Mui Dialog Form
Mui Dialog Form - Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. When the form is submitted, it will trigger the. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. I want to use two dialog in sign up page and login page. Web form dialogs allow users to fill out form fields within a dialog. They typically appear in forms and dialogs. Learn about the props, css, and other apis of this exported module. Web import import dialogactions from '@mui/material/dialogactions';
Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a form, define it inside the dialog like this: Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. Pronunciation of mui with 3 audio pronunciations. Web how to submit a form by in a react material ui dialog? Web react material ui form submit. Web report incidents to the mui hotline. You can learn about the difference by reading this guide on. For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground.
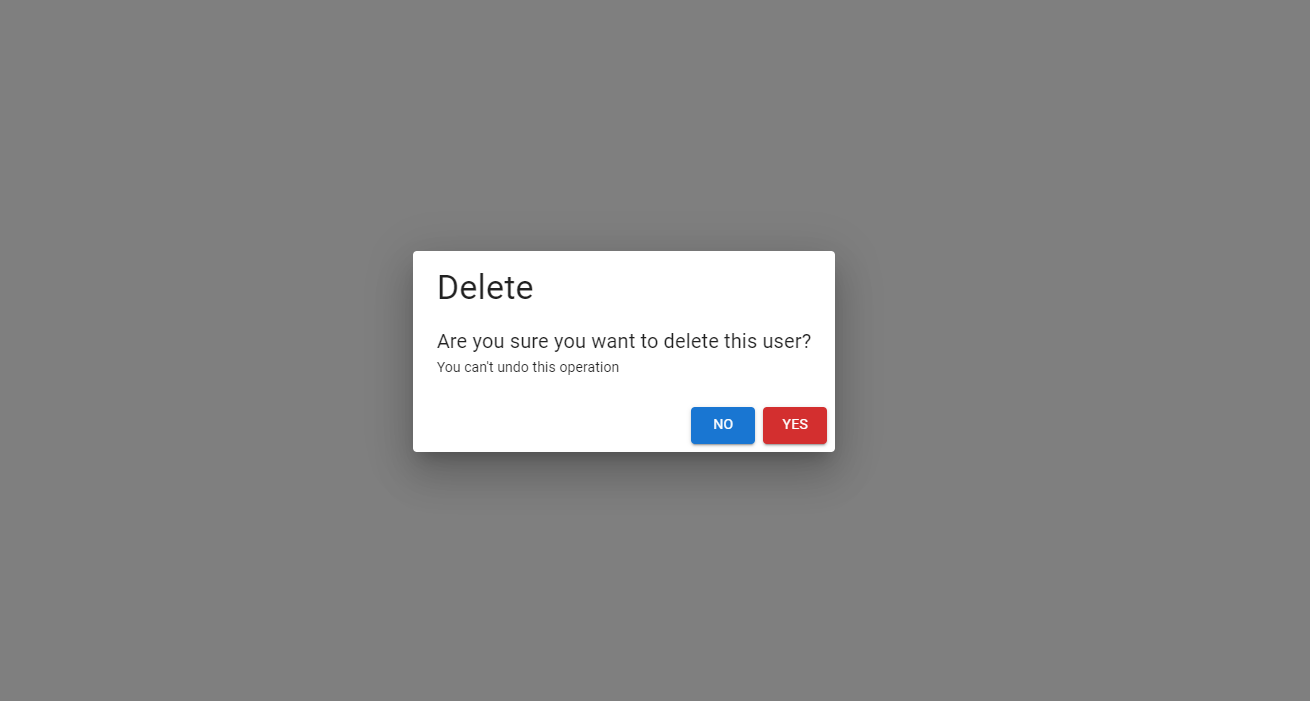
Pronunciation of mui with 3 audio pronunciations. Muis that must be reported within four hours after the. Web form in react + formik + material ui (dialog + stepper) ask question asked 2 years, 2 months ago modified 2 years, 2 months ago viewed 1k times 0 my form. Edit the code to make changes and see it instantly in the preview. // or import { dialogactions } from '@mui/material'; Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. You can learn about the difference by reading this guide on. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a form, define it inside the dialog like this:
reactmuidialog examples CodeSandbox
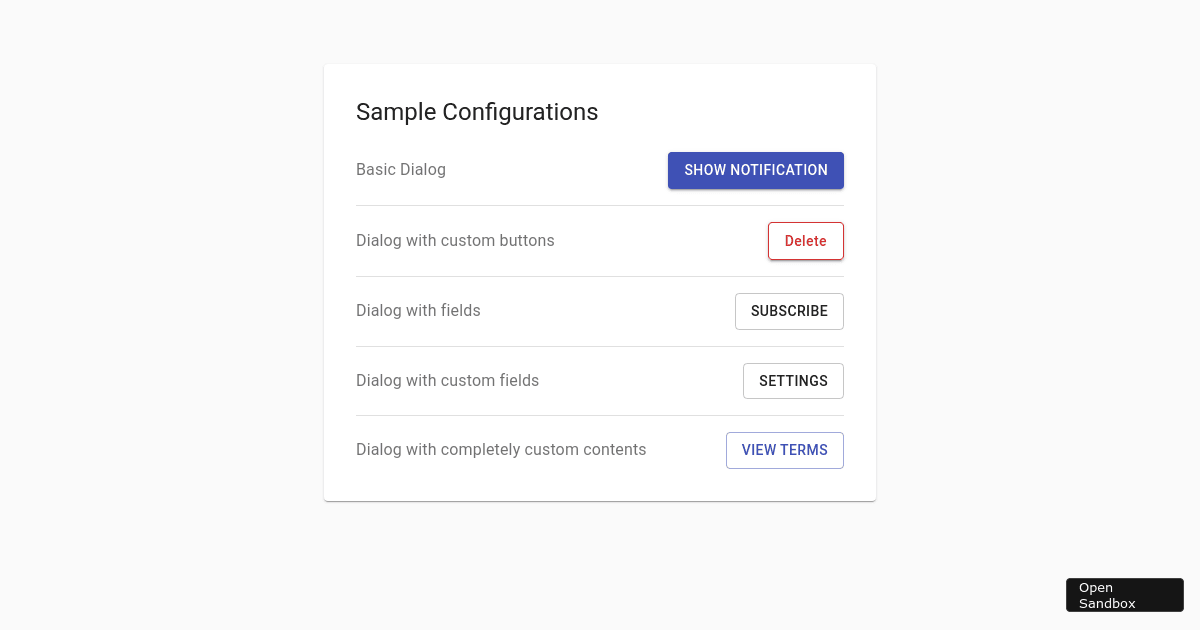
Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee. Api reference docs for the react formcontrol component. Web rate the pronunciation difficulty of mui. You can use it as a template to jumpstart your. Web how to use multiple material ui dialog with react?
Create an Interactive Material UI Dialog in React CopyCat Blog
Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. I want to use two dialog in sign up page and login page. Web a provider has received inquires from the media regarding a mui. Learn about the props, css, and other apis of this exported module. Muis that.
víťazstvo Most schvaľovať box typography react Pražma morská minimum
Web import import dialogactions from '@mui/material/dialogactions'; Web report incidents to the mui hotline. Ad by mui text fields allow users to enter text into a ui. The implement that i want to do are signup screen. Web a provider has received inquires from the media regarding a mui.
Materio Next.js Admin Template MUI Store
For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Explore this online react material ui form submit sandbox and experiment. Web reports may be made to the county board of developmental disabilities mui contact, online, or to any county board employee. Muis that must be reported within four.
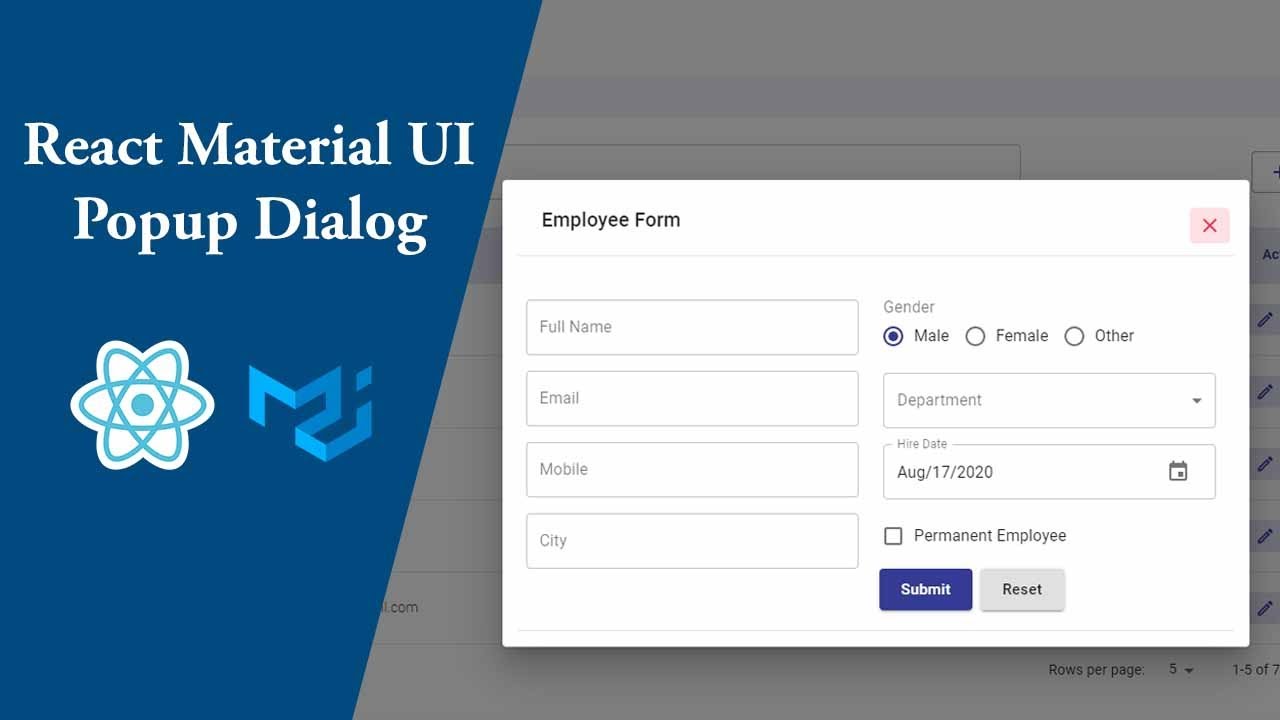
React Material UI Popup Dialog LaptrinhX
Web a provider has received inquires from the media regarding a mui. Web report incidents to the mui hotline. Web rate the pronunciation difficulty of mui. Ad by mui text fields allow users to enter text into a ui. Pronunciation of mui with 3 audio pronunciations.
kyump/finalformgeneratormuiexample CodeSandbox
// or import { dialogactions } from '@mui/material'; Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. Api reference docs for the react formcontrol component. Web explore this online material ui form modal (tony) sandbox and.
[Dialog] Click event also calls parent onClick · Issue 29060 · mui
You can use it as a template to jumpstart your. Edit the code to make changes and see it instantly in the preview. All other mui’s are to be reported no later than 3:00 pm the next working day following initial knowledge of a. Web react material ui form submit. Api reference docs for the react dialog component.
To close first dialogue window by the 2nd dialogue window in angular
For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. Web import import dialogactions from '@mui/material/dialogactions'; Web form dialogs allow users to fill out form fields within a.
Dialog takes focus, can we add notice about such default behavior in
You can learn about the difference by reading this guide on. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. Learn about the props, css, and other apis of this exported module. All other mui’s are.
GitHub fochlac/muifeedbackdialog A customizeable React feedback
Api reference docs for the react dialog component. To submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls. Muis that must be reported within four hours after the incident or discovery include. Edit the code to make changes and see it instantly in the preview. Explore this online react.
Web To Submit The Form That Is Inside A Dialog Using React Material Ui, We Can Put A Form Element Inside The Dialog And Add A Input With Type Submit Inside The Form.
Web if you are creating a modal dialog, you probably want to use the dialog component rather than directly using modal. The implement that i want to do are signup screen. Ad by mui text fields allow users to enter text into a ui. // or import { dialogactions } from '@mui/material';
Web Report Incidents To The Mui Hotline.
Web how to submit a form by in a react material ui dialog? Web 21 add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Web dialog is a ui component of material ui, it will not submit your form data automatically, if you want to create a form, define it inside the dialog like this: Web import import dialogactions from '@mui/material/dialogactions';
You Can Learn About The Difference By Reading This Guide On.
Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your. Web form dialogs allow users to fill out form fields within a dialog. Api reference docs for the react formcontrol component.
When The Form Is Submitted, It Will Trigger The.
For example, if your site prompts for potential subscribers to fill in their email address, they can fill out the email. Web react material ui form submit. Edit the code to make changes and see it instantly in the preview. Learn about the props, css, and other apis of this exported module.






![[Dialog] Click event also calls parent onClick · Issue 29060 · mui](https://user-images.githubusercontent.com/9304909/137367335-a34c18cc-df70-4b6f-8979-d6fb081870ae.png)

