React Clear Form After Submit
React Clear Form After Submit - Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: Install react hook form package step 3: To do that, we write: Web demonstrates how to reset the form after submission. Web reset reset form state and values reset: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Enabling the autofill feature will automatically save the. Web how to clear and reset errors and form values in react step 1:
Build new react app step 2: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I have a form in react that should empty the input fields once the form has been successfully submitted. Web we can clear an input value after form submit in a react component. Onhandlesubmit (e) { e.preventdefault (); Web viewed 1k times. Web to clear input values after form submit in react? Install yup package step 3:. Install react hook form package step 3:
Web viewed 1k times. Handlesubmit (e) { e.preventdefault ();. Web we can clear an input value after form submit in a react component. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Install react hook form package step 3: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. In react, form management is more complicated because you. Web how to clear and reset errors and form values in react step 1: I have a form in react that should empty the input fields once the form has been successfully submitted. Clearing the input field values if you are using controlled components,.
A Complete React Form Builder Reactscript
I have a form in react that should empty the input fields once the form has been successfully submitted. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web this article will discuss the use case when.
35 Javascript Submit Form Programmatically Javascript Overflow
Install yup package step 3:. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web we mostly clear.
reactform examples CodeSandbox
Build new react app step 2: Web viewed 1k times. You can either use the setstate() function in controlled components to set the empty state corresponding to. Clearing the input field values if you are using controlled components,. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
How to clear materialui select and reactdatetime after redux form
I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web we can clear an input value after form submit in a react component. Web react clear form fields after submit. Install yup package step 3:. Build new react app step 2:
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web to clear input values after form submit in react? In react, form management is more complicated because you. Web viewed 1k times. To do that, we write: This is my code and it do the.
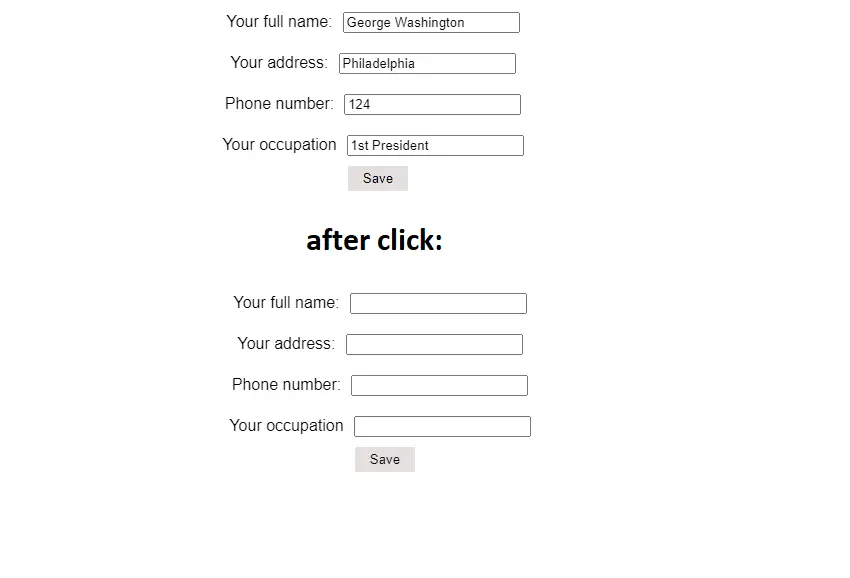
How to clear form after submit in React examples
In react, form management is more complicated because you. This is my code and it do the. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web in this way, the next submitter will see the previous response.
React Clear Cache? Trust The Answer
Install yup package step 3:. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. In react, form management is more complicated because you. Install react hook form package step 3: */} then our handlesubmit method can.
ReactHookForm Reset All Fields After Submit
To do that, we write: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. In react, form management is more complicated because you. Enabling the autofill feature will automatically save the. Web we mostly clear the input.
33 Submit Without Refresh Javascript Javascript Overflow
Clearing the input field values if you are using controlled components,. Web to clear input values after form submit in react? Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web how to clear and reset errors and form values in react step 1: Handlesubmit (e) { e.preventdefault ();.
Use react form
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. In react, form management is more complicated because you. */} then our handlesubmit method can be written.
Web We Can Clear An Input Value After Form Submit In A React Component.
Handlesubmit (e) { e.preventdefault ();. In react, form management is more complicated because you. To do that, we write: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js.
Web Reset Reset Form State And Values Reset:
Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Install react hook form package step 3: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web how to clear and reset errors and form values in react step 1:
Web September 21, 2022 A Reset Form In A Web Application Plays An Important Role To Reset The Form So That The User Can Insert The New Input To The Form.
Install yup package step 3:. Build new react app step 2: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p>
Web Viewed 1K Times.
I have a form in react that should empty the input fields once the form has been successfully submitted. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: Onhandlesubmit (e) { e.preventdefault ();