Shopify Custom Form Fields
Shopify Custom Form Fields - Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. After that you can follow reference post and put custom code there. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: You need to go customize a theme and just click on the products option go to any of your templates and click the add. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web go to the shopify ui elements generator. Drag and drop the element into the page editor and then start using it. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form It's up to theme developers whether or not to offer these kinds of features in their themes.
To prevent customers from adding a product to the cart before they have filled in your form field, check required. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Click on the 2nd icon in the element catalog which is the add shopify element function. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web customize orders with: Web go to the shopify ui elements generator. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web bonify custom fields free plan available. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Click on the customer form field element in the dropdown menu.
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web go to the shopify ui elements generator. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web bonify custom fields free plan available. Drag and drop the element into the page editor and then start using it. After that you can follow reference post and put custom code there. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web in the templates directory, click page.contact.liquid. To prevent customers from adding a product to the cart before they have filled in your form field, check required.
How to Add a Custom Contact Form to Shopify MightyForms
Click on the customer form field element in the dropdown menu. Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web in the templates.
Shopify Custom Blog Design Example Whole Design Studios
Web in the templates directory, click page.contact.liquid. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web add custom fields to your registration form,.
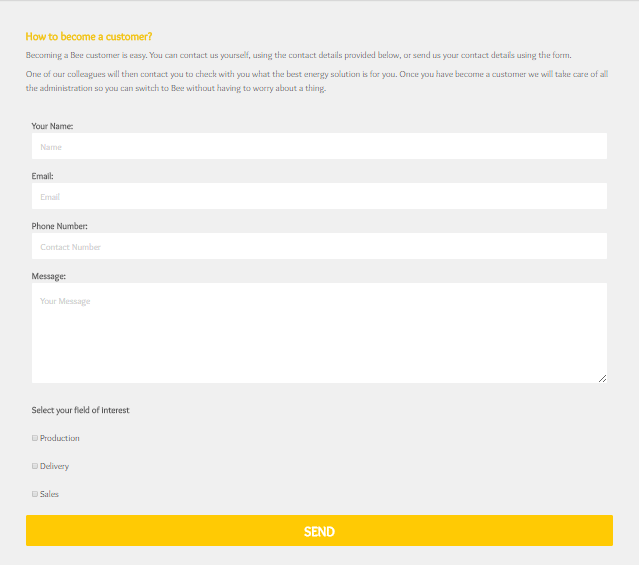
How to Add Custom Fields to Contact Form in Shopify
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. I added a section there for my custom field, added my new block to the.
Pin on shopify
Web bonify custom fields free plan available. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift.
Shopify Custom Development Key Benefits for businesses
Web customize orders with: Web in the templates directory, click page.contact.liquid. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Drag and drop the element into the page editor and then start using it. I added a section there for my custom field, added my new.
Shopify Form Examples And Templates
Our simple builder has flexible rules to. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Click on the 2nd icon in the element catalog which is the add shopify element function. Drag and drop the element into the page editor and then start using it. I.
How to Add Custom Fields to Contact Form in Shopify
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web access the customer form field element. If your theme does not support custom fields, it's easy enough to add them to.
Custom Shopify Theme Development Important Labs
Web in the templates directory, click page.contact.liquid. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form If your theme does not support custom fields, it's easy enough to add them to.
shopify cart attribute
Click on the 2nd icon in the element catalog which is the add shopify element function. Our simple builder has flexible rules to. Drag and drop the element into the page editor and then start using it. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web shopify forms is now available—a.
It's Up To Theme Developers Whether Or Not To Offer These Kinds Of Features In Their Themes.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: You need to go customize a theme and just click on the products option go to any of your templates and click the add.
Web Shopify Forms Is Now Available—A Free Email Capture App That Works Seamlessly With Discounts, Shopify Email, Marketing Automations, And More.
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify custom fields free plan available. After that you can follow reference post and put custom code there.
Web Add Custom Fields To Your Registration Form, Allow Customers To Edit Their Own Data, Create Unique B2B/Wholesale Application Forms, Review And Approve New Customers With Account Approval Account Approval Birthday Register Style Quiz Wholesale Form Advanced Form
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Drag and drop the element into the page editor and then start using it. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web customize orders with:
Web In The Templates Directory, Click Page.contact.liquid.
Web access the customer form field element. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web go to the shopify ui elements generator. Our simple builder has flexible rules to.