How To Center A Form
How To Center A Form - This will copy all the order form questions. Web on the home tab, in the paragraph group, click center. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. From the cascading menu, choose one of the following: Web 11 1 add a comment 1 answer sorted by: Web all above answers perfectly gives the solution to center the form using bootstrap 4. For more examples on how to align text, see the css text chapter. To center a div on the page, you need to set the width of your container, then apply margin:0 auto; You can follow the question or vote as helpful, but you cannot reply to. Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it.
I struggle to align the form in the center of the page from. Web wrap your form in a div. Web use the css margin property to center a form in html. For more examples on how to align text, see the css text chapter. Web select the controls or groups to center. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. However, if someone wants to use out of the box bootstrap 4 css classes. Center an image to center. Using css we found not one but two different ways to help this user center the cognito form. To it and it will center left and right on the page.
Web the common solutions given when doing a web search says you can put a div around the form and apply align=center attribute to it. And i'm trying to replace the form at the middle/center of. Web i have a form within the body. Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. Web how to center a form introduction. To it and it will center left and right on the page. By default, all wpforms are set to 100% width of the. And i'm trying to replace the form at the middle/center of the screen. 1 i am a developer for cognito forms. Center an image to center.
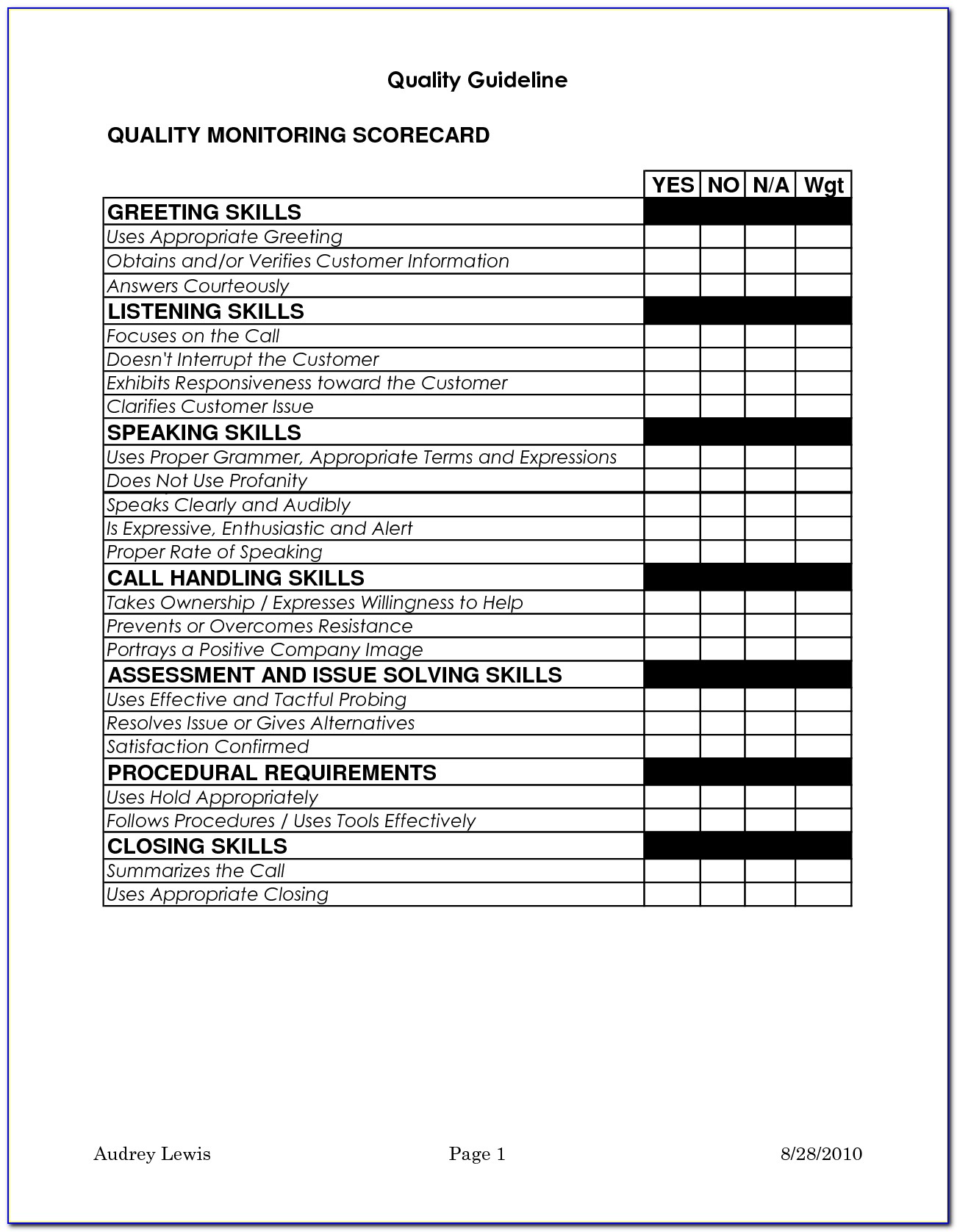
Sample Call Center Quality Assurance Forms Excel Form Resume
Web is there a way to center a form over top of another form? However, if someone wants to use out of the box bootstrap 4 css classes. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Keeping your arms at your sides, bend at.
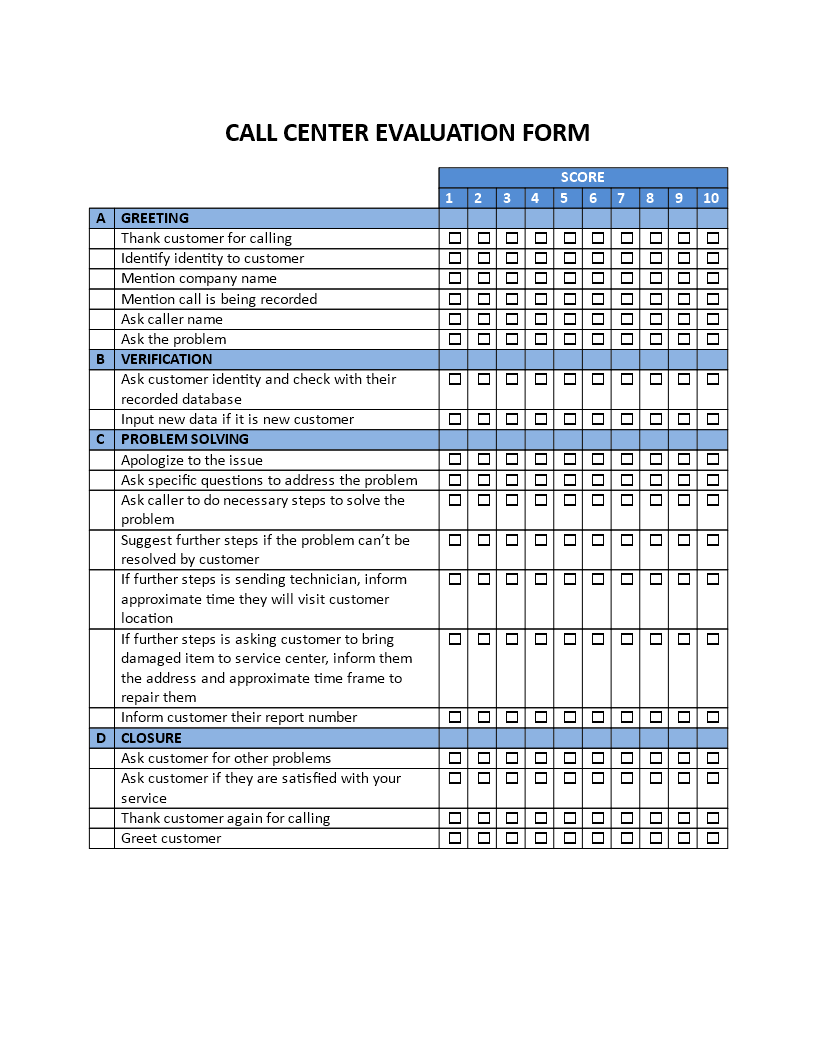
Call Center Evaluation Form Templates at
And i'm trying to replace the form at the middle/center of. Web select the controls or groups to center. Web i have a form within the body. Do you want to center your forms on wpforms? Web is there a way to center a form over top of another form?
Visual Basic Examples Tutorial 1
Web wrap your form in a div. Web how to center a form introduction. Click create a new form, or choose an existing event to copy the order form from. }.wil horizontally center the form in the page. By default, all wpforms are set to 100% width of the.
How to center a Form in HTML & CSS Part 1 YouTube
Web i can center the form using flexbox like so: From the cascading menu, choose one of the following: For more examples on how to align text, see the css text chapter. } this centers the form, but. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going.
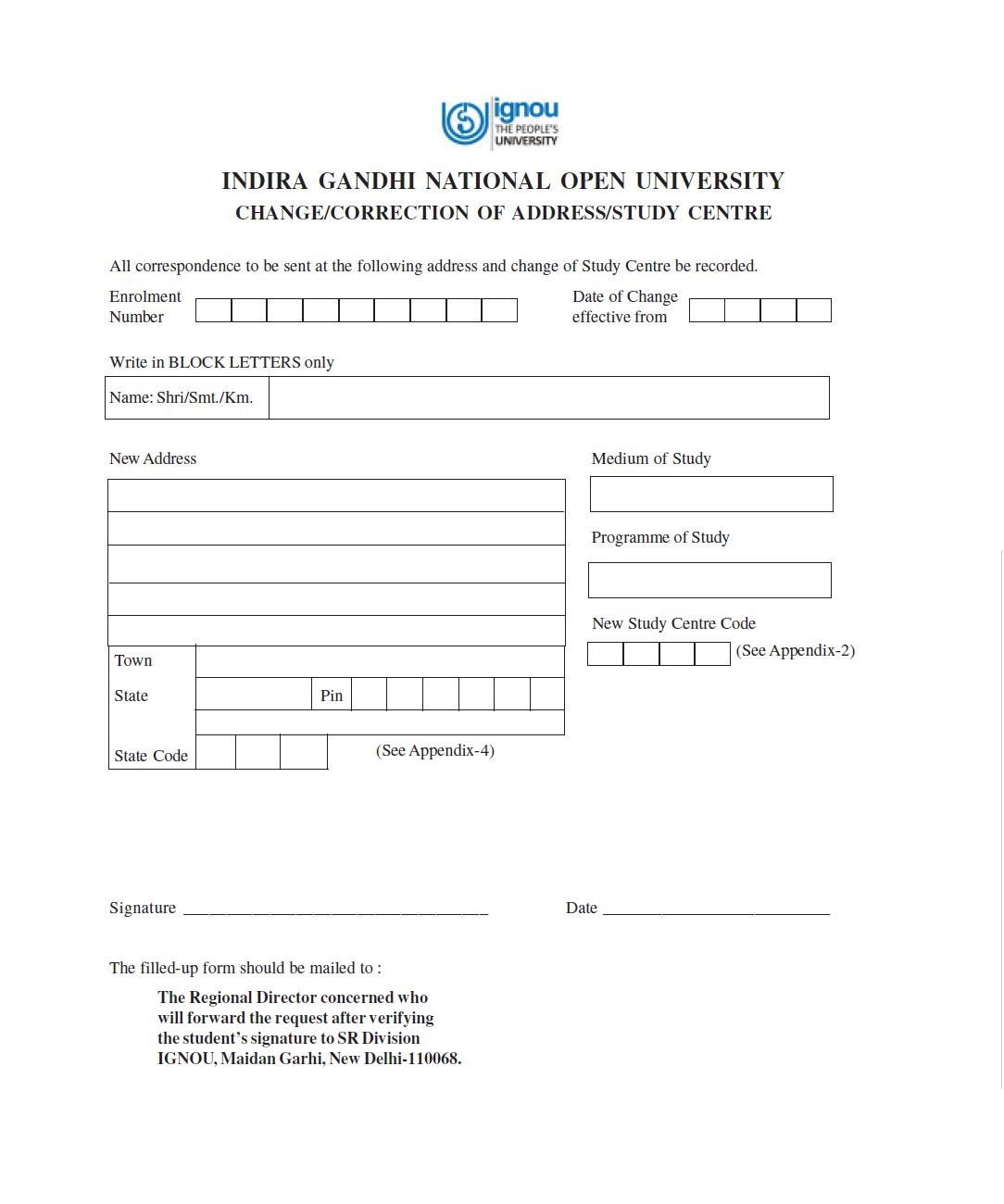
How to Change IGNOU Study Center Online Complete Procedure Ignou news
Click create a new form, or choose an existing event to copy the order form from. By default, all wpforms are set to 100% width of the. This will copy all the order form questions. Web in this video, i'll show you how we can center a form with html and css, attempting to use as few lines of code.
html Bootstrap4 move login form towards to the center Stack Overflow
It's important to understand the. Web i have a form within the body. By default, all wpforms are set to 100% width of the. But this aligns the controls. 1 i am a developer for cognito forms.
Tutorial How to vertical center align a login form or container DIV?
However, if someone wants to use out of the box bootstrap 4 css classes. This will copy all the order form questions. Web how to center a form introduction. But this aligns the controls. It's important to understand the.
Thau Center Form & Fitness Form à Frontignan Tarifs, Avis, Horaires
Web on the home tab, in the paragraph group, click center. Web i can center the form using flexbox like so: Web all above answers perfectly gives the solution to center the form using bootstrap 4. This will copy all the order form questions. Center the text vertically between the top and bottom margins.
Center A Form to another form in C The Stranger Tech
Web use the css margin property to center a form in html. And i'm trying to replace the form at the middle/center of. Web is there a way to center a form over top of another form? Web how to center a form introduction. } try it yourself » tip:
Center Form Belfort 22 Avenue d'Altkirch
Web 11 1 add a comment 1 answer sorted by: Select the text that you want to center. From the format menu, choose center in form. Web all above answers perfectly gives the solution to center the form using bootstrap 4. I struggle to align the form in the center of the page from.
Web Wrap Your Form In A Div.
By default, all wpforms are set to 100% width of the. Web with the following code, it shows me that the form is centered on its right side which isn't what i'm going for. Web select the controls or groups to center. Center an image to center.
Using Css We Found Not One But Two Different Ways To Help This User Center The Cognito Form.
Web i can center the form using flexbox like so: Keeping your arms at your sides, bend at the hips and knees to lower your body until your thighs are parallel to the floor, hold, then. You can follow the question or vote as helpful, but you cannot reply to. From the format menu, choose center in form.
But This Aligns The Controls.
Select the text that you want to center. And i'm trying to replace the form at the middle/center of. From the cascading menu, choose one of the following: For more examples on how to align text, see the css text chapter.
And I'm Trying To Replace The Form At The Middle/Center Of The Screen.
Center the text vertically between the top and bottom margins. However, if someone wants to use out of the box bootstrap 4 css classes. Go to order form (under order options). As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a.