Thank You Page After Form Submission
Thank You Page After Form Submission - Build trust and let them know you're on their side. Web why use a thank you page after form submission? And won't be emailing them just for the. It’s a part of their first impression of you and your brand. A signup form or a link to your social media) 👇 Steps on how to create a thank you page after form submission. Currently it apends a message. When you submit the form, a function is triggered which alerts sometext. Personalize your thank you page’s layout, buttons, and fields. Add redirection to the thank you page;
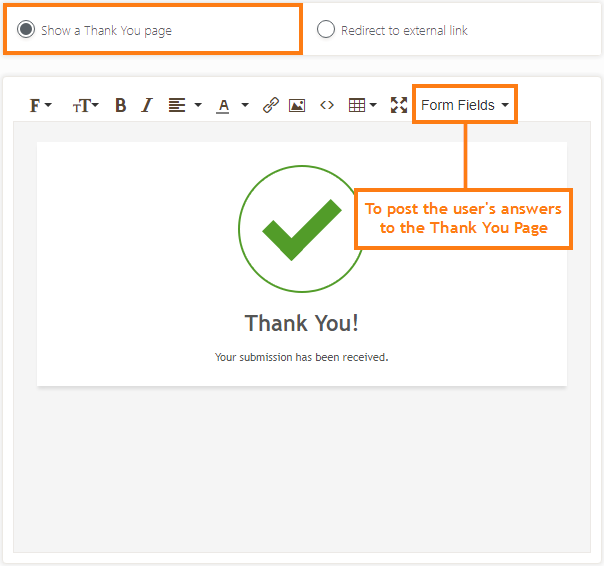
A coupon code) or add a call to action (e.g. Options include adding images and videos to your form success messages that will definitely engage your customers more. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. It’s a part of their first impression of you and your brand. Personalize your thank you page’s layout, buttons, and fields. When you submit the form, a function is triggered which alerts sometext. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Steps on how to create a thank you page after form submission. It’s time to use our creative juices. And won't be emailing them just for the.
It’s also an opportunity to deliver an incentive (e.g. Steps on how to create a thank you page after form submission. Add redirection to the thank you page; It’s time to use our creative juices. Currently it apends a message. You can even change your thank you message via conditional logic or redirect users to another website! Web the submission success message is what your prospects see after filling out a form on your website. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Create a new wordpress page; When you submit the form, a function is triggered which alerts sometext.
Passing Contact ID onto URL of "Thank You" page after order form
Currently it apends a message. Build trust and let them know you're on their side. Personalize your thank you page’s layout, buttons, and fields. When you submit the form, a function is triggered which alerts sometext. It’s time to use our creative juices.
How to Add a Success Message to your Online Forms MightyForms (2022)
Add redirection to the thank you page; It’s also an opportunity to deliver an incentive (e.g. Explore the thank you pages you should have. Change your thank you page It’s a part of their first impression of you and your brand.
个性化表单感谢页_表单页面跳转 Zoho Forms
Best thank you for your submission message formats. When you submit the form, a function is triggered which alerts sometext. A signup form or a link to your social media) 👇 Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web how do i add a redirect.
How to track forms which don't redirect to a thank you page
You can even change your thank you message via conditional logic or redirect users to another website! It’s time to use our creative juices. Web how to create a thank you page after form submission that converts personalize the message. Let consumers know you're interested in delivering value. Add redirection to the thank you page;
How to Add a Success Message to your Online Forms MightyForms (2023)
Let consumers know you're interested in delivering value. Create a new wordpress page; It’s a part of their first impression of you and your brand. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Build.
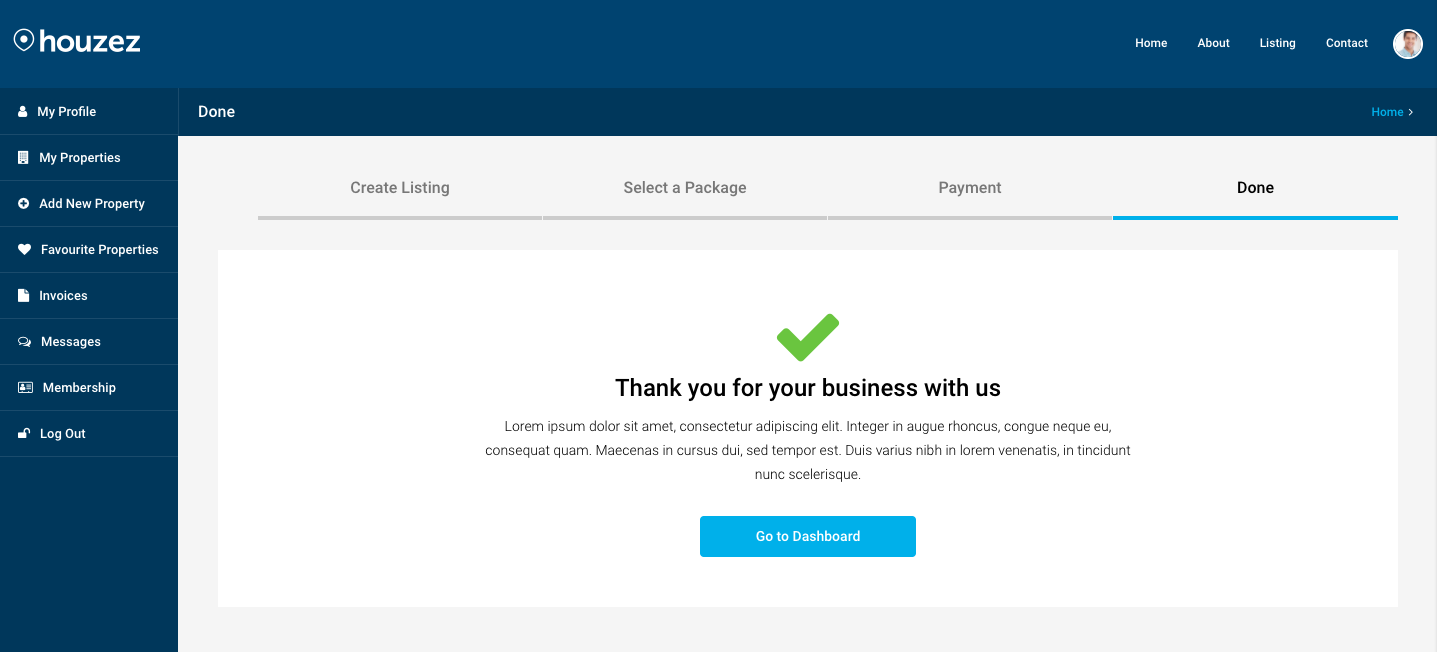
How I built my custom ‘Thank You’ redirection page Allison Skinner
Let consumers know you're interested in delivering value. A coupon code) or add a call to action (e.g. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Explore the thank you pages you should have..
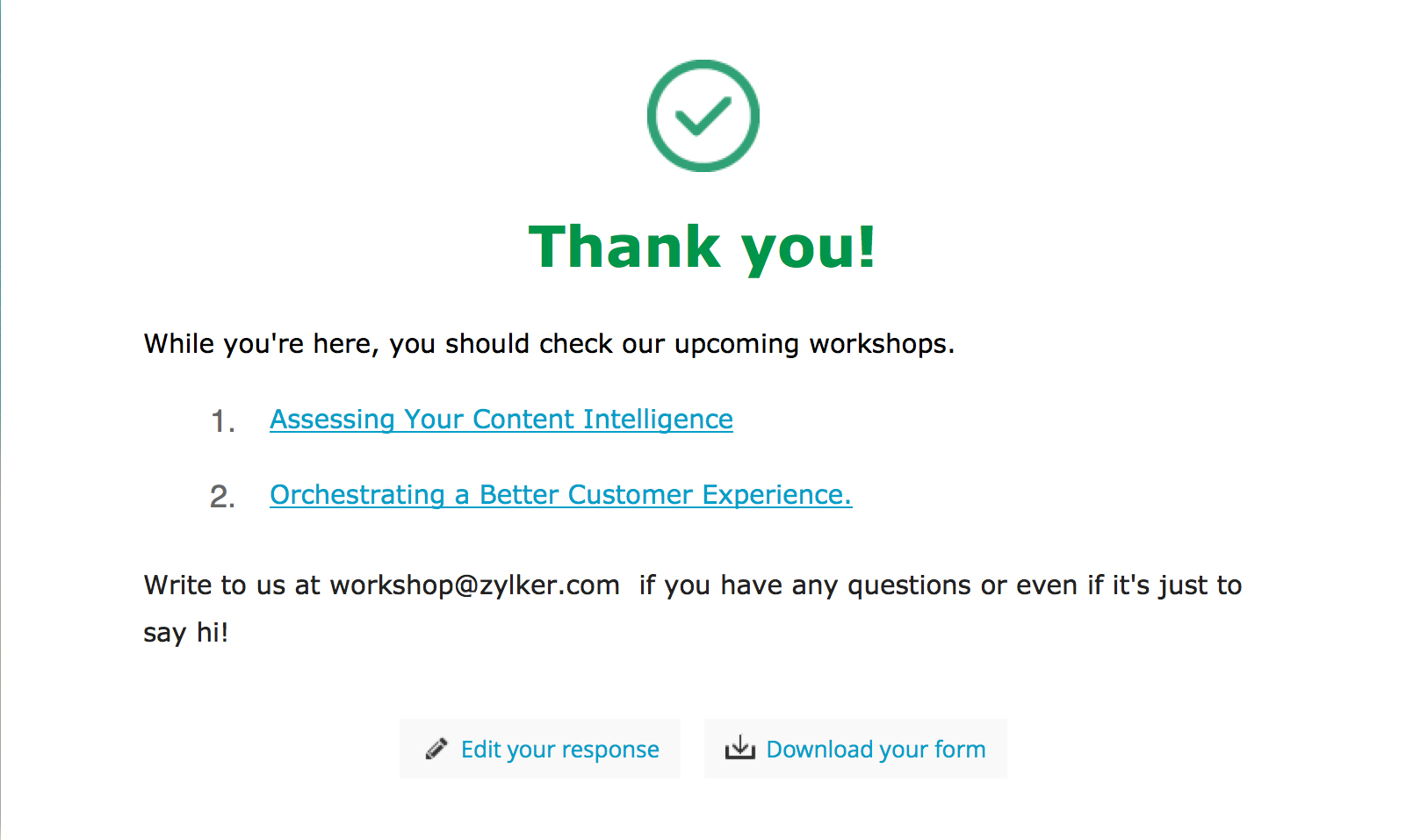
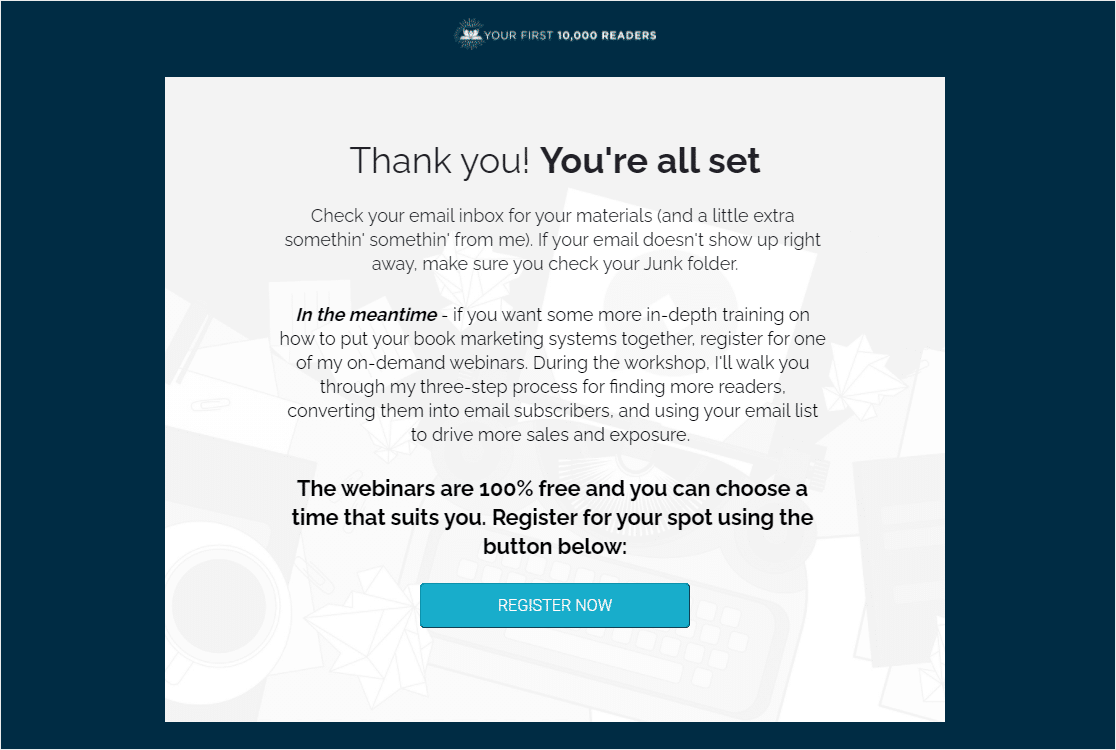
11 Perfect Thank You Page Examples (You Need to See Now)
Web the submission success message is what your prospects see after filling out a form on your website. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a.
How can I create a form with a download
Change your thank you page Best thank you for your submission message formats. You can even change your thank you message via conditional logic or redirect users to another website! And won't be emailing them just for the. Add redirection to the thank you page;
Thank You Page favethemes
One of the best ways to create a thank you page that converts is to personalize the message. Add redirection to the thank you page; A signup form or a link to your social media) 👇 Create a new wordpress page; Let consumers know you're interested in delivering value.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
It’s a part of their first impression of you and your brand. Web how to create a thank you page after form submission that converts personalize the message. Steps on how to create a thank you page after form submission. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly..
Let Consumers Know You're Interested In Delivering Value.
When you submit the form, a function is triggered which alerts sometext. Web why use a thank you page after form submission? Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code.
It’s Time To Use Our Creative Juices.
Currently it apends a message. Create a new wordpress page; A signup form or a link to your social media) 👇 Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form.
A Confirmation That The Form Was Successfully Submitted And That A Response To The Customer’s Inquiry Will Be Sent Shortly.
It’s also an opportunity to deliver an incentive (e.g. Web say thanks with a custom thank you page at the end of your online form or survey. Web the submission success message is what your prospects see after filling out a form on your website. It’s a part of their first impression of you and your brand.
Add Redirection To The Thank You Page;
Web how to create a thank you page after form submission that converts personalize the message. Personalize your thank you page’s layout, buttons, and fields. Best thank you for your submission message formats. A coupon code) or add a call to action (e.g.