Add Gravity Form To Woocommerce Checkout
Add Gravity Form To Woocommerce Checkout - Integrate apps with woocommerce through zapier®. Install and activate the gravity forms. On facebook (opens in new window) description description. Install and activate the gravity forms plugin 1. Web 1 year, 11 months ago. Web first, we’ll need to create a form in gravity forms that allows us to capture the necessary information to create a new product in woocommerce. Function override_checkout_fields ( $order, $data ) {. Web how to connect gravity forms + woocommerce. Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add a form to each product page. What i'm trying to do is add a small form with dropdown.
Install and activate the gravity forms. Web 1 year, 11 months ago. Ad connect apps and automate workflows with zapier — no coding required. Install and activate the gravity forms plugin 1. What i'm trying to do is add a small form with dropdown. Web examples or connecting woocommerce with gravity forms. Web getting input fields from gravity forms on woocommerce. Integrate apps with woocommerce through zapier®. Web first, we’ll need to create a form in gravity forms that allows us to capture the necessary information to create a new product in woocommerce. Not only does order data.
Web first, we’ll need to create a form in gravity forms that allows us to capture the necessary information to create a new product in woocommerce. Web the woocommerce checkout step is useful when you want to let your users place an order at some point in the workflow after they submit the form. Here is a direct link. Integrate apps with woocommerce through zapier®. Install and activate the gravity forms plugin 1. Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add a form to each product page. Web getting input fields from gravity forms on woocommerce. Not only does order data. Web the gravity forms ecosystem is rich in solving a wide array of business problems— gravity cloud enables you to combine forms in the cloud and then deploy. Web add_action ( 'woocommerce_checkout_create_order', 'override_checkout_fields', 10, 2 );
Reactive Checkout AddOns webdevtrust GmbH
Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add a form to each product page. Function override_checkout_fields ( $order, $data ) {. Web getting input fields from gravity forms on woocommerce. Web if you sell products with woocommerce and use gravity forms, then you most likely have a need.
How to customize checkout page
Zapier lets you send info between gravity forms and woocommerce automatically—no code required. Web if you sell products with woocommerce and use gravity forms, then you most likely have a need to populate order data into a form. What i'm trying to do is add a small form with dropdown. Not only does order data. Web the gravity forms ecosystem.
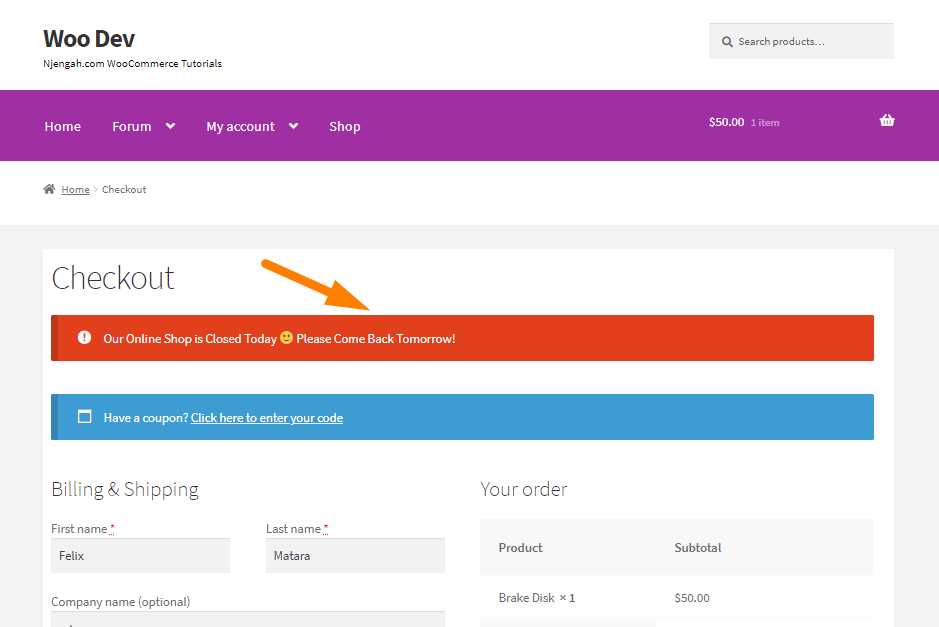
How to Temporarily Disable Checkout » NJENGAH
Web the woocommerce checkout step is useful when you want to let your users place an order at some point in the workflow after they submit the form. What i'm trying to do is add a small form with dropdown. Web add to order. Web 1 year, 11 months ago. Web first, we’ll need to create a form in gravity.
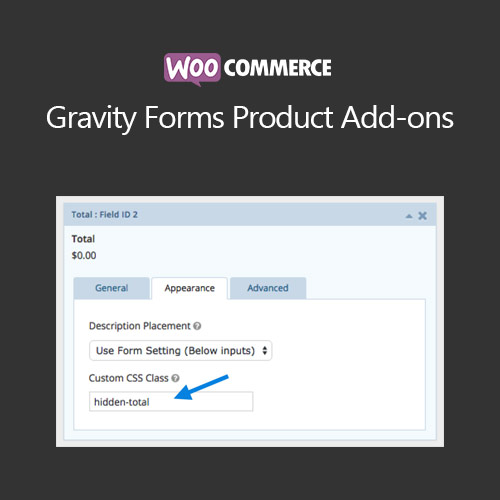
Gravity Forms Product Addons Not Nulled
Here is a direct link. Function override_checkout_fields ( $order, $data ) {. Web add to order. Web the gravity flow woocommerce extension adds workflow automation to woocommerce orders empowering store owners to integrate orders more deeply and more efficiently. On facebook (opens in new window) description description.
Gravity Forms Product Addons 3.3.26 Total GPL
Ad connect apps and automate workflows with zapier — no coding required. What i'm trying to do is add a small form with dropdown. Web 1 year, 11 months ago. Web the gravity flow woocommerce extension adds workflow automation to woocommerce orders empowering store owners to integrate orders more deeply and more efficiently. Web yes i did, as far as.
Gravity Forms Product Addons 3.3.26 Download 🥇🥇
Integrate apps with woocommerce through zapier®. Ad connect apps and automate workflows with zapier — no coding required. Web examples or connecting woocommerce with gravity forms. What i'm trying to do is add a small form with dropdown. Web getting input fields from gravity forms on woocommerce.
Gravity Forms for Addon GF Products amount not
Function override_checkout_fields ( $order, $data ) {. Web examples or connecting woocommerce with gravity forms. What i'm trying to do is add a small form with dropdown. Zapier lets you send info between gravity forms and woocommerce automatically—no code required. Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add.
The Complete Guide to Checkout Page (2023)
Zapier lets you send info between gravity forms and woocommerce automatically—no code required. Web examples or connecting woocommerce with gravity forms. Web the woocommerce checkout step is useful when you want to let your users place an order at some point in the workflow after they submit the form. What i'm trying to do is add a small form with.
How to add UTM merge tags in Gravity Forms Notifications? Appfromlab
Install and activate the gravity forms plugin 1. Not only does order data. Web how to connect gravity forms + woocommerce. Web first, we’ll need to create a form in gravity forms that allows us to capture the necessary information to create a new product in woocommerce. Integrate apps with woocommerce through zapier®.
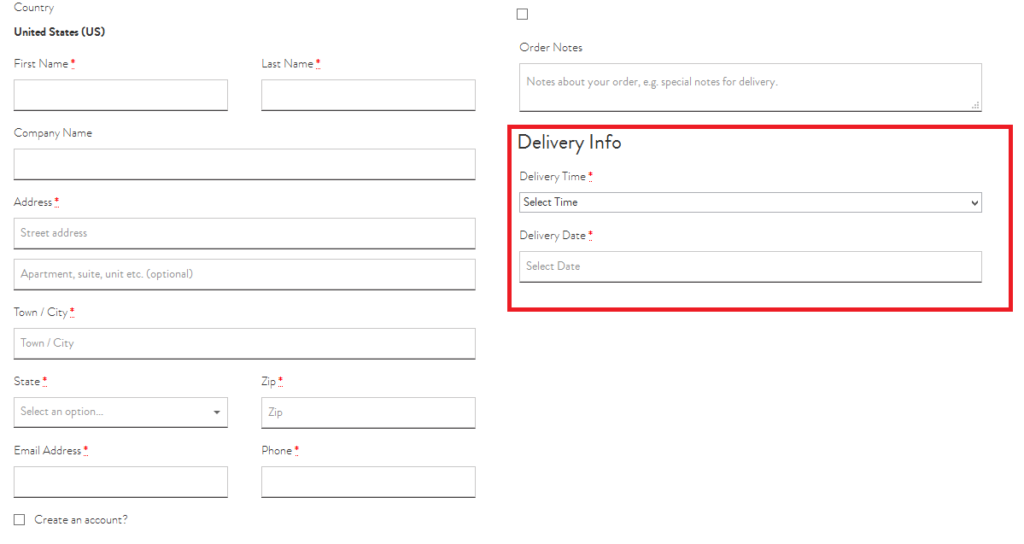
How to add custom field in checkout form? Therichpost
Not only does order data. Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add a form to each product page. On facebook (opens in new window) description description. Web how to connect gravity forms + woocommerce. Web examples or connecting woocommerce with gravity forms.
Web The Gravity Flow Woocommerce Extension Adds Workflow Automation To Woocommerce Orders Empowering Store Owners To Integrate Orders More Deeply And More Efficiently.
Zapier lets you send info between gravity forms and woocommerce automatically—no code required. Install and activate the gravity forms plugin 1. Web 1 year, 11 months ago. What i'm trying to do is add a small form with dropdown.
Web First, We’ll Need To Create A Form In Gravity Forms That Allows Us To Capture The Necessary Information To Create A New Product In Woocommerce.
Integrate apps with woocommerce through zapier®. Not only does order data. Web add to order. Web how to connect gravity forms + woocommerce.
Web If You Sell Products With Woocommerce And Use Gravity Forms, Then You Most Likely Have A Need To Populate Order Data Into A Form.
Web yes i did, as far as my knowledge goes the plugin which you have linked only lets me add a form to each product page. Web the gravity forms ecosystem is rich in solving a wide array of business problems— gravity cloud enables you to combine forms in the cloud and then deploy. On facebook (opens in new window) description description. Install and activate the gravity forms.
Web Examples Or Connecting Woocommerce With Gravity Forms.
Web getting input fields from gravity forms on woocommerce. Ad connect apps and automate workflows with zapier — no coding required. Web the woocommerce checkout step is useful when you want to let your users place an order at some point in the workflow after they submit the form. Here is a direct link.