Iframe Contact Form
Iframe Contact Form - In this video we create responsive contact form with google map iframe using html and css only. I was informed this is bad practice and to discontinue using iframes;. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web impress your visitors with the best contact form for iframe. Web step 2) add css: The src attribute defines the url of the page to embed. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web get contact form plugin: Upon installation, you will receive messages directly to your inbox.
I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Always include a title attribute (for screen readers) the height and width. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web impress your visitors with the best contact form for iframe. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. The src attribute defines the url of the page to embed.
Web step 2) add css: Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. In this video we create responsive contact form with google map iframe using html and css only. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web impress your visitors with the best contact form for iframe. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Create your contact form and embed it on your site in 1 minute. We're going to look at of how to. Get the full source code. Web get contact form plugin:
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
I was informed this is bad practice and to discontinue using iframes;. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: The following example will create an aspect ratio of 16:9, which is the. Web copy and paste your form’s iframe code to embed your form.
How to embed iframe Contact Form to website (fast and easy)
We're going to look at of how to. Get the full source code. Create your contact form and embed it on your site in 1 minute. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Upon installation, you will receive messages directly to your inbox.
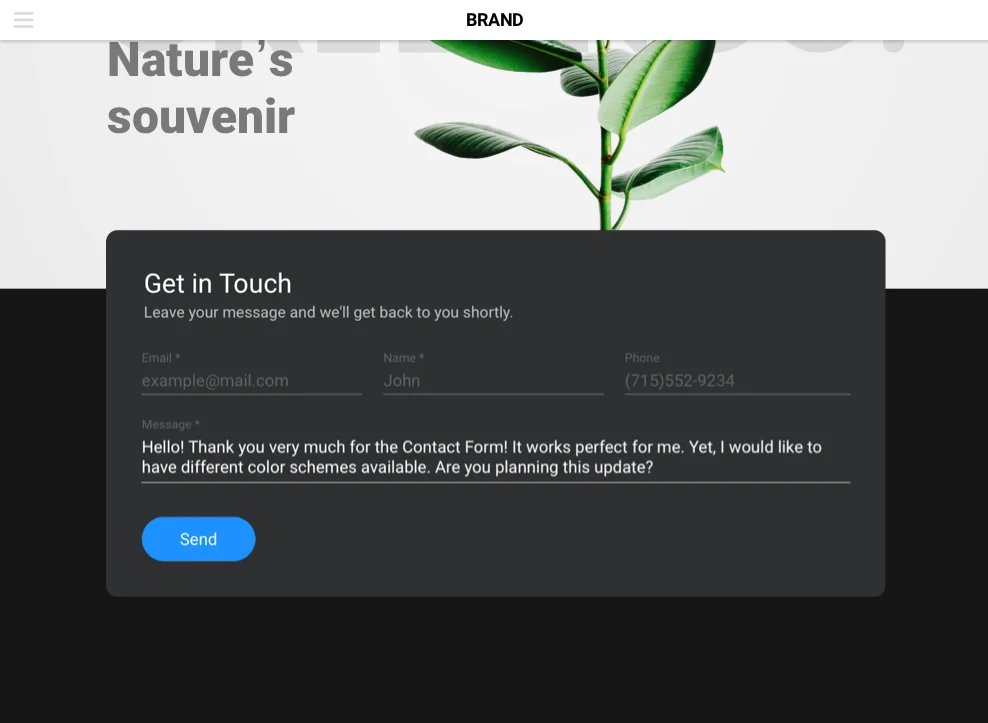
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
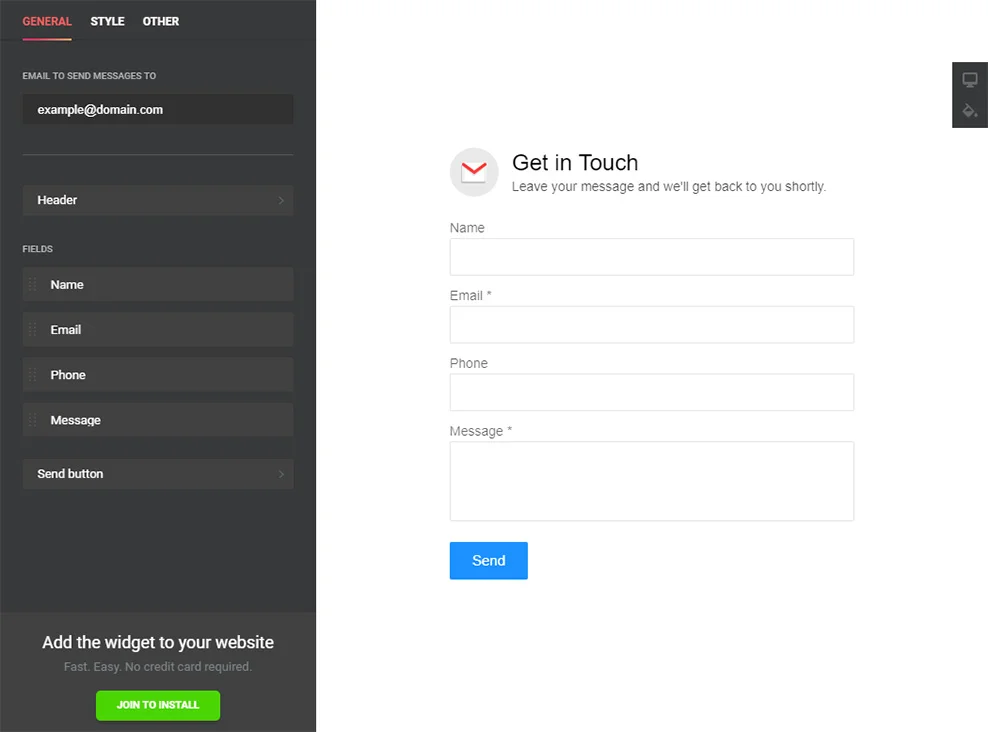
The following example will create an aspect ratio of 16:9, which is the. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Upon installation, you will receive messages directly to your inbox. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility,.
Can I add custom fields to my Contact Form?
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web contact form app for iframe websites was designed to help business owners solve these problems and increase.
How to embed iframe Contact Form to website (fast and easy)
Web step 2) add css: Web get contact form plugin: We're going to look at of how to. Get the full source code. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
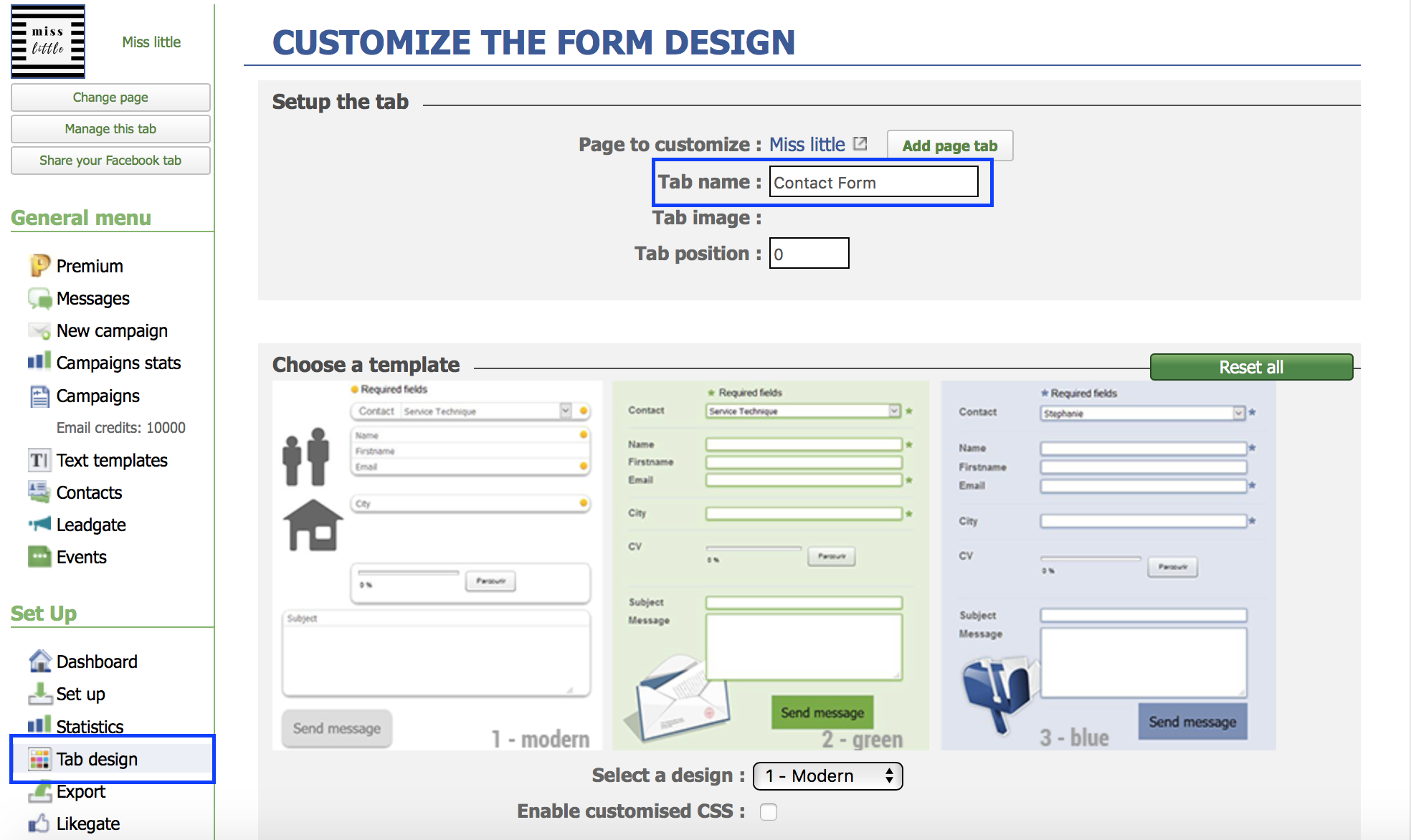
How do I change the tab name for my Contact Form?
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Get the full source code. Web impress your visitors with the best contact form for iframe. Always include.
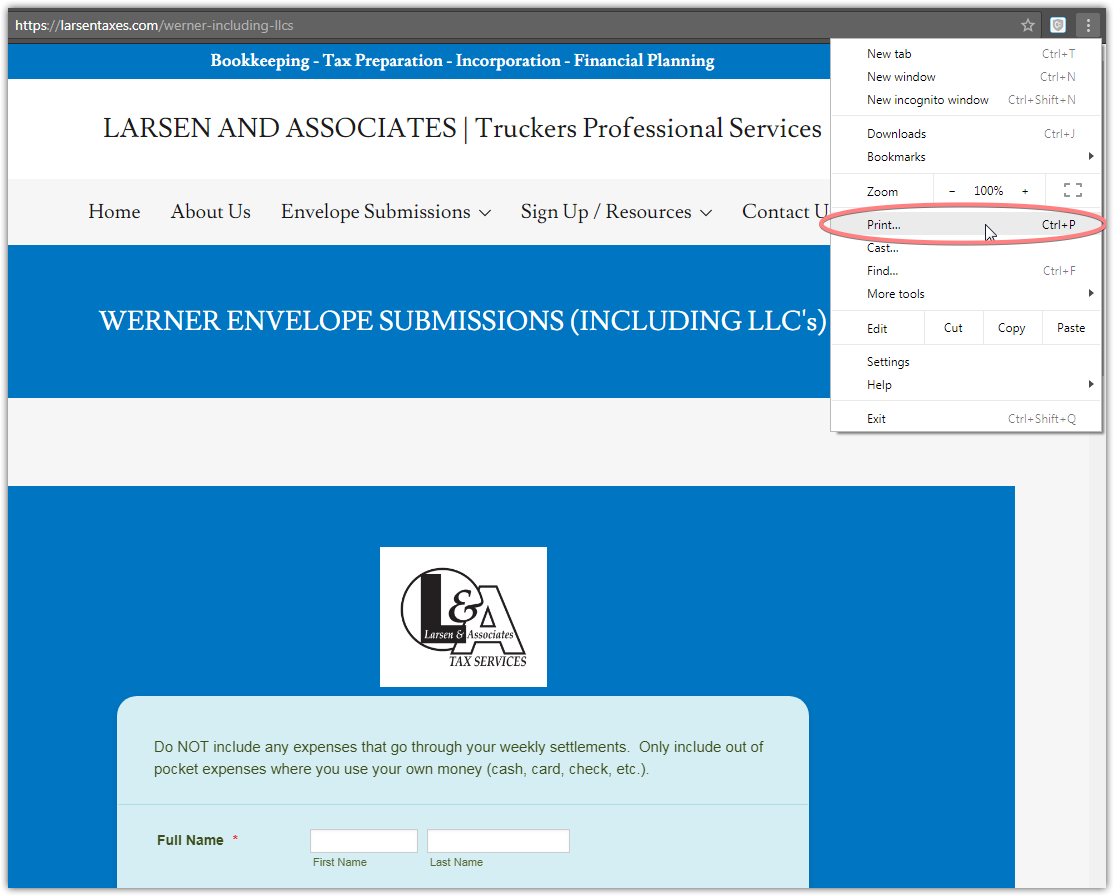
iFrame Embedded My print function is not working in the form
The following example will create an aspect ratio of 16:9, which is the. I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : In this video we create responsive contact form with google map iframe.
Can I add custom fields to my Contact Form?
We're going to look at of how to. Create your contact form and embed it on your site in 1 minute. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web if your iframe depends on access to the xrm object of the page or any.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Upon installation, you will receive messages directly to your inbox. We're going to look at of how to. Web get contact form plugin:
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web impress your visitors with the best contact form for iframe. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. We're going to look at of how to. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the.
Web The Html <<Strong>Iframe</Strong>> Tag Specifies An Inline Frame.
The following example will create an aspect ratio of 16:9, which is the. Always include a title attribute (for screen readers) the height and width. Web get contact form plugin: Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
Web A Contact Form Is The Fastest And Easiest Way To Communicate With Your Customers And Potential Customers.
Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. In this video we create responsive contact form with google map iframe using html and css only. Get the full source code.
Web Impress Your Visitors With The Best Contact Form For Iframe.
Upon installation, you will receive messages directly to your inbox. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : The src attribute defines the url of the page to embed. We're going to look at of how to.
Web Copy And Paste Your Form’s Iframe Code To Embed Your Form Within An Iframe On Your Web Page.
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. I was informed this is bad practice and to discontinue using iframes;. Create your contact form and embed it on your site in 1 minute. Web step 2) add css: