React Boostrap Form
React Boostrap Form - Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web to learn to create a simple react form ui using bootstrap and react, visit here. Used as login, subscribe or contact form, all can be easily customized. Bootstrap at its core built. Web responsive react registration form built with bootstrap 5. Add jsx to react form ui, visit here. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. In this article, we’ll look at how to add forms to a. Example for textual form controls—like. 8 this example seems operational:
We will implement validation for a react form using formik and bootstrap 4. Templates for signup forms, registration popups, register modal designs, registration validation & more. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. 8 this example seems operational: The component wraps a form control with proper spacing, along with support.</p> Bootstrap at its core built. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. We have only used a few bootstrap. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here.
Form component provides a way to make a form and take user input and then. Web install node package react bootstrap. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Web responsive react registration form built with bootstrap 5. It’s a set of react… react. Web react bootstrap is one version of bootstrap made for react. 8 this example seems operational: Associating form text with form controls. Used as login, subscribe or contact form, all can be easily customized.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Example for textual form controls—like. Associating form text with form controls. Web react 5 forms examples and usage.
Best React Boostrap library ReactStrap Bootstrap 4
It’s a set of react components that have bootstrap styles. Build out your react form component structure (either functional, class or es6. Web to learn to create a simple react form ui using bootstrap and react, visit here. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Create a react.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web responsive react registration form built with bootstrap 5. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. In this article, we’ll look at how to add forms to a. I would do this approach, taking advantage of the form attribute in html5. Bootstrap.
Top 5 ReactJS based UI Frameworks Techicy
The component renders a form control with bootstrap styling. 8 this example seems operational: Web responsive react registration form built with bootstrap 5. Example for textual form controls—like. Build out your react form component structure (either functional, class or es6.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
This is a general overview with. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web 1 answer sorted by: 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. 8 this example seems operational:
Multi Step Form With React & Bootstrap YouTube
Used as login, subscribe or contact form, all can be easily customized. The component renders a form control with bootstrap styling. Web overview of react form validation example. Bootstrap at its core built. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Web overview of react form validation example. Web to learn to create a simple react form ui using bootstrap and react, visit here. Bootstrap at its core built. Web 1 answer sorted by: Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about.
14 Best React Bootstrap Templates 2022 Colorlib
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web responsive react registration form built with bootstrap 5. Web install node package react bootstrap. Form component provides a way to make a form and take user input and then. Web bootstrap provides no default.
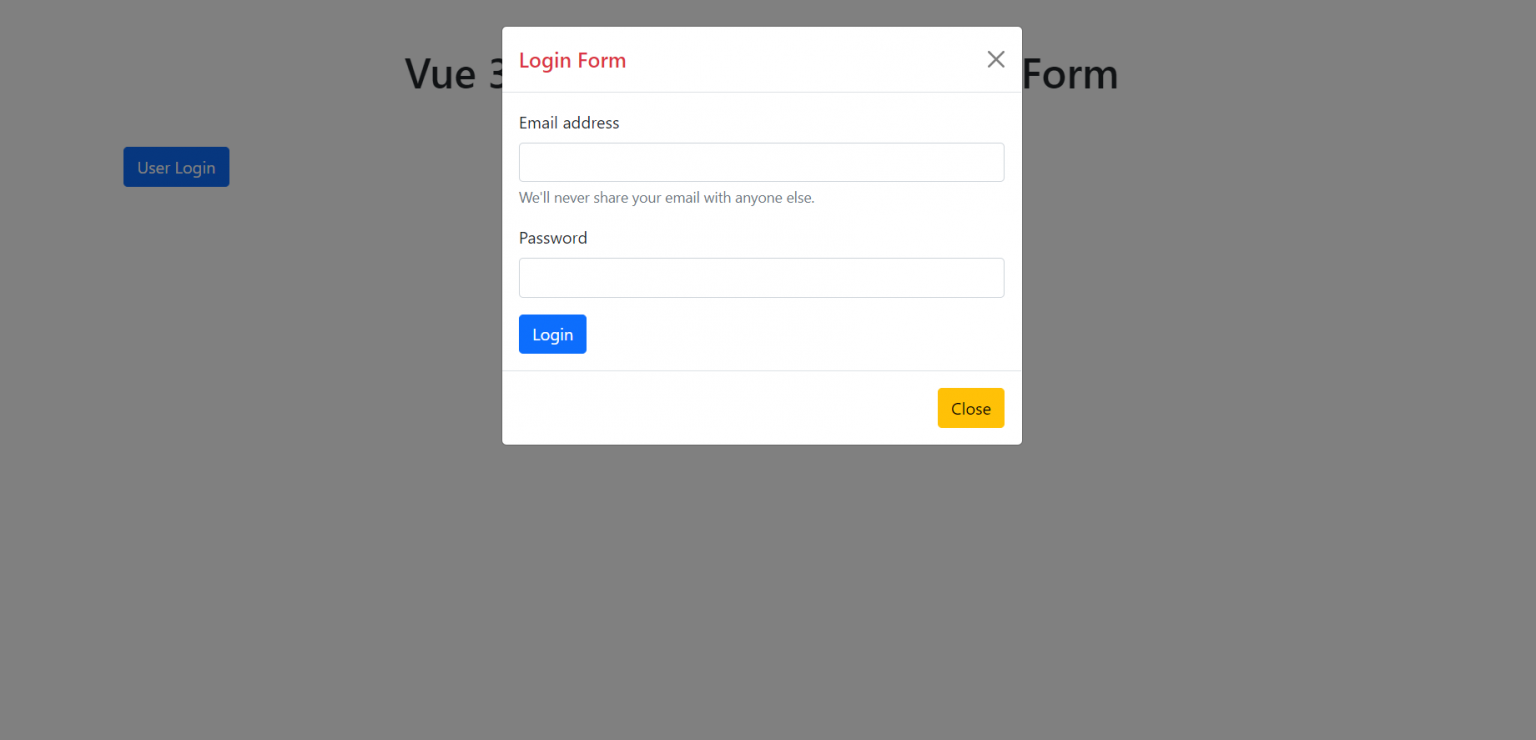
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
This is a general overview with. Example for textual form controls—like. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web spread the love.
Bootstrap image carousel jorditalian
Web to learn to create a simple react form ui using bootstrap and react, visit here. Web install node package react bootstrap. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. The component wraps a form control with proper spacing, along with support.</p> 3 fields and a button error display onsubmit handler.
Web To Learn To Create A Simple React Form Ui Using Bootstrap And React, Visit Here.
Associating form text with form controls. Templates for signup forms, registration popups, register modal designs, registration validation & more. It’s a set of react components that have bootstrap styles. It’s a set of react… react.
Web Form Controls Give Textual Form Controls Like S And S An Upgrade With Custom Styles, Sizing, Focus States, And More.
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. The component renders a form control with bootstrap styling. In this article, we’ll look at how to add forms to a. This is a general overview with.
8 This Example Seems Operational:
Create a react component file called 'form.js'. The component wraps a form control with proper spacing, along with support.</p> Form component provides a way to make a form and take user input and then. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery.
Web 1 Answer Sorted By:
Web responsive react registration form built with bootstrap 5. Web overview of react form validation example. We will implement validation for a react form using formik and bootstrap 4. Build out your react form component structure (either functional, class or es6.