Placeholder Contact Form 7
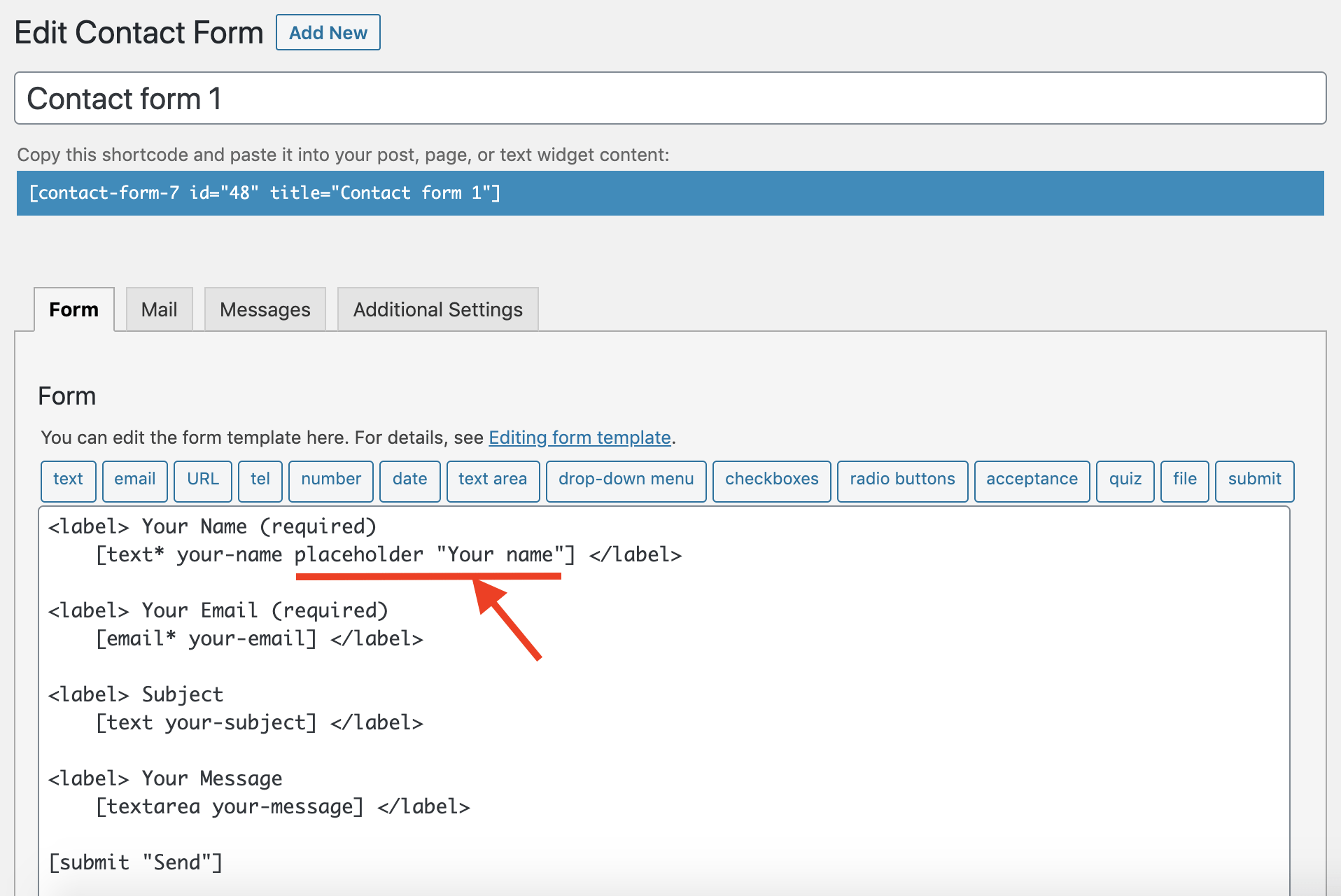
Placeholder Contact Form 7 - We can add a placeholder in the input field shortcode. Text field ( text and text* ); Web as if the placeholder is seen as input. We can add a placeholder. Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web the contact form 7 placeholder attribute is giving a hint for the input field. Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Email field ( email and email* );
Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. We can add a placeholder in the input field shortcode. Web i am using contact form 7, with the dynamic text plugin. Email field ( email and email* ); Web as if the placeholder is seen as input. We can add a placeholder. Web how to add placeholder for contact form7 for dropdown? Web how to put placeholder icon into contact form 7? Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web using contact form 7 tag editor copy the placeholder as example text code below:
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. You can customize the placeholder text using contact. We can add a placeholder in the input field shortcode. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. I have no idea how to fix it. However it seems to get overwritten by. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web using contact form 7 tag editor copy the placeholder as example text code below:
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
What i'm doing is setting it up so that if the user clicks on a link on a product, it. In this article, we show you how to add placeholders. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web using contact form 7 tag editor copy.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Ask question asked 4 years, 2 months ago modified 4 years, 2 months ago viewed 2k times 0 i am trying to put. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. We can add a placeholder. Web contact form 7 is one of the most used wordpress.
Select placeholder en contact form 7 WordCodePress
Web i am using contact form 7, with the dynamic text plugin. Web in this article, we show you how to use placeholders in each of these ways in your contact form 7 forms. Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. I have.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. You can customize the placeholder text using contact. Web contact form 7 (cf7) also lets you.
Como alterar cor do placeholder no contact form 7 » Filipe Marques
We can add a placeholder in the input field shortcode. Web how to add placeholder for contact form7 for dropdown? We can add a placeholder. Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views mar 1, 2022 youtube themefic see more videos What i'm doing is setting it up so.
Html Placeholder icons Contact Form 7 in WordPress iTecNote
Web i am using contact form 7, with the dynamic text plugin. In this article, we show you how to add placeholders. Web wordpress development how to configure contact form 7 for your wordpress site brian li , september 29, 2022 in 2023, staying in touch with your. Web contact form 7 (cf7) also lets you add placeholders on your.
How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
Web using contact form 7 tag editor copy the placeholder as example text code below: Web as if the placeholder is seen as input. Web how to add placeholder for contact form7 for dropdown? Web contact form 7 is one of the most used wordpress plugins nowadays for building simple or complex contact forms on your wordpress website. Web how.
34 Javascript Add Placeholder To Input Javascript Answer
Web as if the placeholder is seen as input. Web how to put placeholder icon into contact form 7? Web how to add placeholder for contact form7 for dropdown? In this article, we show you how to add placeholders. You can use placeholders to.
Simple Way to Add Contact Form 7 Placeholder Text • Themes Zone
Email field ( email and email* ); Text field ( text and text* ); In this article, we show you how to add placeholders. Web i am using contact form 7, with the dynamic text plugin. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience.
Select placeholder en contact form 7 WordCodePress
Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web the contact form 7 placeholder attribute is giving a hint for the input field. Email field ( email and email* ); Watch video3:42how to style placeholder text on contact form 7 without css | placeholder styler | free plugin722 views.
However It Seems To Get Overwritten By.
Web how to add placeholder for contact form7 for dropdown? Web using contact form 7 tag editor copy the placeholder as example text code below: Email field ( email and email* ); Web i am using contact form 7, with the dynamic text plugin.
Web Contact Form 7 (Cf7) Also Lets You Add Placeholders On Your Contact Forms To Enhance Your Users’ Experience.
What i'm doing is setting it up so that if the user clicks on a link on a product, it. Web (@wotaewer) 2 years ago i would like to see the placeholder that i defined in contact 7 form be shown in the browser. You can use placeholders to. Web as if the placeholder is seen as input.
Web In This Article, We Show You How To Use Placeholders In Each Of These Ways In Your Contact Form 7 Forms.
Web how to put placeholder icon into contact form 7? We can add a placeholder. We can add a placeholder in the input field shortcode. In this article, we show you how to add placeholders.
Web Contact Form 7 Is One Of The Most Used Wordpress Plugins Nowadays For Building Simple Or Complex Contact Forms On Your Wordpress Website.
I have no idea how to fix it. Web if you’ve ever used contact form 7, then you might have noticed that it has a default placeholder text color. Text field ( text and text* ); You can customize the placeholder text using contact.