Vue3 Form Submit
Vue3 Form Submit - Web the form submit action emits a submit event, which provides you with the event target, among other things. The submit event's target is an htmlformelement, which has an. Easy to learn, extensible and supports tailwind css. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web the form will ask you to name a new product and will then check to ensure that the name is unique. If you’re coding along with the. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. We wrote a quick netlify serverless action to do the validation. Web build your forms 10x faster with the most powerful form builder for vue.js. Web forms powerful form features for data flow, error handling, and state management.
Web forms powerful form features for data flow, error handling, and state management. Web export default { name: If you want to use ref for form submit event. We will gradually go through the ways of interacting with. If you’re coding along with the. Web build your forms 10x faster with the most powerful form builder for vue.js. Inputs 24+ accessible inputs powered by a single component. I have inserted related code below: Web the form submit action emits a submit event, which provides you with the event target, among other things. You need to be sure that people are submitting data.
We wrote a quick netlify serverless action to do the validation. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; If you’re coding along with the. Then, we’ll step through a tutorial, demonstrating how. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. I have inserted related code below: Web export default { name: In vue 3 to build complex forms. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method.
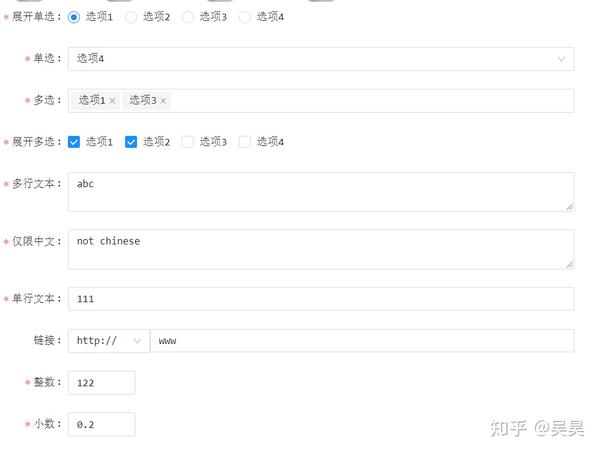
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
Easy to learn, extensible and supports tailwind css. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web the form will ask you to name a new product and will then check to ensure that the name is unique. Inputs 24+ accessible inputs powered by a single.
Vue3项目中使用TypeScript一些报错问题 掘金
I have inserted related code below: If you’re coding along with the. And we add the submit event handler with the @submit directive. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called? Web the form will ask you to name a new product and will then check.
vue3formcreatedesigner npm
Web we create a form with the form element. Then, we’ll step through a tutorial, demonstrating how. We will gradually go through the ways of interacting with. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; We wrote a quick netlify serverless action to do the validation.
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
We wrote a quick netlify serverless action to do the validation. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. And we add the submit.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form submit action emits a submit event, which provides you with the event target, among other things. If you want to use ref for form submit event. Web adds submit buttons to your forms ensures all.
Submit form example php code cdesigner.eu
We wrote a quick netlify serverless action to do the validation. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Then, we’ll step through a tutorial, demonstrating how. Web 1 does anyone know how i can submit a sign out form in vue 3 only when.
Vue3 Form input components YouTube
Web export default { name: Web the form submit action emits a submit event, which provides you with the event target, among other things. Then, we’ll step through a tutorial, demonstrating how. Vue form validation is an essentialpart of any form system. I have inserted related code below:
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
Easy to learn, extensible and supports tailwind css. Then, we’ll step through a tutorial, demonstrating how. You need to be sure that people are submitting data. If you’re coding along with the. Web 1 does anyone know how i can submit a sign out form in vue 3 only when a function is called?
vue3表单解决方案vschemaform 知乎
Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Easy to learn, extensible and supports tailwind css. Inputs 24+ accessible inputs powered by a single component. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Web i'm able to fix this issue.
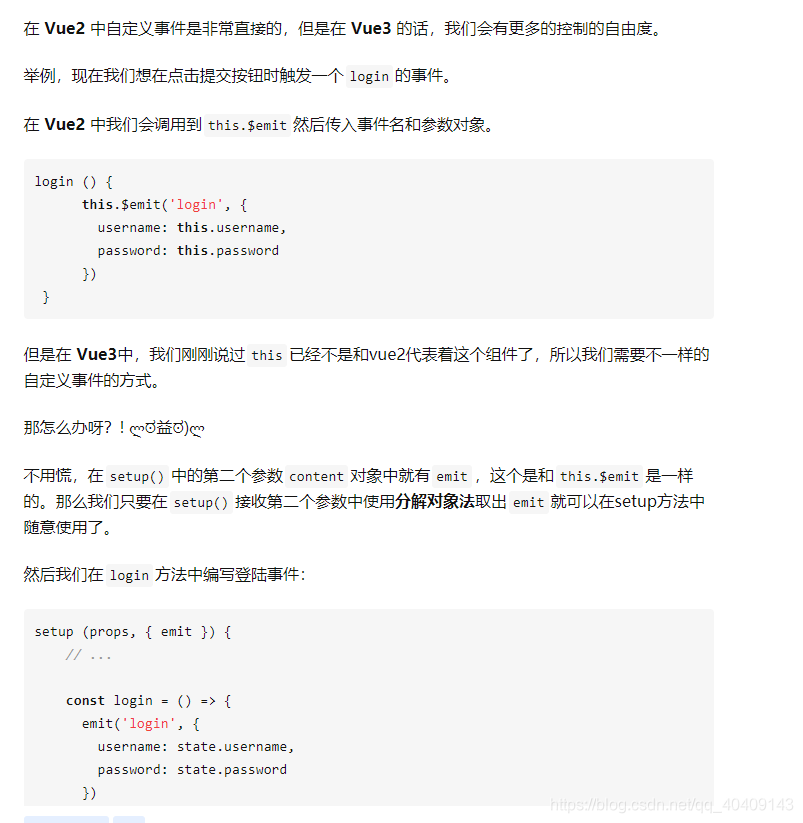
谈谈vue3的新知识点_阳阳C的博客CSDN博客
Web export default { name: Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. In vue 3 to build complex forms. Web the form will ask you to name a new product and will then check to.
Web 1 Does Anyone Know How I Can Submit A Sign Out Form In Vue 3 Only When A Function Is Called?
Easy to learn, extensible and supports tailwind css. Web the form will ask you to name a new product and will then check to ensure that the name is unique. The submit event's target is an htmlformelement, which has an. If you’re coding along with the.
Then, We’ll Step Through A Tutorial, Demonstrating How.
If you want to use ref for form submit event. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web forms powerful form features for data flow, error handling, and state management. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a.
Web Forms In Vue Can Be As Simple As Plain Html Forms To Complicated Nested Trees Of Custom Vue Component Form Elements.
Vue form validation is an essentialpart of any form system. You need to be sure that people are submitting data. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; And we add the submit event handler with the @submit directive.
Web The Form Submit Action Emits A Submit Event, Which Provides You With The Event Target, Among Other Things.
In vue 3 to build complex forms. Web build your forms 10x faster with the most powerful form builder for vue.js. We will gradually go through the ways of interacting with. I have inserted related code below: