React Cannot Read Properties Of Undefined
React Cannot Read Properties Of Undefined - You need to set array && array.length>0 condition before every map function. Viewed 473 times 0 i'm having trouble with the first render of my application. Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation on github. Cannot read property 'props' of undefined react issue. Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of whatever you're. For example, you can use the logical or || operator like this: Ask question asked 2 years, 3 months ago. Cannot read property 'includes' of undefined at selector.js:9 at array.filter () at selector.js:9 at index.js:69 at index.js:30 at index.js:82 at index.js:30 at. To solve the error, define the class method as. Why it’s happening the variable you are trying to map over is undefined.
Modified 2 years, 3 months ago. Web i get another error after binding (cannot read property 'tolowercase' of undefined). Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of whatever you're. It comes from this code on my parent component tenants = _.orderby (tenants, function (item) { return item. Cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Why it’s happening the variable you are trying to map over is undefined. Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation on github. Here are 3 ways to fix the issue. As you can see, because the variable result is undefined… Cannot read properties of undefined (reading ‘find’) typeerror:
Cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Cannot read property 'getcurrentuserasync' of undefined… (is array is not available then getting undefined). I am trying to use react to extract a json data from my. You can read more about lexical scoping, the mechanism. Cannot read property 'decode' of undefined] log [typeerror: Cannot read property 'includes' of undefined at selector.js:9 at array.filter () at selector.js:9 at index.js:69 at index.js:30 at index.js:82 at index.js:30 at. This works because arrow functions don't have their own this, so they inherit the class's this. Web the frustrating typeerror: Cannot read properties of undefined (reading &#…
[React] Cannot read properties of undefined (reading) 에러
Web support » plugin: Why it’s happening the variable you are trying to map over is undefined. But i have no idea why when the property exists! Cannot read properties of undefined. Cannot read property 'decode' of undefined] log [typeerror:
cannot read properties of undefined (reading react The
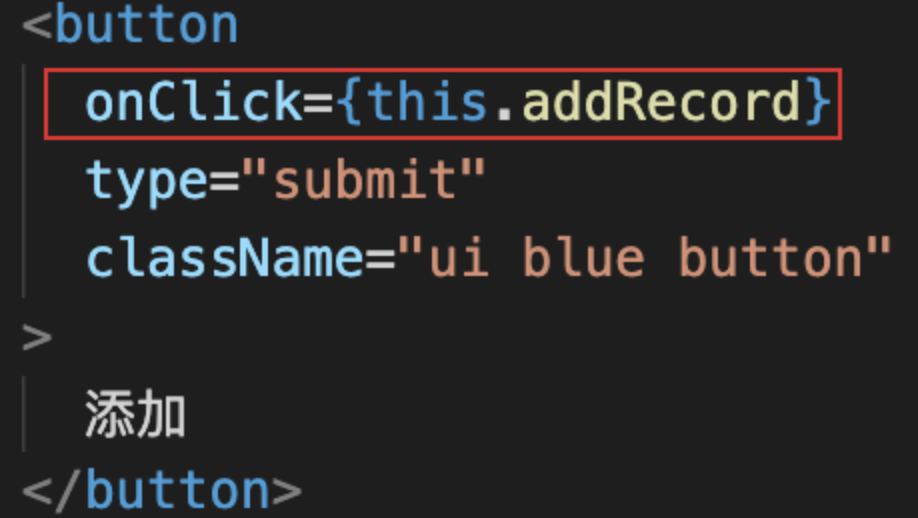
Cannot read properties of undefined (reading ‘find’) typeerror: This works because arrow functions don't have their own this, so they inherit the class's this. You need to set array && array.length>0 condition before every map function. Install the javascript sdk to identify and fix these undefined. Web the frustrating typeerror:
【菜鸟搭建react项目之路13】【react】Cannot read properties of undefined (reading
Scroll down or click here to view solutions. You need to set array && array.length>0 condition before every map function. Web firstly, the error means that whatever you're using.name on has a value of undefined. Cannot read property ‘map’ of undefined” error can be difficult to debug. As you can see, because the variable result is undefined…
React Cannot Read Properties Of Undefined Portal Tutorials
Web import react from react; You need to set array && array.length>0 condition before every map function. Why it’s happening the variable you are trying to map over is undefined. Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of.
Resolved ReactHook Form Cannot read properties of undefined (reading
Web 1 i am getting the error grade.jsx:52 uncaught typeerror: Modified 2 years, 3 months ago. Web firstly, the error means that whatever you're using.name on has a value of undefined. Cannot read property of undefined is one of the most common type errors in javascript. Cannot read property 'decode' of undefined] log undefined.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Pay with vipps for woocommerce » typeerror: Cannot read properties of undefined (reading ‘find’) typeerror: Modified 2 years, 3 months ago. But i have no idea why when the.
Uncaught (in Promise) TypeError Cannot Read Properties Of Undefined
Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. For example, you can use the logical or || operator like this: Web the frustrating typeerror: Cannot read property 'props' of undefined react issue. Cannot read property 'decode' of.
React UseTable TypeError Cannot read properties of undefined (reading
Web support » plugin: Web the frustrating typeerror: Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Cannot read property 'name' of undefined. You can read more about lexical scoping, the mechanism.
[Solved] TypeError Cannot read properties of undefined (reading 'map
In react, this often happens. Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: You can read more about lexical scoping, the mechanism. Cannot read properties of undefined (reading ‘find’) typeerror: You need to set array && array.length>0 condition before every map function.
[React] Cannot read properties of undefined 에러 해결!
Or maybe you want to return some default values, or throw an error, or something else. Cannot read property ‘map’ of undefined” error can be difficult to debug. Web to fix the error, you can provide a fallback value that will be used in place of undefined. The point is that.find () might return undefined. Cannot read property 'getcurrentuserasync' of.
In React, This Often Happens.
I am trying to use react to extract a json data from my. Web support » plugin: Cannot read property 'includes' of undefined at selector.js:9 at array.filter () at selector.js:9 at index.js:69 at index.js:30 at index.js:82 at index.js:30 at. Here are 3 ways to fix the issue.
Ask Question Asked 2 Years, 3 Months Ago.
You can read more about lexical scoping, the mechanism. Cannot read property 'decode' of undefined] log [typeerror: Web you can use es6 arrow functions. Scroll down or click here to view solutions.
Cannot Read Properties Of Undefined.
Web 1 i am getting the error grade.jsx:52 uncaught typeerror: Cannot read property 'props' of undefined react issue. Cannot read properties of undefined (reading ‘find’) typeerror: Displaying an array of objects in react native using map method.
Array Check Whether The Array Is Available Or Not.
Cannot read property of undefined is one of the most common type errors in javascript. Pay with vipps for woocommerce » typeerror: It comes from this code on my parent component tenants = _.orderby (tenants, function (item) { return item. For example, you can use the logical or || operator like this:
![[React] Cannot read properties of undefined (reading) 에러](https://velog.velcdn.com/images/party3205/post/6451db05-7028-4ef9-8995-02a67321df16/image.png)




![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)


![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)
![[React] Cannot read properties of undefined 에러 해결!](https://velog.velcdn.com/images/gyultang/post/7205e9b7-8960-408d-9212-dbcd50ec79b2/image.png)