Placeholder Django Form
Placeholder Django Form - Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web we need to add a placeholder attribute in our form class constructor. Web as an example, the login form for the django admin contains several elements: This content is edited using. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Placeholders can be filled with plugins, which store or generate content. You can make as many templates as you want, and. To find which widget is used on. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field.
You can make as many templates as you want, and. Web if you will change that remember you need to run: Widgets = { sent_to : Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. One of type=text for the username, one of type=password for the password,. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field.
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Just started learning django and need a help with setting “placeholder” value for the django form in email field. To find which widget is used on. Web in this tutorial, you’ll learn how to create html forms using a django form. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. You can make as many templates as you want, and. Web #1 hi everyone, my first post, fingers crossed :). Widgets = { sent_to : Web we need to add a placeholder attribute in our form class constructor.
Handling Multiple Instances of Django Forms in Templates Codementor
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web placeholders are an.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web if you will change that remember you need to run: One of type=text for the username, one of type=password for the password,. You can make as many templates as you want, and. Web we need to add a placeholder attribute in our form class constructor. Widgets = { sent_to :
How to Render Django Form Manually
To find which widget is used on. Placeholders can be filled with plugins, which store or generate content. Web django forms are a way to create and handle html forms in a django web application. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web as an example, the login form for.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web if you will.
html Djangocms adding a video with a placeholder Stack Overflow
You can make as many templates as you want, and. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Python manage.py makemigrations python manage.py migrate. Web.
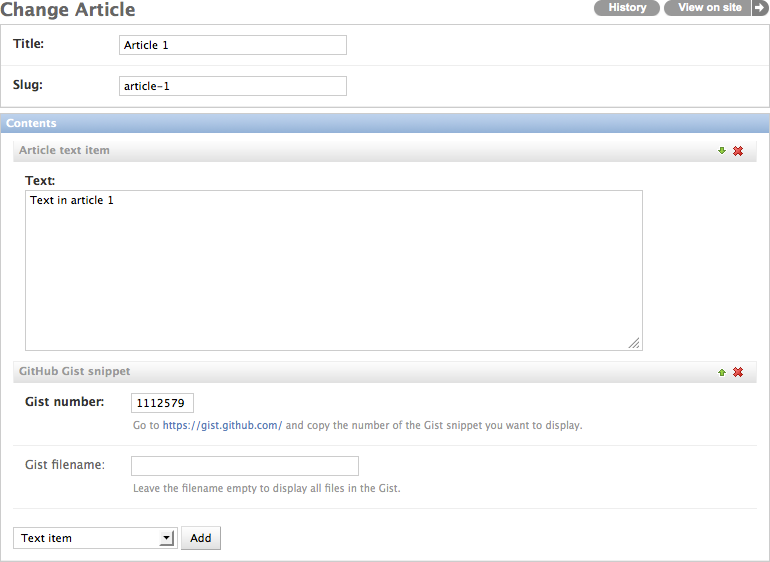
Quick start guide — djangofluentcontents 2.0.7 documentation
Placeholders can be filled with plugins, which store or generate content. Web as an example, the login form for the django admin contains several elements: Web #1 hi everyone, my first post, fingers crossed :). One of type=text for the username, one of type=password for the password,. Web in this tutorial, you’ll learn how to create html forms using a.
Django Forms How to Create a Django Form with Examples
Web as an example, the login form for the django admin contains several elements: Web django forms are a way to create and handle html forms in a django web application. Widgets = { sent_to : Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web as an example, the login form for the django admin contains several elements: Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. You can make as many templates as you want, and. Web #1 hi everyone, my first post, fingers.
A Complete Beginner's Guide to Django Part 3
Web we need to add a placeholder attribute in our form class constructor. Web as an example, the login form for the django admin contains several elements: Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web setting a placeholder attribute.
Django Dependent Drop Down List Example Integration with Django Forms
You can make as many templates as you want, and. Web in this tutorial, you’ll learn how to create html forms using a django form. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web django forms are a way to create and handle html forms in a django web application. Web.
Web Whenever You Specify A Field On A Form, Django Will Use A Default Widget That Is Appropriate To The Type Of Data That Is To Be Displayed.
To find which widget is used on. Web if you will change that remember you need to run: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Just started learning django and need a help with setting “placeholder” value for the django form in email field.
In Order To Edit Field Widget Attributes, We Need To Use The Following Code Template Self.
Web #1 hi everyone, my first post, fingers crossed :). Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. They provide a convenient way to interact with user input and validate data, as well as. Web as an example, the login form for the django admin contains several elements:
Web For Each Placeholder Added You Will Get A Corresponding Field In The Administration Interface So You Can Insert Dynamic Content.
Web in this tutorial, you’ll learn how to create html forms using a django form. Placeholders can be filled with plugins, which store or generate content. You can make as many templates as you want, and. This content is edited using.
Web Setting A Placeholder Attribute On A Html Element Is Straightforward, But In Django You Normally Let A Form Class Deal With Rendering Your Html Form.
One of type=text for the username, one of type=password for the password,. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Python manage.py makemigrations python manage.py migrate. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.