Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Web 6 answers sorted by: Use this page to view, edit, and create such templates. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Command + option + l pc: Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. The provide/inject mechanism solves the issue of prop drilling in vue. Type the abbreviation of the. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. In a html context type ! Webstorm recognizes.ts and.tsx files and provides full range. Web 2 days agowebstorm 2023.2 includes support for provide and inject. For more information, see file and code templates. To view the keymap configuration, open the settings dialog. A parent component can register a. I have a new project, i. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. This version includes lots of new features and improvements to the ide.
The provide/inject mechanism solves the issue of prop drilling in vue. This version includes lots of new features and improvements to the ide. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Command + option + l pc: Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. To view the keymap configuration, open the settings dialog. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. And press the tab key in your keyboard: Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
For more information, see file and code templates. Web david watson march 27, 2023 our first major release of 2023 is here! This version includes lots of new features and improvements to the ide. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web select the code you want.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html/xhtml, including completion for css classes. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. This version includes lots of new features and improvements.
Day5Code indentation specifications and webstorm custom template
Webstorm supports developing, running, and debugging typescript source code. I have a new project, i. Webstorm recognizes.ts and.tsx files and provides full range. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web ctrl+alt+s webstorm creates files using file templates as described in file templates.
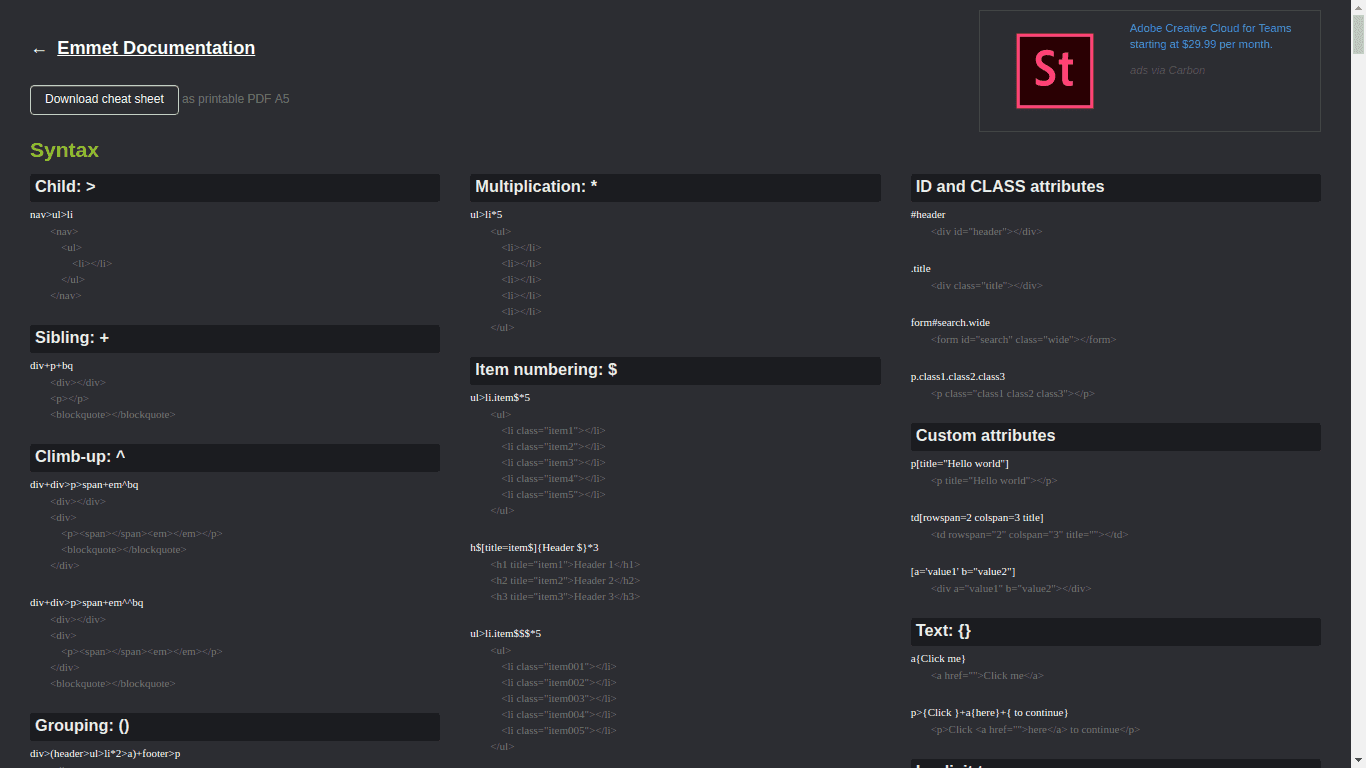
Write HTML and CSS Faster ⚡
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Webstorm recognizes.ts and.tsx files and provides full range. With html5 boilerplate, you can create a static site or simple app. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. When i use ⇧+⌘+a.
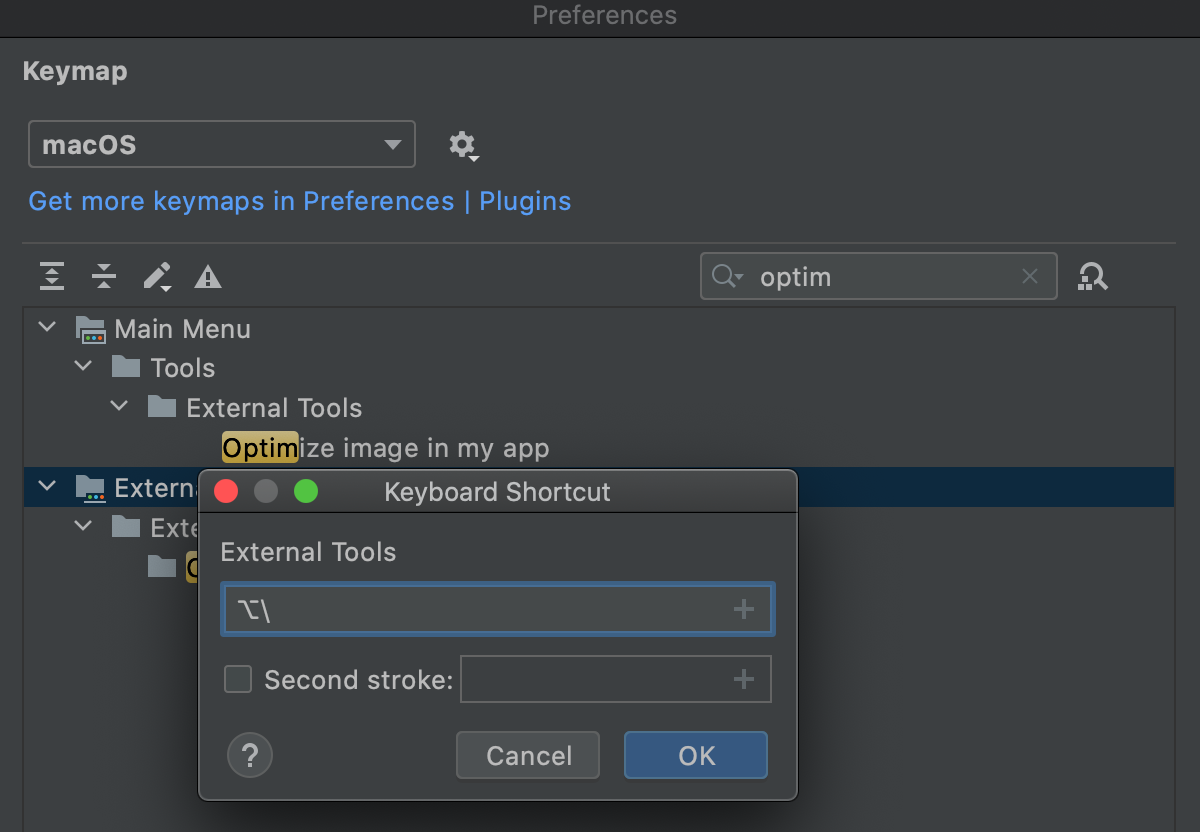
Configure keyboard shortcuts WebStorm
Webstorm recognizes.ts and.tsx files and provides full range. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Html/xhtml, including completion for css classes. By default, the list of.
WebStorm The Smartest JavaScript IDE by JetBrains
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. And press the key [tab], that is all that you need to do, if does not work, check. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. And press the tab key in your keyboard:.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
The provide/inject mechanism solves the issue of prop drilling in vue. Webstorm recognizes.ts and.tsx files and provides full range. Html/xhtml, including completion for css classes. To apply the formatting to other file types, or to limit formatting to files. I have a new project, i.
What’s New in WebStorm 2020.3
And press the key [tab], that is all that you need to do, if does not work, check. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. For more information, see file and code templates. Type the abbreviation of the. To view the keymap configuration, open the settings dialog.
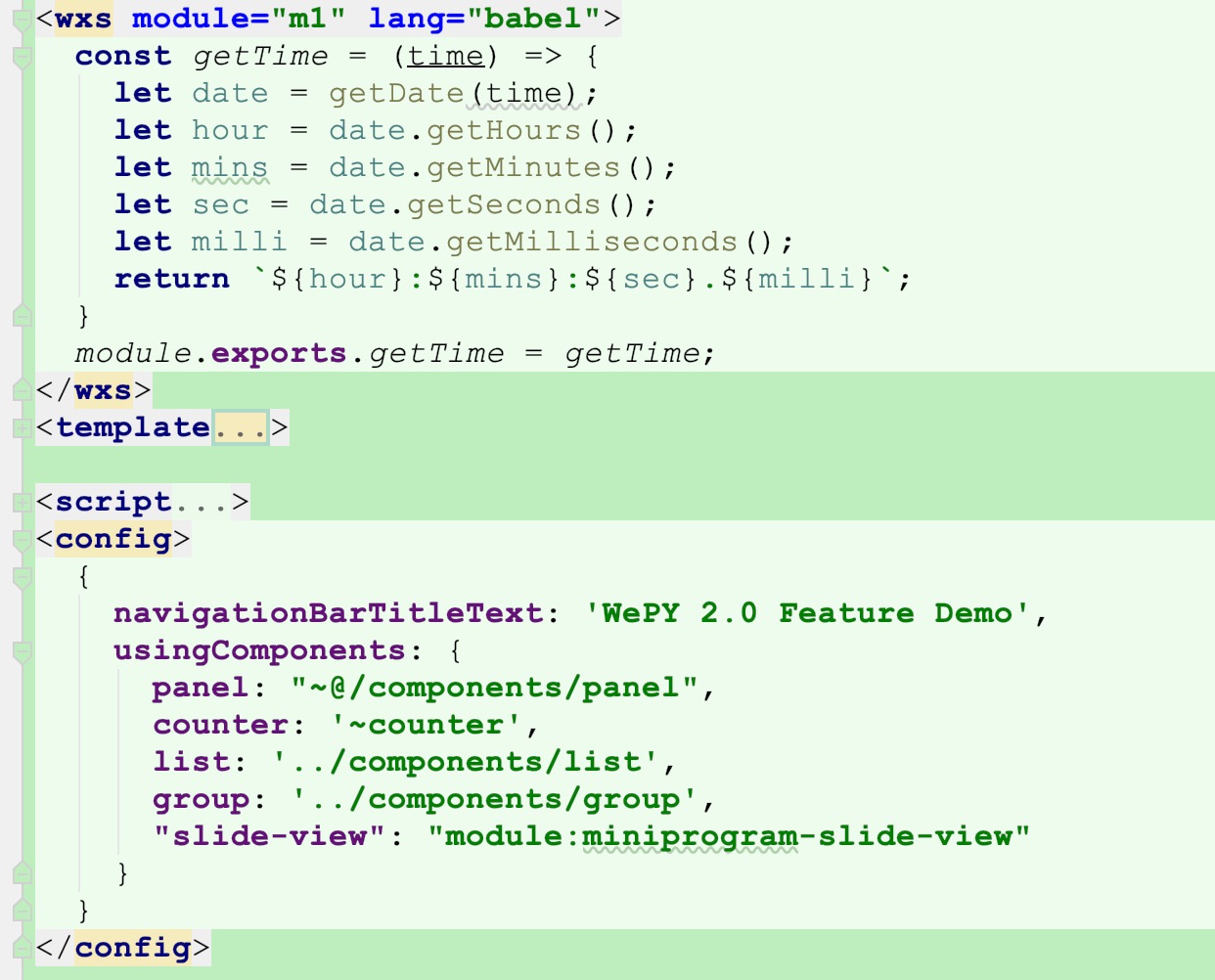
让wepy在WebStorm支持代码高亮 闲蛋
In a html context type ! Selecting react, on the right side. With html5 boilerplate, you can create a static site or simple app. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and.
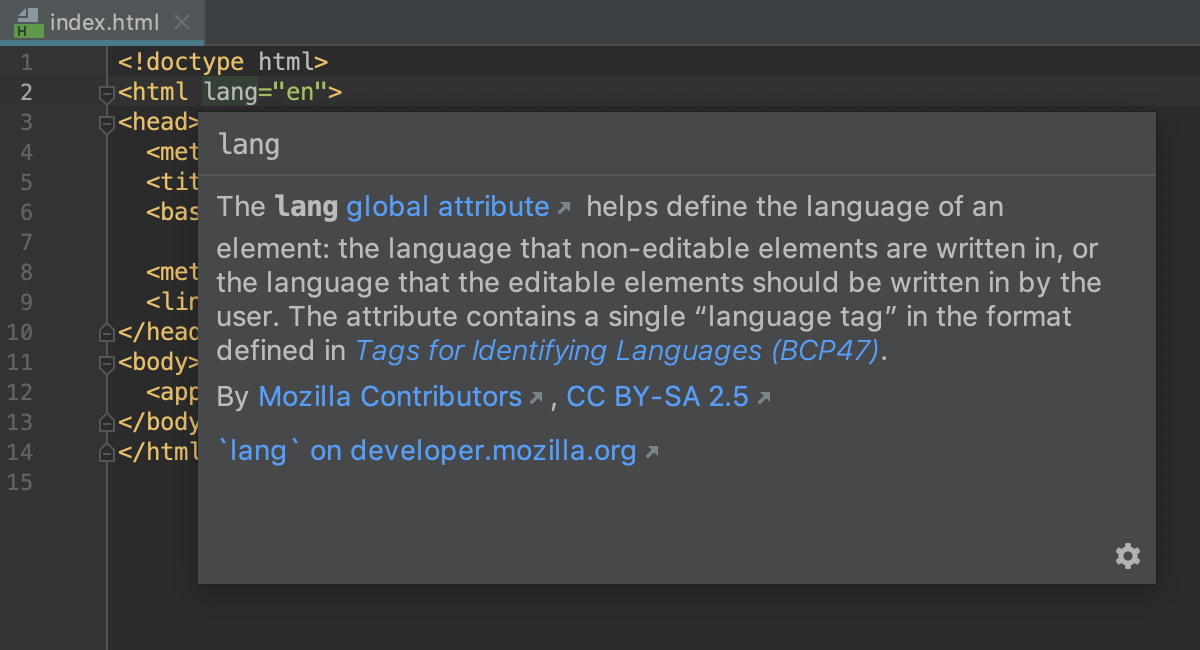
HTML WebStorm
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose To apply the formatting to other file types, or to limit formatting to files. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web this quick reference cheat.
For More Information, See File And Code Templates.
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose This version includes lots of new features and improvements to the ide. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,.
Type The Abbreviation Of The.
To apply the formatting to other file types, or to limit formatting to files. Html/xhtml, including completion for css classes. And press the tab key in your keyboard: Web 6 answers sorted by:
Web Webstorm Includes Several Predefined Keymaps And Lets You Customize Frequently Used Shortcuts.
And press the key [tab], that is all that you need to do, if does not work, check. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Command + option + l pc: Web webstorm automatically completes names and values of tags and attributes in many file types:
Selecting React, On The Right Side.
When i use ⇧+⌘+a (on mac) and write the name of the live template i get. With html5 boilerplate, you can create a static site or simple app. Web webstorm provides code completion for react apis and jsx in javascript code. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates.