Dynamic Form Design
Dynamic Form Design - Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. Web this post will cover the following steps: Creating a dynamic ui and collecting user input. No javascript, html, or any code required. Web 4 simple steps to build dynamic forms in dronahq. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. When you need to validate fields in certain rules. Start by using analytics tools to track the performance of your online form, including the number of views. Web learn more about dynamic forms in adobe experience manager. Web high performance form component with data scope management.
Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Enable reactive forms for a project. You can use visibility rules to show your end users only the fields they need to see, when they need to see them. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. The living space is infused with light and openness despite the home’s location in a bustling area. Web learn more about dynamic forms in adobe experience manager. Limitations for creating and updating record types and picklists. Establish a data model to represent form controls. How to create a form in react let's create a simple form first. Make forms easy to use.
Web in this tutorial, let's learn how to build dynamic forms in react. Creating custom logic to control the dynamicity of applications can be challenging. Web 4 simple steps to build dynamic forms in dronahq. The living space is infused with light and openness despite the home’s location in a bustling area. Looking at your form, we can create 7 database tables; When it comes to creating forms, the process used to be rather tedious simply because it required you to design the form inside indesign and then make it usable digitally inside acrobat professional. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Start by using analytics tools to track the performance of your online form, including the number of views. Web creating dynamic pdf forms with indesign. Limitations for creating and updating record types and picklists.
Dynamic Form on Behance
Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Since you tagged mysql, it appears you're looking for a relational database design. I am working on an asp.net mvc project which require dynamic form designer. Web dynamic forms are.
sql server Dynamic Survey DB Design Database Administrators Stack
Training session, tag, training session tag, dive, training session dive, equipment, and training session. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Web creating dynamic pdf forms with indesign. Incorporate dynamic behavior without code using our visual rule builder. No javascript, html, or any code.
html How to design a dynamic form with fields that are taken from the
You can even incorporate them into automated workflows. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. In our example, a ticket contains name and. Then there's problem of knowing which table to query (which will. Web the tutorial walks you through the following steps.
mysql Database design for dynamic form Stack Overflow
How to create a form in react let's create a simple form first. In this one, we will explain the overall architecture and design of an open source solution for implementing them. A relational database is normalized to eliminate data duplication. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. The living.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Incorporate dynamic behavior without code using our visual rule builder. Web dynamic form designer in asp.net mvc. You can even incorporate them into automated workflows. Populate the model with sample data. The form you create uses input validation and styling to improve the user experience.
10 Tips for creating dynamic designs RTF Rethinking The Future
Creating a dynamic ui and collecting user input. Enable reactive forms for a project. Limitations for creating and updating record types and picklists. Web creating dynamic pdf forms with indesign. Creating custom logic to control the dynamicity of applications can be challenging.
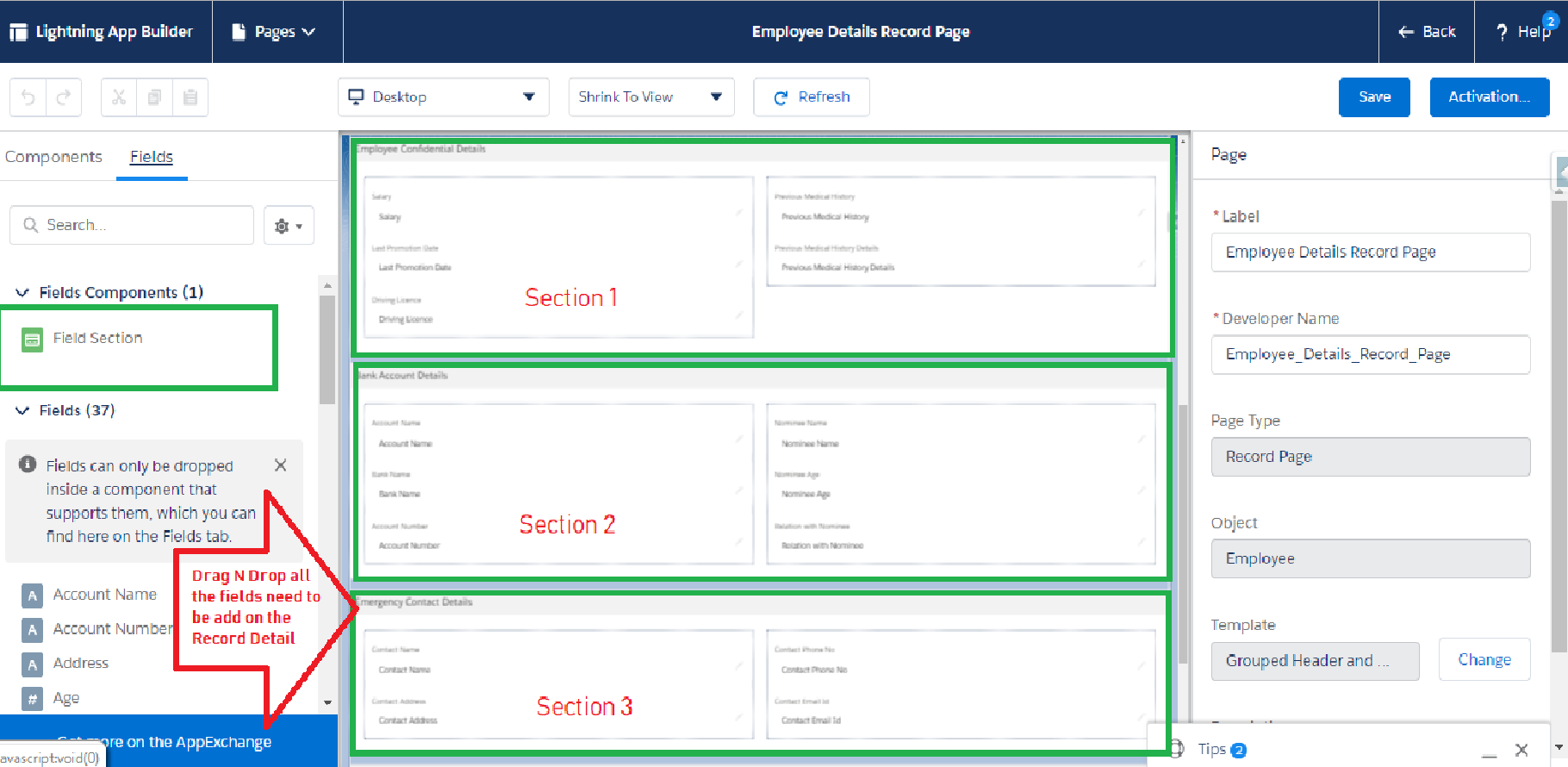
Dynamic Forms with Lightning App Builder New Delhi Salesforce
As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Training session, tag, training session tag, dive, training session dive, equipment, and training session. Notes on predefined field values for quick actions. In our example, a ticket contains name and. When you need to create an instance or collect information.
Creating and Editing a Dynamic Form Agendize Support
Looking at your form, we can create 7 database tables; You can even incorporate them into automated workflows. Creating custom logic to control the dynamicity of applications can be challenging. You can customize them to perform calculations, populate fields from a database, and validate form submission data. The living space is infused with light and openness despite the home’s location.
usability dynamic form design User Experience Stack Exchange
Dynamic forms are the lifeblood of most automated business processes. Connecting the ui metadata to the powerapp. Your resource to discover and connect with designers worldwide. Web dynamic forms breaks the record detail component on your lightning pages into individual field and section components that you can put anywhere on the page. With the release of indesign cs6, many of.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
No javascript, html, or any code required. You can even incorporate them into automated workflows. Where there will be a list of controls there and user can select and put that control. Connecting the ui metadata to the powerapp. Develop a component to create form controls dynamically.
When You Need To Create An Instance Or Collect Information.
Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Web the tutorial walks you through the following steps. Web learn more about dynamic forms in adobe experience manager. Then there's problem of knowing which table to query (which will.
How To Create A Form In React Let's Create A Simple Form First.
Looking at your form, we can create 7 database tables; Web high performance form component with data scope management. Creating a dynamic ui and collecting user input. Creating new tables dynamically based on user input is usually not a good idea.
Web Dynamic Forms Using Formarray.
There will be a toolbox panel just like visual studio and then if user select textbox it will create a textbox in view of asp.net mvc. A relational database is normalized to eliminate data duplication. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Notes on predefined field values for quick actions.
Since You Tagged Mysql, It Appears You're Looking For A Relational Database Design.
Make forms easy to use. Your resource to discover and connect with designers worldwide. Limitations for creating and updating record types and picklists. As the user adds tickets at runtime, to handle that, you have to create a dynamic form.