Next Js Form
Next Js Form - Learn how to dynamically build forms with next.js and accept submissions using the. Web the smiles on spain’s election night told part of the story. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Here's an example of the file. Web first, we're going to build a form component that you can place anywhere in your next.js site. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Next js allows you to create lightning fast websites and apps built on. Client let formdata = new formdata(); Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm.
Next js allows you to create lightning fast websites and apps built on. Build a working contact form for your next.js website. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web i am a new to next js. Covering popular subjects like html, css, javascript, python, sql, java,. Send next.js form data to email using api in three simple steps. First, let’s create a new next.js project. Web next.js for creating a contact form landing page; We’re going to build a form component that you can place anywhere. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine.
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Create a new file called directory. Web how to submit forms using nextjs. Send next.js form data to email using api in three simple steps. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Client let formdata = new formdata(); Here's an example of the file. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Next js allows you to create lightning fast websites and apps built on. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web how to validate forms in next.js. Learn how to dynamically build forms with next.js and accept submissions using the. Sendgrid for sending emails using their apis;
Next.js Introducing the Next.js framework DED9 Framework
I've been looking for a solution to this problem for a few days. Web first, we're going to build a form component that you can place anywhere in your next.js site. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. To create a form, we can leverage.
Next.js for everyone A React.js Framework
Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Create a new file called directory. Web here's the way i did in next.js v13 send a request from client side to next.js server. Web how to submit forms using nextjs. Mckinley jr., a senior editor on the live team, has held a range of.
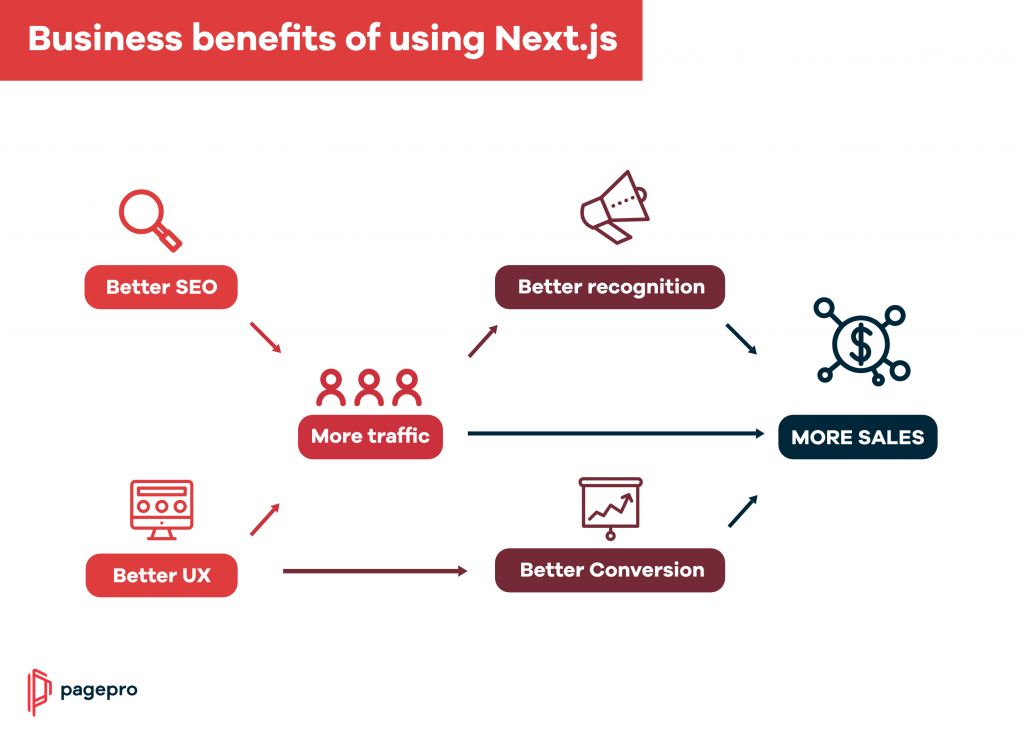
What is Next JS and Why Should You Use it in 2023? Pagepro
We’re going to build a form component that you can place anywhere. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. I've been looking for a solution to this problem for a few days. Web how to create forms in next.js. Create a getform account and generate new form endpoint.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Web based on the next.js' routing system and router api: Build a working contact form for your next.js website. Here's an example of the file. Client let formdata = new formdata(); To create a form, we can leverage standard html forms.
The Next.js Handbook
Covering popular subjects like html, css, javascript, python, sql, java,. Tailwindcss for styling the components; This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web next.js for creating a contact form landing page; He raised his price target for the ev maker by.
Next.js for Beginners BlueBits
Build a working contact form for your next.js website. Web how to validate forms in next.js. Sendgrid for sending emails using their apis; Web first, we're going to build a form component that you can place anywhere in your next.js site. After you login to your account, create a new.
Next.js
Web first, we're going to build a form component that you can place anywhere in your next.js site. Web based on the next.js' routing system and router api: Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. I've been looking for a solution to this.
Introduction to NEXT.js YouTube
Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Here's an example of the file. Web create a new next.js app. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Client let.
Creating a Next.js Project with Monorepo using Lerna A Complete
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web next.js for creating a contact form landing page; Web i am a new to next js. Learn how to dynamically build forms with next.js and accept submissions using the. Covering popular subjects like html, css, javascript, python, sql, java,.
Build A Working Contact Form For Your Next.js Website.
We’re going to build a form component that you can place anywhere. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Covering popular subjects like html, css, javascript, python, sql, java,. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda.
After You Login To Your Account, Create A New.
Send next.js form data to email using api in three simple steps. Web how to validate forms in next.js. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Posting the form worked fine just using.
A Big Lie, An Attack On The Capitol — And Soon, Another Indictment How Trump’s Disparate And Increasingly Desperate Campaign To Undermine.
Web first, we're going to build a form component that you can place anywhere in your next.js site. Sendgrid for sending emails using their apis; This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. First, let’s create a new next.js project.
Web Here's The Way I Did In Next.js V13 Send A Request From Client Side To Next.js Server.
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web programmatically create forms, and capture submissions with next.js and graphql. Next js allows you to create lightning fast websites and apps built on. Create a new file called directory.