Reactjs Contact Form
Reactjs Contact Form - Export default function app () { const [name, setname] = usestate (); Const formvalid = name.length > 0 && In this tutorial we’ll be setting up a simple contact form in a react application. Web building contact form and handling emails with react. Web try it on codepen. Create a new file called contactform.js in the src folder. Build your form learn how build a react form to collect contact form submissions and receive email notifications. Create a form element and give it the class name of form. With a controlled component, the input’s value is always. A user needs to fill in the required fields like name, email address, and message.
Here is how i created my contact form with the fields i wanted: Const [message, setmessage] = usestate (); You can use any fields and any framework for styling your code. Prepare your project install the react helper library in your project: Function loginform() { const { register, handlesubmit, formstate: Const onsubmit = (data) => { console.log(data); Export default function app () { const [name, setname] = usestate (); With a controlled component, the input’s value is always. In this tutorial we’ll be setting up a simple contact form in a react application. Add an with contact us.
Const submit = (e) => { e.preventdefault (); A contact form represents an opportunity for web app users to address the web app owner or team. Web building contact form and handling emails with react. Build your form learn how build a react form to collect contact form submissions and receive email notifications. Web contact forms provide a convenient way for users to get in touch with a website owner. In this tutorial we’ll be setting up a simple contact form in a react application. Const [email, setemail] = usestate (); Function myform() { const [name, setname] = usestate(); Web to create the contact form app, we write: Const onsubmit = (data) => { console.log(data);
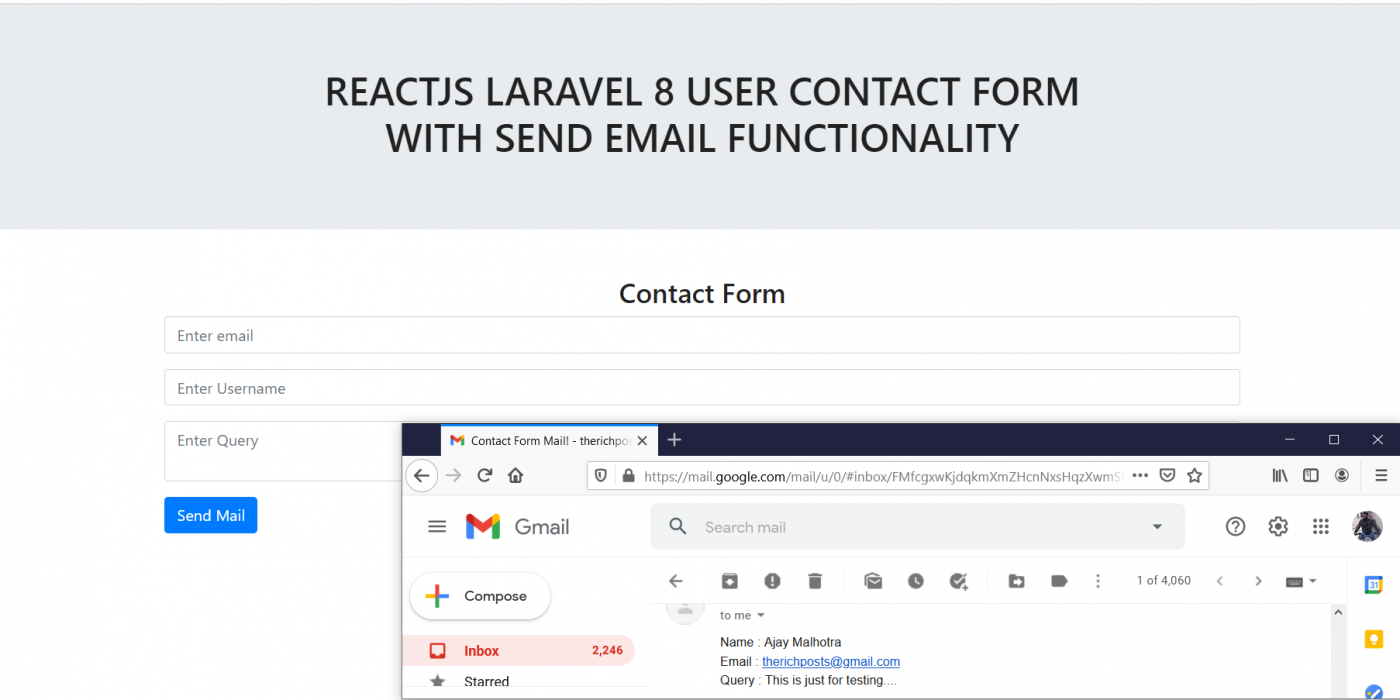
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Web inside the container, go on and: Import react, { usestate } from react; A user needs to fill in the required fields like name, email address, and message. For now, we're staying with the standard name, email, and message for the simple contact form. Const onsubmit = (data) => { console.log(data);
How to Build a Contact Form with React and Nodemailer by Victoria Lo
As a rule, “contact us” pages use the email method for communication. Create the contact form component. Web to create the contact form app, we write: A user needs to fill in the required fields like name, email address, and message. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required:
How to create responsive contact us form in HTML CSS contact us page
Web try it on codepen. Here is how i created my contact form with the fields i wanted: Name, email and message with a simple send button in contact.js. Web inside the container, go on and: Const [email, setemail] = usestate ();
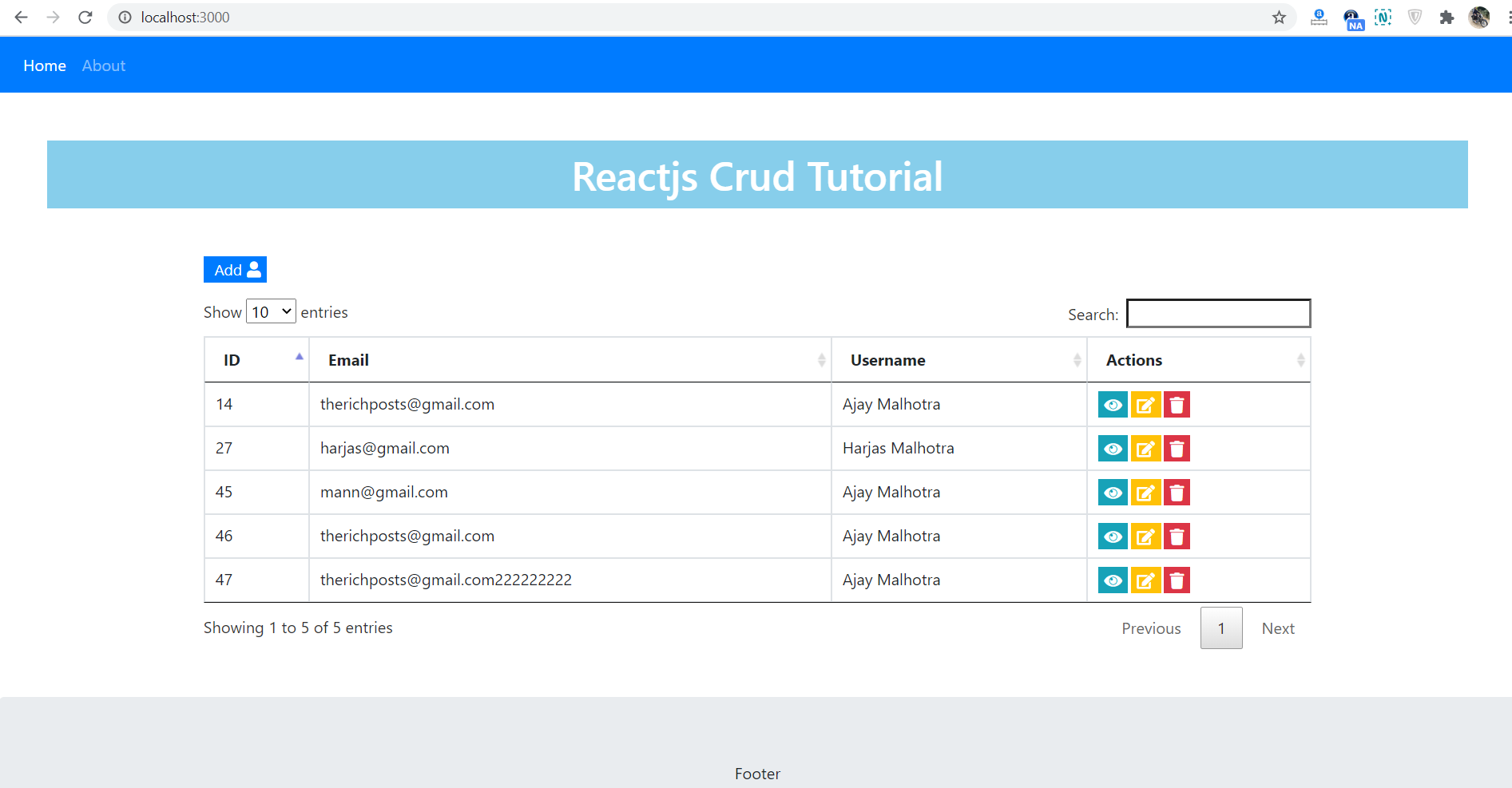
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Const submit = (e) => { e.preventdefault (); Create a div with a class name of name. { errors } } = useform(); Web import { usestate } from 'react'; Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required:
React JS Contact Form Design CSS CodeLab
Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback { errors } } = useform(); Web try it on codepen. Web contact forms provide a convenient way for users to get in touch with a website owner. You can use any fields and any framework for styling your code.
React Contact Form Component CSS CodeLab
Return ( enter your name: Web to create the contact form app, we write: This will act as a container for first and last name fields. Name, email and message with a simple send button in contact.js. Function loginform() { const { register, handlesubmit, formstate:
Contact Form ReactJS Example CSS CodeLab
Export default function app () { const [name, setname] = usestate (); Web try it on codepen. Const [message, setmessage] = usestate (); Import react, { usestate } from react; Web inside the container, go on and:
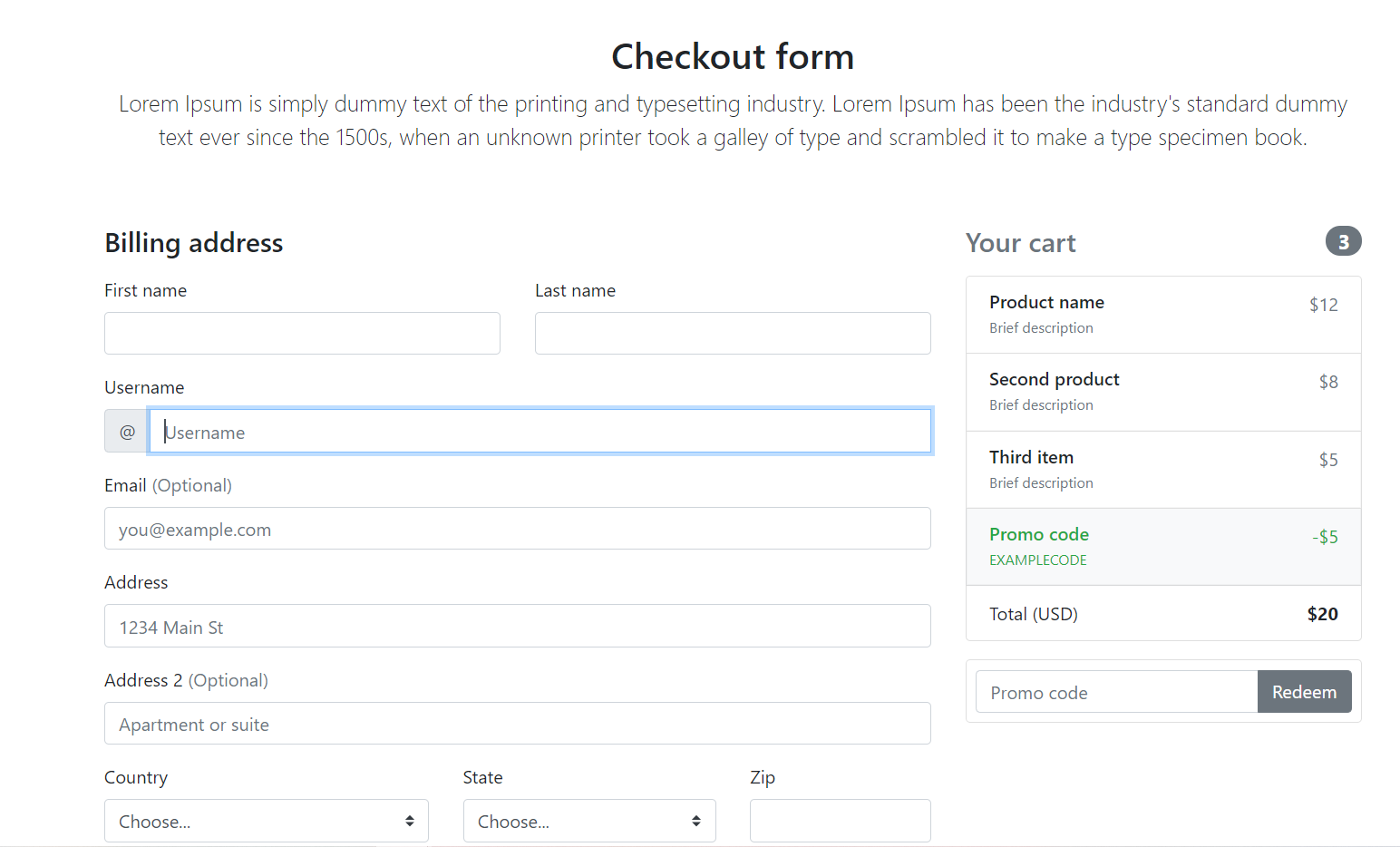
Reactjs Responsive Custom Checkout Form Therichpost
This will act as a container for first and last name fields. For now, we're staying with the standard name, email, and message for the simple contact form. Web to create the contact form app, we write: Export default function app () { const [name, setname] = usestate (); With a controlled component, the input’s value is always.
Responsive Login Form in React JS CSS CodeLab
Function myform() { const [name, setname] = usestate(); Const submit = (e) => { e.preventdefault (); Web try it on codepen. Name, email and message with a simple send button in contact.js. Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on.
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Function loginform() { const { register, handlesubmit, formstate: Create the contact form component. A contact form represents an opportunity for web app users to address the web app owner or team. Here is how i created my contact form with the fields i wanted: Const submit = (e) => { e.preventdefault ();
You Can Use Any Fields And Any Framework For Styling Your Code.
When the form is submitted we’ll be sending an email. Web you will be able to make a contact form there. Const [email, setemail] = usestate (); Const submit = (e) => { e.preventdefault ();
Web Import { Usestate } From 'React';
For now, we're staying with the standard name, email, and message for the simple contact form. Function loginform() { const { register, handlesubmit, formstate: Const submit = (e) => { e.preventdefault (); A contact form represents an opportunity for web app users to address the web app owner or team.
Add An With Contact Us.
A user needs to fill in the required fields like name, email address, and message. Export default function app () { const [name, setname] = usestate (); Add a tag with an attribute of for=firsrname.</p> In this tutorial we’ll be setting up a simple contact form in a react application.
Create A New File Called Contactform.js In The Src Folder.
This will act as a container for first and last name fields. Create the contact form component. Web try it on codepen. Const onsubmit = (data) => { console.log(data);