Lightning Record Edit Form
Lightning Record Edit Form - Creating a record using specified fields. Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Rapidly develop apps with our responsive, reusable building blocks. Web how lightning record edit form can help your business and developer. Custom rendering of record data.
Web the correct way to do this is this: Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks. Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Web the component library is the lightning components developer reference.
Rapidly develop apps with our responsive, reusable building blocks. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields.
How can I display sections in standard lightningrecordeditform
Creating a record using specified fields. Creating a record using specified fields. Web the component library is the lightning components developer reference. If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Web sometimes we can have a requirement to get record id in.
lightningrecordeditform Prepopulate Fields Salesforce News
Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Get account details by clicking.
lightningrecordeditform not showing dependency properly if default
Web the correct way to do this is this: If you don’t need or don’t want to. Web the component library is the lightning components developer reference. Web use getobjectinfo to pull (among others) the map of record types. In below example, i’m creating “lead” object record using.
Dynamic lightningrecordform component for Viewing a Record with
Creating a record using specified fields. If you don’t need or don’t want to. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Get account details by clicking new button and the page which have been. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
Lightning Record Edit Form Simplified SalesforceBlue
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Web use getobjectinfo to pull (among others) the map of record types. Web the correct way to do this is this:
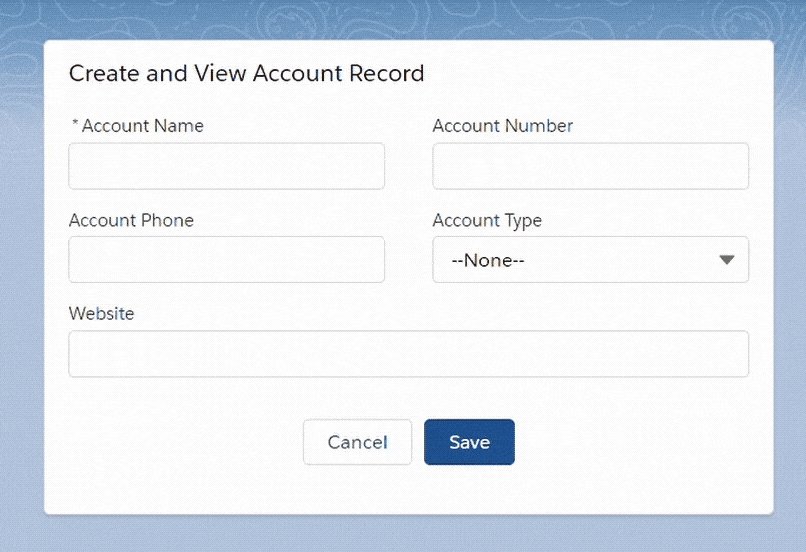
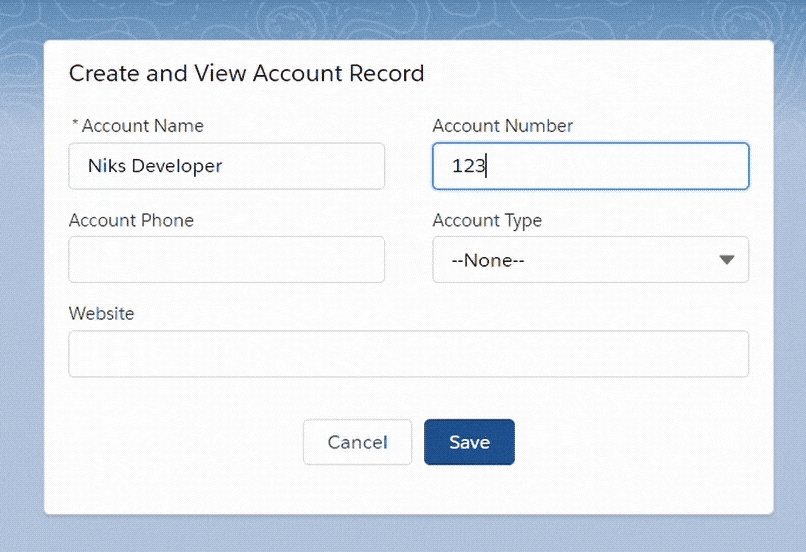
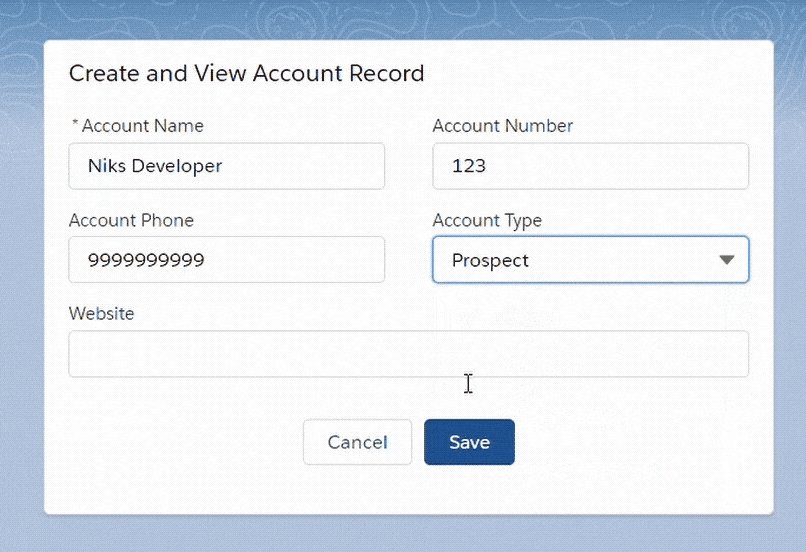
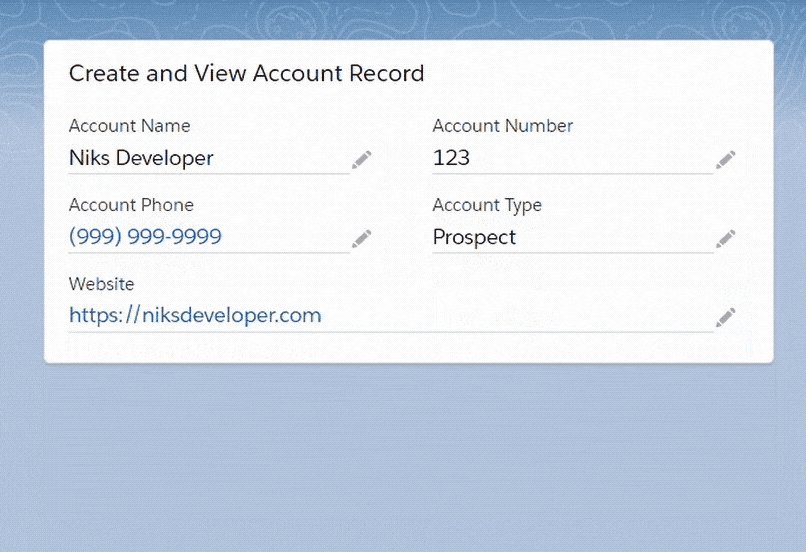
lightningrecordeditform and lightningrecordviewform in LWC Niks
Editing a record’s specified fields, given the record id. Creating a record using specified fields. Get account details by clicking new button and the page which have been. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web editing a record’s specified fields, given the record id.
lightningrecordform in LWC Niks Developer
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Editing a record’s specified fields, given the record id. Custom rendering of record data. Get account details by clicking new button and the page which have been. If you don’t need or don’t want.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. In below example, i’m creating “lead” object record using. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the lightning record.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer. Creating a record using specified fields..
Web For The Most Part, You Should Use The Lightning Record Edit Form When You Want To Really Customize The Look And Feel Of The Form.
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks.
In Below Example, I’m Creating “Lead” Object Record Using.
Web the correct way to do this is this: <lightning:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Custom rendering of record data. Creating a record using specified fields.
Web How Lightning Record Edit Form Can Help Your Business And Developer.
Creating a record using specified fields. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to. Web use getobjectinfo to pull (among others) the map of record types.
Editing A Record’s Specified Fields, Given The Record Id.
Web the component library is the lightning components developer reference.