React Typescript Template Github
React Typescript Template Github - Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. In particular, we’ll be taking the default react template. A template to create a react component / library with typescript. A tour of utility types in react. To scaffold your project structure, follow the installation instructions. Web the first step is to use the vite command to create a new application. Node.js and yarn to build the. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. This can be done using the npm init command without installing any additional software. This is a project template for iris with react & typescript apps.
Web installing react type definitions in typescript 2.0+. Web the first step is to use the vite command to create a new application. In particular, we’ll be taking the default react template. Node.js and yarn to build the. To scaffold your project structure, follow the installation instructions. You will need to have: In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Create react app is an officially supported. Jest with code coverage report;. A template to create a react component / library with typescript.
Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. This can be done using the npm init command without installing any additional software. Web react typescript library template. This is a project template for iris with react & typescript apps. You will need to have: Node.js and yarn to build the. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. To scaffold your project structure, follow the installation instructions. Write better code with ai. Getting set up with a react project today there are many.
React Native Typescript Project Structure
In particular, we’ll be taking the default react template. Write better code with ai. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Node.js and yarn to build the. This is a project template for iris with react & typescript apps.
GitHub tbakerx/reactresumetemplate A personal resume website
In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. A template to create a react component / library with typescript. Jest with code coverage report;. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. This can be done using the npm init command.
Tsx React Component AdviceRevolution
Write better code with ai. Web building a github repo template part 1: Utility types (exercise) utility types. In particular, we’ll be taking the default react template. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured.
Getting started with React and TypeScript
Refactoring the character cards with utility types. Web react typescript library template. Getting set up with a react project today there are many. Web installing react type definitions in typescript 2.0+. A tour of utility types in react.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
Web the first step is to use the vite command to create a new application. To compile your code using typescript, add/install type definition files using npm or yarn. In particular, we’ll be taking the default react template. Jest with code coverage report;. Write better code with ai.
GitHub Admin template for React
A tour of utility types in react. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web building a github repo template part 1: This can be done using the npm init command without installing any additional software. Getting set up with a react project today there are.
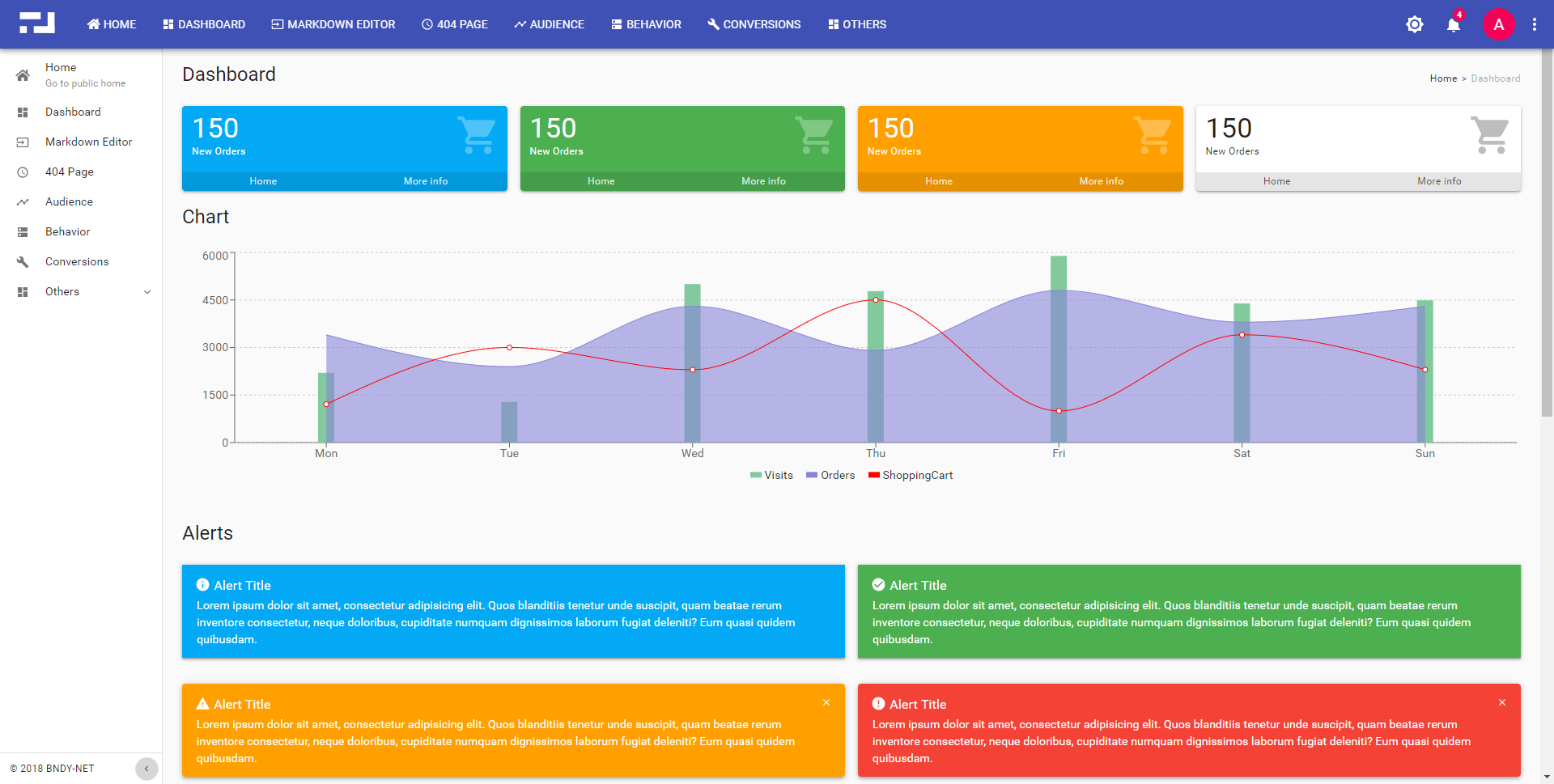
Free React Typescript Admin Dashboard Template Built with MaterialUI
A tour of utility types in react. It has just about everything you need for building all but the most demanding apps. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Jest with code coverage report;. Write better code with ai.
Typescript find and download best transparent png clipart images at
Web installing react type definitions in typescript 2.0+. Web typescript is the key to scalability. Jest with code coverage report;. Write better code with ai. In particular, we’ll be taking the default react template.
I do not work on O365, why should I care about TypeScript, SPFX, React
It has just about everything you need for building all but the most demanding apps. A tour of utility types in react. Create react app is an officially supported. Jest with code coverage report;. Web react typescript library template.
Create a React App Using Typescript Blog Concetto Labs
Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Web the first step is to use the vite command to create a new application. Web installing react type definitions in typescript 2.0+. Getting set up with a react project today there are many. You will need to have:
A Template To Create A React Component / Library With Typescript.
You will need to have: Create react app is an officially supported. Getting set up with a react project today there are many. Web building a github repo template part 1:
Web This Project Is A Simple Template Project Developed By Clemex Technologies For Bootstrapping New React/Redux Applications Using Typescript.
In particular, we’ll be taking the default react template. Utility types (exercise) utility types. This is a project template for iris with react & typescript apps. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new.
Web React Typescript Supports Jsx And Can Correctly Model The Patterns Used In React Codebases Like Usestate.
In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. It has just about everything you need for building all but the most demanding apps. Refactoring the character cards with utility types. A tour of utility types in react.
Web React Typescript Library Template.
Node.js and yarn to build the. Web the first step is to use the vite command to create a new application. Write better code with ai. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend.