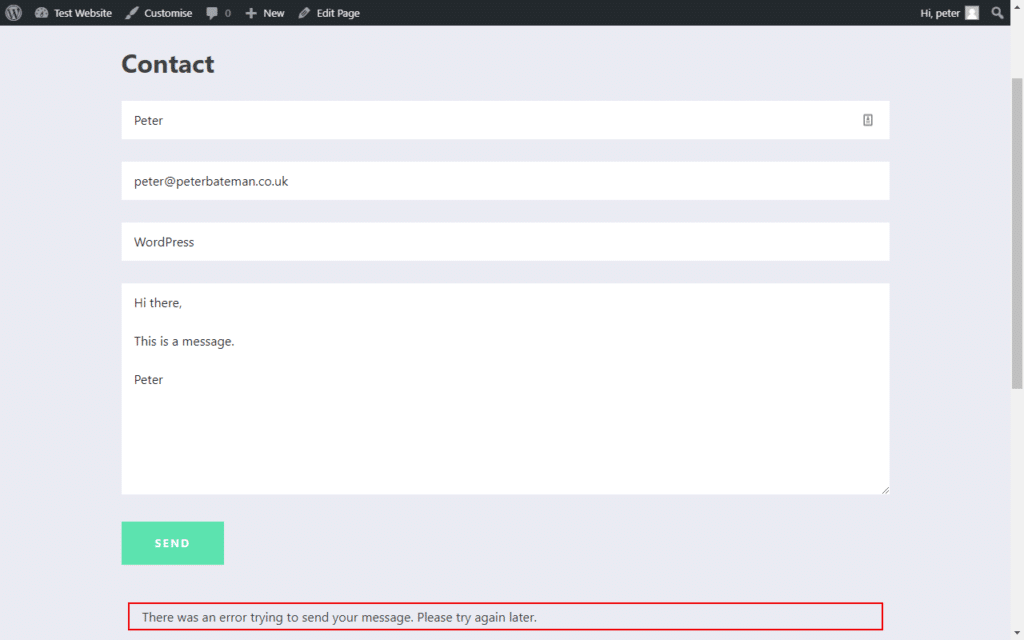
Web when i try to style contact form 7 with custom css nothing happens. Each cf7 form has a unique id which can be targeted in your css changes. Idid my website one year ago so maybe i changed something and i don’t remember. Web to create a new contact form, click on add new next to “contact forms”. Web.
How To Add Custom CSS To Contact Form 7 In WordPress
Each cf7 form has a unique id which can be targeted in your css changes. I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Adding these templates to your pages will be. Place two forms with different styles in one page/post. How to customize contact form 7 for wordpress. Web to create a new contact form, click on add new next to “contact forms”. You can customize this using.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
The html section has a div with class container with the heading h3 ”contact. In the wordpress block editor screen, select the contact form 7 block with the familiar. I'm trying to replace that old input file with something modern that i designed in the fiddle. George martsoukos last updated feb 19, 2022. Create a new contact form in contact.
2 Simple Methods To Style Contact Form 7 Without Code
George martsoukos last updated feb 19, 2022. Create a new contact form in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. George martsoukos last updated feb 19, 2022. However since i'm using wp contact.
Wordpress Contact Form 7 テンプレート nuinsaa
Web styling a specific contact form…. Give the new contact form a name,. Use firebug or chrome dev tools to find this unique id in your. In the wordpress block editor screen, select the contact form 7 block with the familiar. I'm trying to replace that old input file with something modern that i designed in the fiddle.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Each cf7 form has a unique id which can be targeted in your css changes. Web how to customize contact form 7 for wordpress: How to customize contact form 7 for wordpress. In the wordpress block editor screen, select the contact form 7 block with the familiar. However since i'm using wp contact.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
George martsoukos last updated feb 19, 2022. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
The html section has a div with class container with the heading h3 ”contact. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web to create a new contact form, click on add new next to “contact forms”. Web css hero can help you.
Create A New Contact Form In Contact Form 7.
Create a new contact form in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web when i try to style contact form 7 with custom css nothing happens. Web custom layout for checkboxes and radio buttons.
Place Two Forms With Different Styles In One Page/Post.
Hence lacking of better ui designing. The html section has a div with class container with the heading h3 ”contact. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Adding these templates to your pages will be.
Give The New Contact Form A Name,.
How to customize contact form 7 for wordpress. Web styling input file in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year
Idid My Website One Year Ago So Maybe I Changed Something And I Don’t Remember.
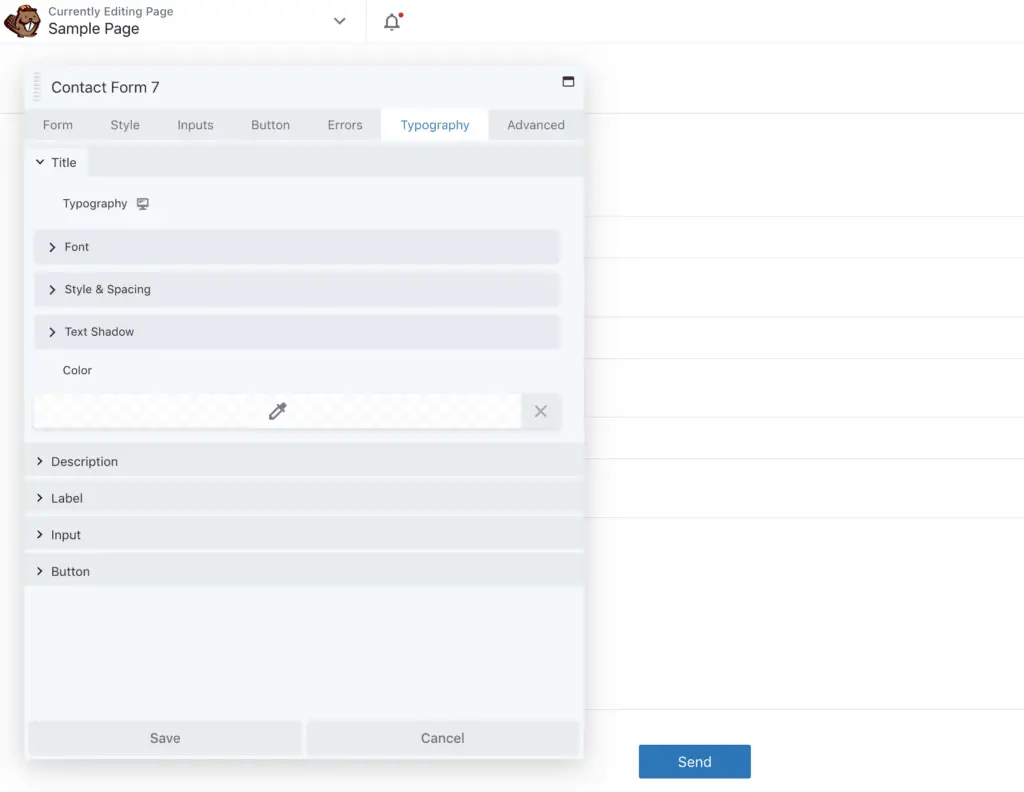
How to customize fonts in the contact form 7 wordpress. Web later we apply css styles to make the form visually appealing. Web to create a new contact form, click on add new next to “contact forms”. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.