React Calendar Highlight Dates
React Calendar Highlight Dates - Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example. Web 57 rows an array of dates: Web react big calendar. Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities.
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Determines which calendar view shall be. Web get started with this example. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates:
Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Determines which calendar view shall be. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Web get started with this example.
React.js task calendar (part one) by hilaryL
Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Web get started with this example.
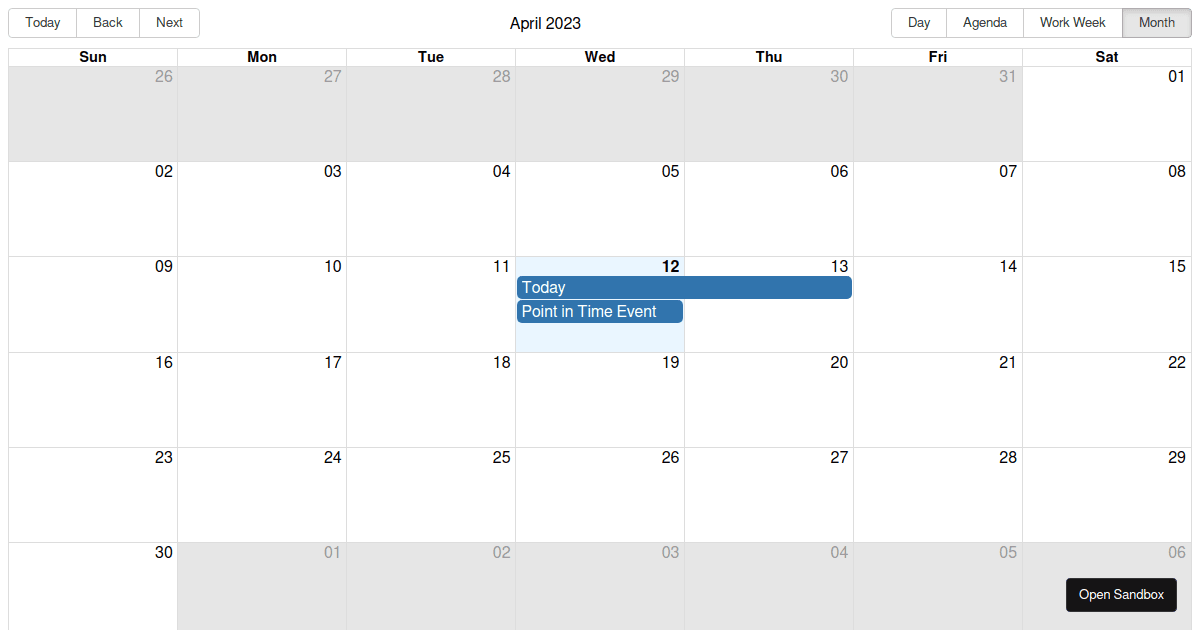
reactcalendar examples CodeSandbox
Import react, { usestate} from 'react'; Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar.
React Js Calendar Example Coverletterpedia
Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Import react, { usestate} from 'react';
15+ Best React Date Picker & Calendar Components That Are Worth Using
Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar.
Reactbigcalendar Customize and Print
Determines which calendar view shall be. Web get started with this example. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled.
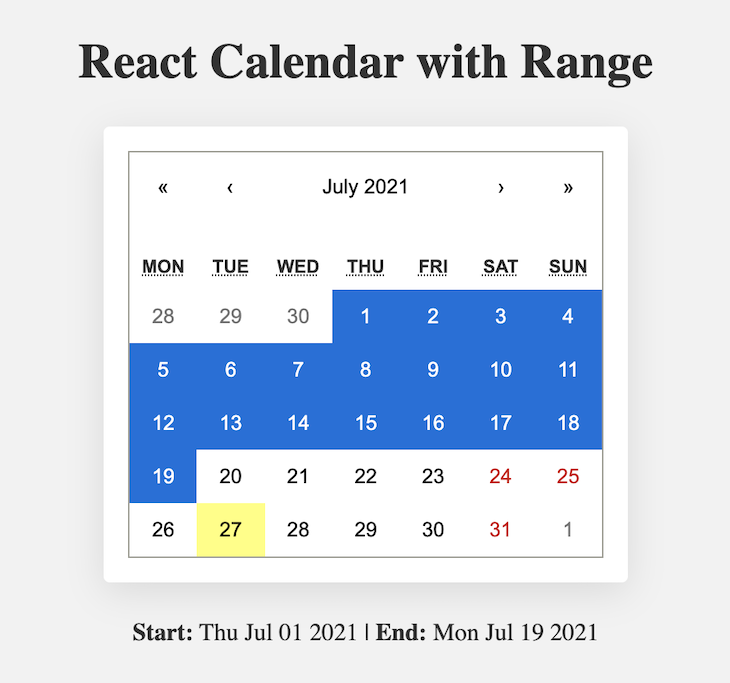
ReactCalendar Build and customize a simple calendar LogRocket Blog
Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react';
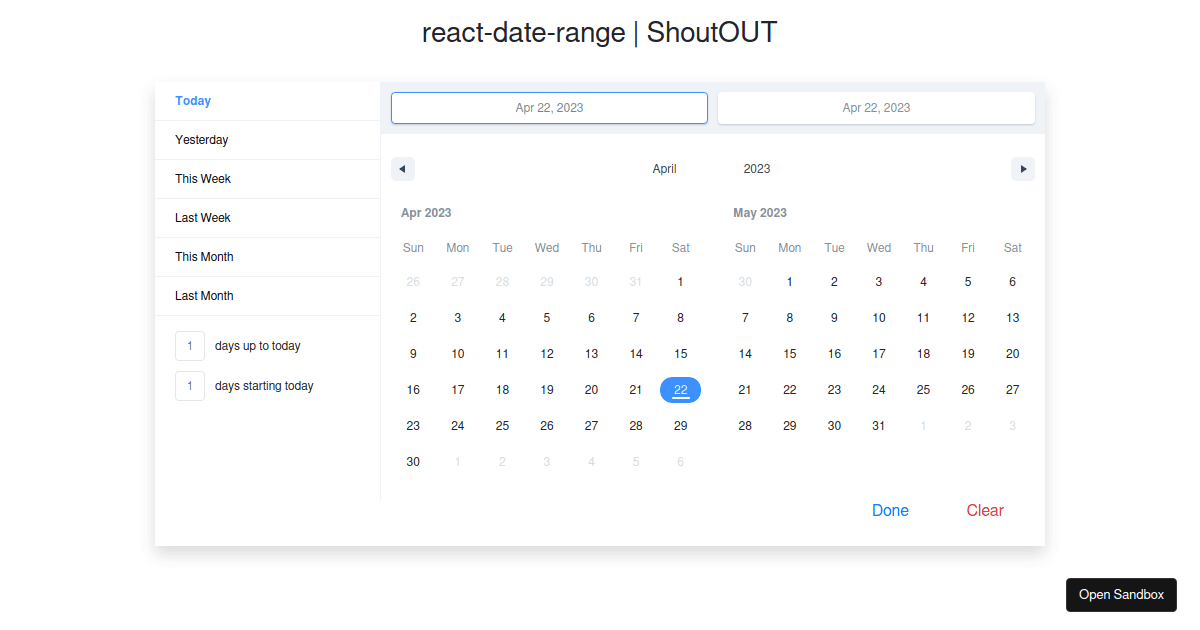
reactdaterange examples CodeSandbox
Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react'; Web react big calendar. Determines which calendar view shall be.
React Calendar A Super Fast Calendar Component For React Apps
Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Web react big calendar.
10 Best Calendar Components For React & React Native Apps ReactScript
Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities.
Web Get Started With This Example.
Web react big calendar. Determines which calendar view shall be. Import react, { usestate} from 'react'; [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Disable Recurring Days, Set Marked Or Colored Days With The Help Of The Recurring Object.
Controlled value the value of the component can be uncontrolled or controlled. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities.