Tailwind Css Signup Form
Tailwind Css Signup Form - Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. The preview of sign up ui component; Web a free collection of open source ui components, templates, sections & plugins for tailwind css. To start, we’ll need a simple index.html file. The preview of sign up form. Just a simple responsive sign up form with icons. Web what is tailwind css? When done with tailwind css ui components, it becomes much more versatile. Web tailwind css is a design system implementation in pure css. The description of sign up form ui component;
Just a simple responsive sign up form with icons. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The source code of sign up ui component; It allows them to build websites with a clean consistent ui out. The description of simple register/sign up form ui component. It gives developers super powers. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Here are a few examples to help you get an idea. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Features dark mode and theming customization options.
The description of sign up form ui component; The preview of sign up ui component; The description of simple register/sign up form ui component. Web tailwind css is a design system implementation in pure css. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Why use tailwind css to build a sign up form ui component? Web 26 steps to create a form component with tailwind css. Web what is tailwind css? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web why use tailwind css to create a sign up ui component?
How to Style a Form With Tailwind CSS CSSTricks (2022)
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. It gives developers super powers. Web what is tailwind css? The preview of sign up form. It allows them to build websites with a clean consistent ui out.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
The description of simple register/sign up form ui component. Web why use tailwind css to create a sign up ui component? It allows them to build websites with a clean consistent ui out. It gives developers super powers. The description of sign up form ui component;
Tailwind CSS integrate design with ease
Why use tailwind css to build a sign up form ui component? It gives developers super powers. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. When.
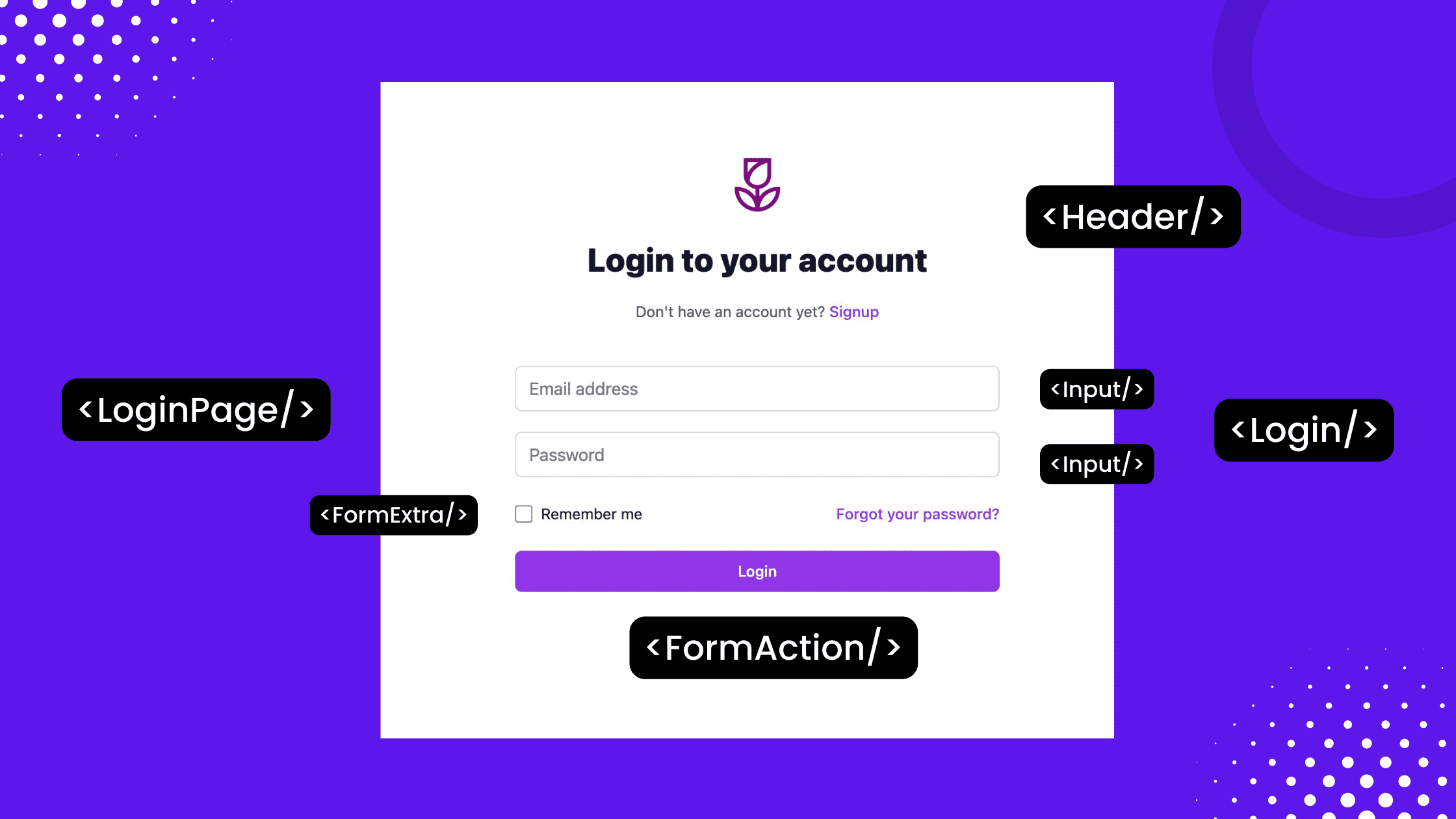
Build a Modern Login/Signup Form with Tailwind CSS and React
The preview of sign up ui component; Web simple register/sign up form. Features dark mode and theming customization options. The description of simple register/sign up form ui component. Web tailwind css is a design system implementation in pure css.
Extremely Useful Tailwind CSS Tutorial For Beginners
Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web learn, grow and help others with bbbootstrap. The preview of sign up ui component; The preview of sign up form. When done with tailwind css ui components, it becomes much more versatile.
Tailwind CSS IntelliSense
Features dark mode and theming customization options. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. The preview of sign up ui component; Why use tailwind css to build a sign up form ui component? Web simple register/sign up form.
Tailwind Sign Up Form / I already have an account.
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The source code of sign up ui component; Web tailwind css is a design system implementation in pure css. Here are a few examples to help you get an idea. Web learn, grow and.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Web simple register/sign up form. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web 26 steps to create a form component with tailwind css. Web what is tailwind css? Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web learn, grow and help others with bbbootstrap. The description of sign up form ui component; Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. So, from your root directory, you can run touch index.html to. Web get started with these custom tailwind css form.
Here Are A Few Examples To Help You Get An Idea.
It gives developers super powers. It allows them to build websites with a clean consistent ui out. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
Web Tailwind Css Is A Design System Implementation In Pure Css.
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web what is tailwind css? The source code of sign up ui component; When done with tailwind css ui components, it becomes much more versatile.
Web Get Started With This Example Of A Registration Form With Multiple Data, Social Media Authentication, And A Visually Impactful 3D Illustration On The Right Side Of The Page.
Web why use tailwind css to create a sign up ui component? Why use tailwind css to build a sign up form ui component? Features dark mode and theming customization options. Just a simple responsive sign up form with icons.
Export Function Simpleregistrationform {Return (< Card Color = Transparent Shadow ={False} >.
The preview of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web 26 steps to create a form component with tailwind css. Web simple register/sign up form.