Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - To make it go away, this would be a workaround: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web this is my code:'skeleton' is declared but its value is never read. Web saiid ouerttani asks: Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Client.on (message, (channel, tags, message, self) => { if (self) return; Web nounusedparameters report errors on unused parameters in functions. In the example they gave you they used numbers and then called upon that number to acces the. Window.checkselection = function (that) { if (that.value ==. Web why is a string declared but its value never?
Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Web why is a string declared but its value never? Web saiid ouerttani asks: Web is declared but its value is never read. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. The “nounusedparameters” is a compiler option for the typescript. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Const createdefaultkeyboard = ( modelid: Both have almost the same. The compiler option is what you can configure in the.
Const badges = tags.badges || {}; The “nounusedparameters” is a compiler option for the typescript. Web saiid ouerttani asks: In the example they gave you they used numbers and then called upon that number to acces the. 'effects' is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var declaration. Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Number) => { 'modelid' is declared but its value is never read. Both have almost the same. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p>
Class component is declared but its value is never read Magenaut
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Client.on (message, (channel, tags, message, self) => { if (self) return; Web why is a string declared but its value never? Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an.
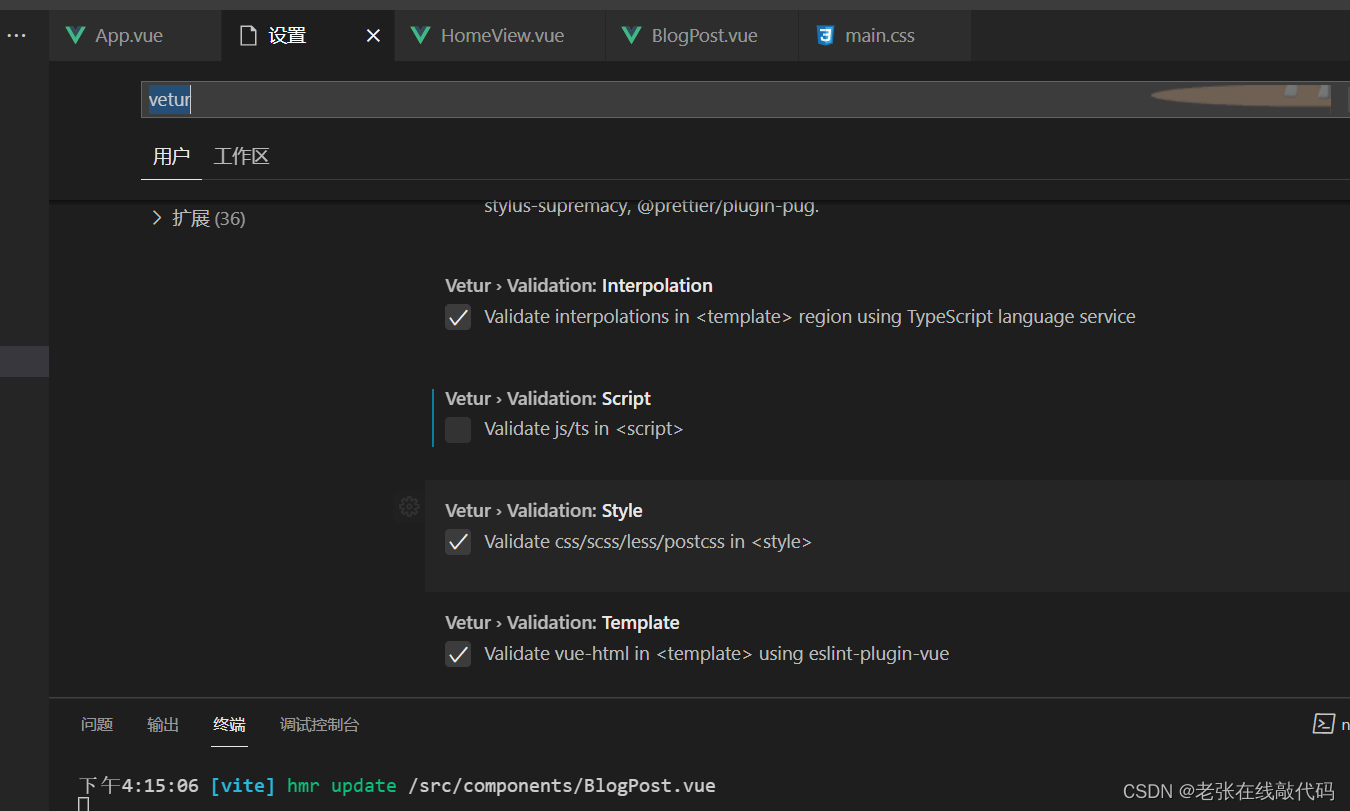
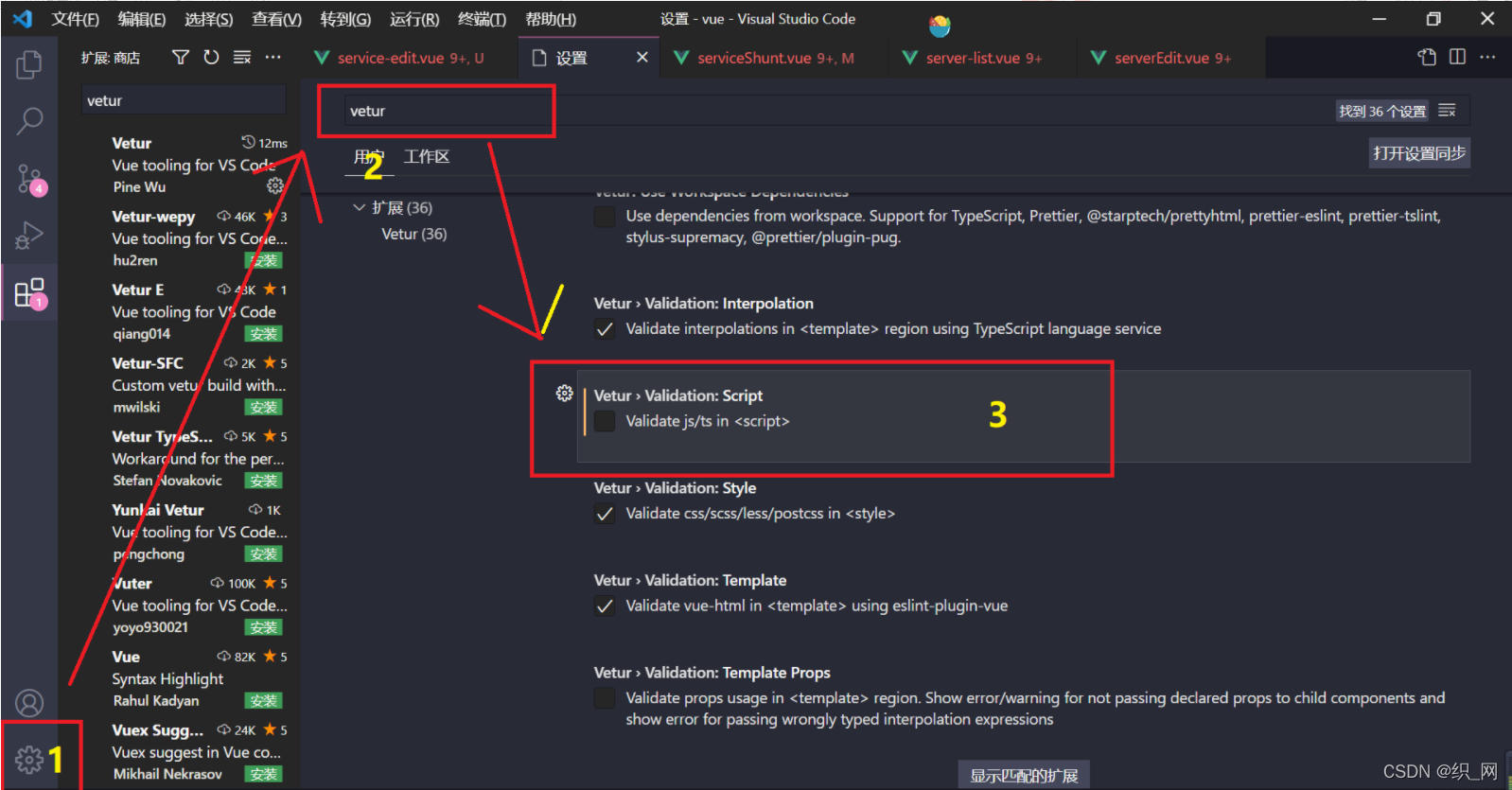
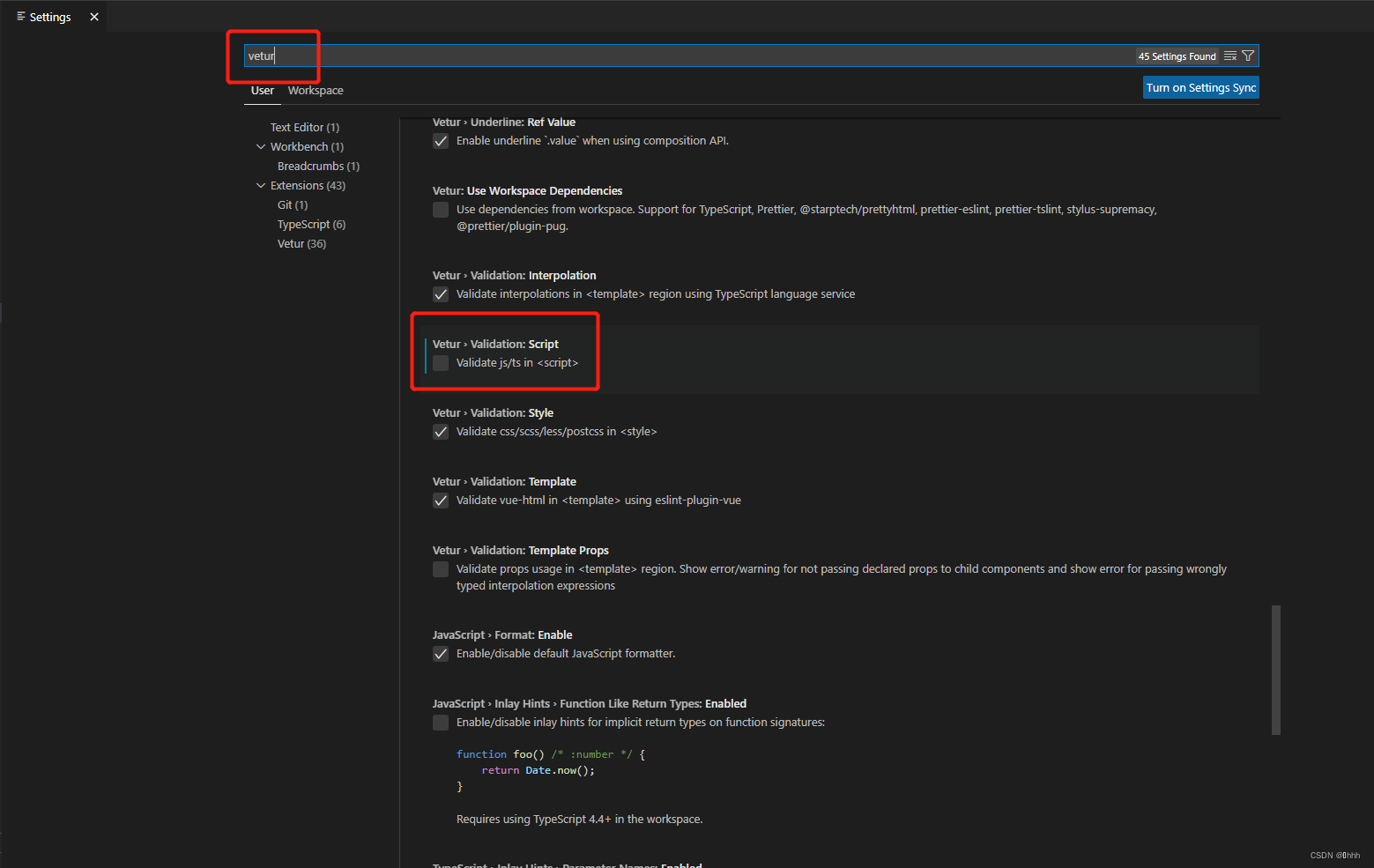
vscode报错 xxxx is declared but its value is never read Vetur
Becuase you are calling a string while you are having objects. 'variable' is declared but its value is never read. Web and i encountered following weird behaviour: Web error in src/app/app.module.ts (15,1): Web variable is declared but its value is never read.
I keep getting a "is declared but its value is never read.ts(6133
If you can't drop the import, then you could disable the warning. 'variable' is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web this is my.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web nounusedparameters report errors on unused parameters in functions. In the example they gave you they used numbers and then called upon that number to acces the. As mentioned in the title, my variable ismodup is declared but its value is never read. If you can't drop the import, then you could disable the warning. To make it go away,.
[Solved] React Error is declared but its value is never 9to5Answer
Web saiid ouerttani asks: In the example they gave you they used numbers and then called upon that number to acces the. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. That is an error reported by the typescript checker in your ide. Web is declared but its value is never read.
[Solved] How to fix `declared but its value is never 9to5Answer
The “nounusedparameters” is a compiler option for the typescript. Both have almost the same. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web nounusedparameters report errors on unused parameters in functions. Web saiid ouerttani asks:
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
Web is declared but its value is never read. Web why is a string declared but its value never? Number) => { 'modelid' is declared but its value is never read. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a function or in a var.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
'variable' is declared but its value is never read. Const badges = tags.badges || {}; Web saiid ouerttani asks: In the example below the values “val” and lookup have the problem, but i. Web and i encountered following weird behaviour:
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
Becuase you are calling a string while you are having objects. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. That is an error reported by.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web why is a string declared but its value never? False } } added a dev.tsconfig.json file: Becuase you are calling a string while you are having objects. Web i have found some answers online and updated the following: In the example they gave you they used numbers and then called upon that number to acces the.
In The Example They Gave You They Used Numbers And Then Called Upon That Number To Acces The.
Both have almost the same. In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> Web why is a string declared but its value never? 'effects' is declared but its value is never read.
'Modelid' Is Declared But Its Value Is Never Read…
Web is declared but its value is never read. False } } added a dev.tsconfig.json file: Web this is my code:'skeleton' is declared but its value is never read. Const createdefaultkeyboard = ( modelid:
Please Note That The Error Could Arise From The Typescript Compiler Or Tslint (If You're Using Tslint).
Number) => { 'modelid' is declared but its value is never read. Web saiid ouerttani asks: Const badges = tags.badges || {}; Web 'from' is declared but its value is never read.ts(6133) nounusedparameters.
Web Variable Is Declared But Its Value Is Never Read.
Web error in src/app/app.module.ts (15,1): The compiler option is what you can configure in the. Client.on (message, (channel, tags, message, self) => { if (self) return; In the example below the values “val” and lookup have the problem, but i.