Salesforce Lightning Form
Salesforce Lightning Form - The method to call the form component, i assume you know how to do this. Or get user input to update the user interface, such as displaying or hiding components. The documentation describes a fields argument for the submit method of: Provides cancel and save buttons automatically in edit forms. The showpopuphelper shows the correct popup. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Editing a record’s specified fields, given the record id. Learn about slack and salesforce. Rapidly develop apps with our responsive, reusable building blocks.
Provides cancel and save buttons automatically in edit forms. Custom rendering of record data. Build and extend your customer 360 with ai + data. Uses the object’s default record layout with support for multiple columns. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Rapidly develop apps with our responsive, reusable building blocks. Web you'll need a couple of methods here: Web the component library is the lightning components developer reference. Web what are salesforce dynamic forms? Learn about slack and salesforce.
Web you'll need a couple of methods here: The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Or get user input to update the user interface, such as displaying or hiding components. Build and extend your customer 360 with ai + data. Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this. Editing a record’s specified fields, given the record id. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Provides cancel and save buttons automatically in edit forms.
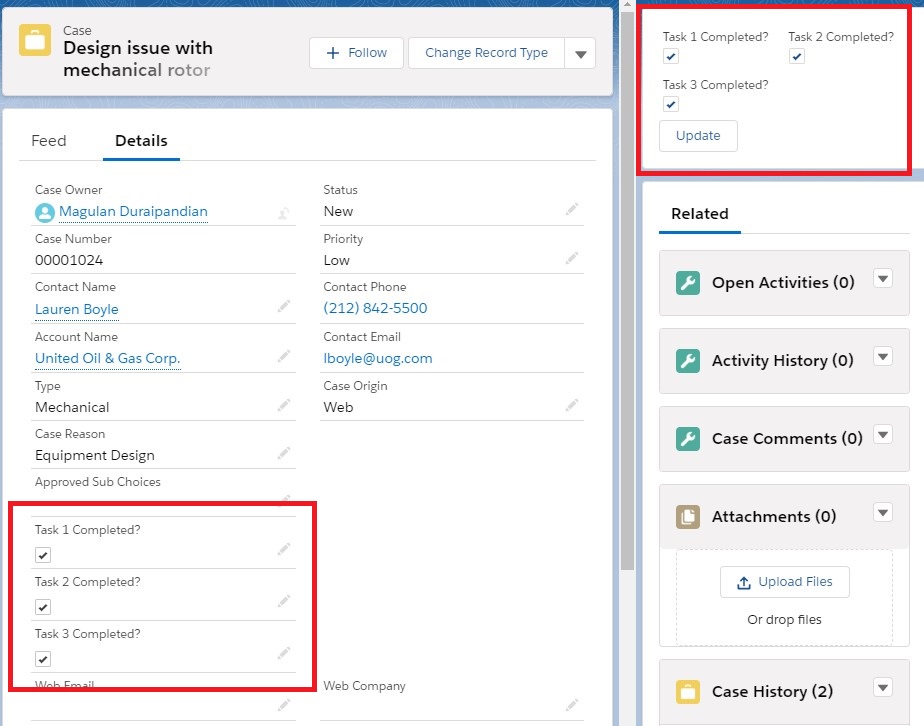
lightningrecordeditform example for quick updating the data
Web the component library is the lightning components developer reference. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Build and extend your customer 360 with ai + data. Web what are salesforce dynamic forms? Web salesforce customer secure login page.
Improving CRM Practices with Salesforce Lightning
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Build and extend your customer 360 with ai + data. Uses the object’s default record layout with support for multiple columns. Custom rendering of record data. Editing a record’s specified fields, given the record id.
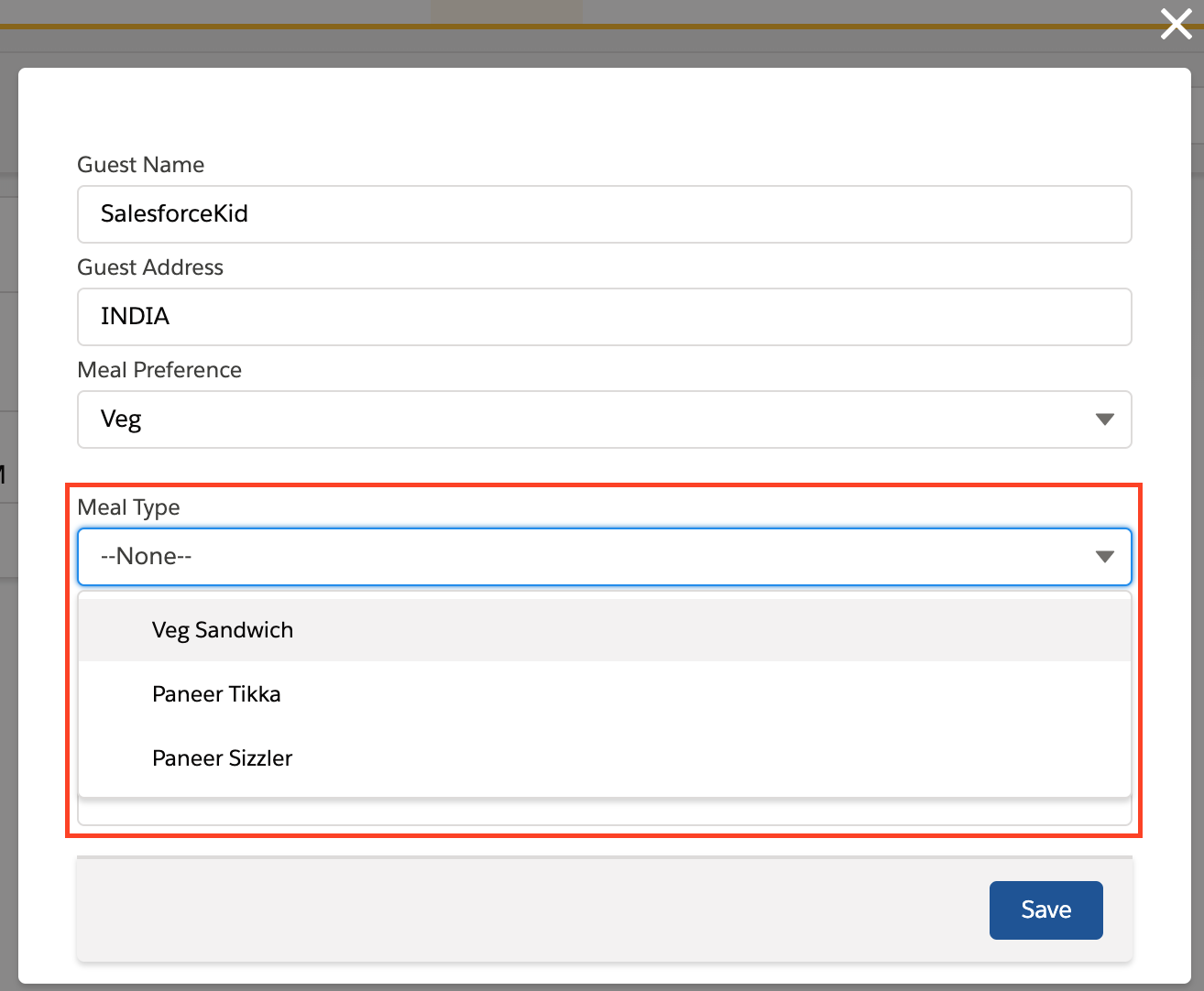
Salesforce Lightning Web Component To Create Record Form, Dependant
Editing a record’s specified fields, given the record id. Switches between view and edit modes automatically when the user begins editing a field in a view form. Web what are salesforce dynamic forms? Submits the form using an array of record fields or field ids. But i can't find any examples of this.
Salesforce Lightning Design System by Christophe Coenraets
The method to call the form component, i assume you know how to do this. Creating a record using specified fields. Submits the form using an array of record fields or field ids. Web what are salesforce dynamic forms? The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Web what are salesforce dynamic forms? Custom rendering of record data. The showpopuphelper shows the correct popup. These fields may well be necessary but not all the time or to all users. The method to call the form component, i assume you know how to do this.
Salesforce Lightning Tutorial
These fields may well be necessary but not all the time or to all users. Login to your salesforce customer account. The method to call the form component, i assume you know how to do this. Web salesforce customer secure login page. Or get user input to update the user interface, such as displaying or hiding components.
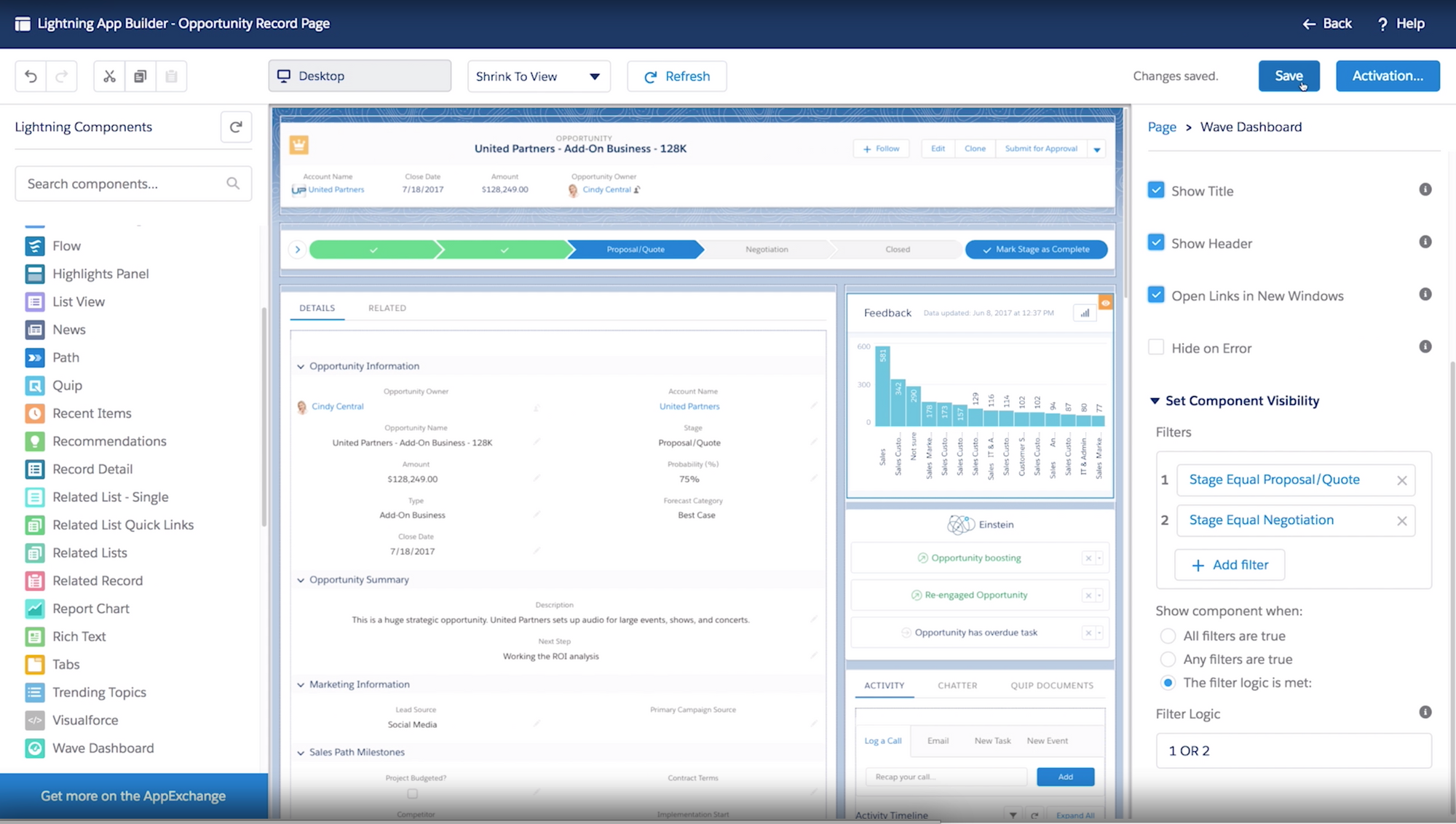
Salesforce Dynamic Lightning Record Pages To Transform Your User
The documentation describes a fields argument for the submit method of: Editing a record’s specified fields, given the record id. These fields may well be necessary but not all the time or to all users. Custom rendering of record data. Uses the object’s default record layout with support for multiple columns.
Lightning form changes The Marks Group Small
The method to call the form component, i assume you know how to do this. Custom rendering of record data. Creating a record using specified fields. Submits the form using an array of record fields or field ids. Rapidly develop apps with our responsive, reusable building blocks.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Creating a record using specified fields. Or get user input to update the user interface, such as displaying.
Lightning form changes The Marks Group Small
Rapidly develop apps with our responsive, reusable building blocks. Switches between view and edit modes automatically when the user begins editing a field in a view form. Learn about slack and salesforce. Creating a record using specified fields. Web what are salesforce dynamic forms?
Custom Rendering Of Record Data.
Build and extend your customer 360 with ai + data. Uses the object’s default record layout with support for multiple columns. Learn about slack and salesforce. Web you'll need a couple of methods here:
Web Salesforce Customer Secure Login Page.
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Login to your salesforce customer account. The documentation describes a fields argument for the submit method of: The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Web What Are Salesforce Dynamic Forms?
The method to call the form component, i assume you know how to do this. But i can't find any examples of this. Editing a record’s specified fields, given the record id. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling.
Creating A Record Using Specified Fields.
Or get user input to update the user interface, such as displaying or hiding components. Switches between view and edit modes automatically when the user begins editing a field in a view form. These fields may well be necessary but not all the time or to all users. Provides cancel and save buttons automatically in edit forms.