Gravity Form Read Only Field
Gravity Form Read Only Field - These fields will be visible but not editable. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. Web how to make a gravity form field read only? Web the form editor toolbox groups fields under a few categories: Web the gf_field_text class extends the gf_field class, also known as the field object. If($form[id] != 2 || $form[id] != 3. This class is responsible for determining how the single line text field is. I want to populate a date field automatically with date but 14days after. Add the ability to to set read. Supports most gravity forms fields.
In addition, we need to use. Set form fields to read only. The following code snippets will help you accomplish this. All fields that support user. Web the gf_field_text class extends the gf_field class, also known as the field object. These fields will be visible but not editable. If your list field is 32 for instance and you want the second column to be read. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. This will work for text input, textarea, checkbox and radio button.
Added directly for form markup with no additional javascript. Web the form editor toolbox groups fields under a few categories: There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. All fields that support user. It is part of the form object and is available in most gravity forms hooks. Supports most gravity forms fields. This class is responsible for determining how the single line text field is. Web the gf_field_text class extends the gf_field class, also known as the field object. The following code snippets will help you accomplish this. This post is a quick reference to all the standard field types.
How to Edit Entries in Gravity Forms Be Visible Web Design
Set form fields to read only. A use case might be a paragraph field containing your. The following code snippets will help you accomplish this. If your list field is 32 for instance and you want the second column to be read. I want to populate a date field automatically with date but 14days after.
Gravity Forms HubSpot Integration Connect Them Today
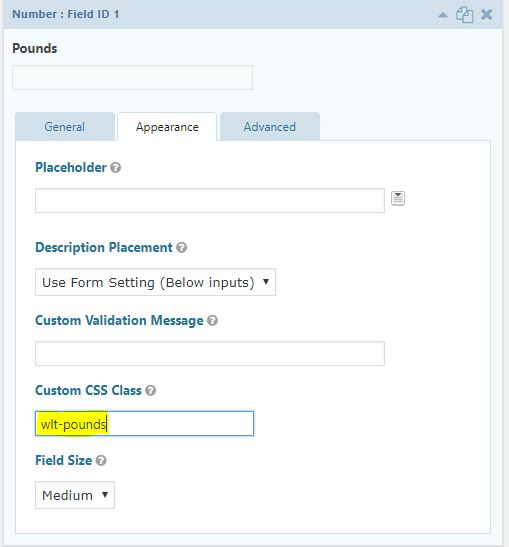
There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Supports most gravity forms fields. All fields that support user. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. The method you use depends on the type of field.
Gravity Forms Weight Tracker Documentation
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web the form editor toolbox groups fields under a few categories: Read only lets you configure form fields to be set as read only. The method you use depends on the type of field you are basing the conditional. Web the gf_field_text.
Capture Post Content in a Gravity Form Field • Typewheel
Add the ability to to set read. It is part of the form object and is available in most gravity forms hooks. Set form fields to read only. This will work for text input, textarea, checkbox and radio button. Web administrator if you want to populate an order with a base cost but don't want to let them change it.
Gravity Forms Read Only Perk 1.9.8 Download
In addition, we need to use. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web the form editor toolbox groups fields under a few categories: Web up to 20% cash back features. All fields that support user.
Gravity Form placeholder styles Woodswork Web Design Tips
A use case might be a paragraph field containing your. All fields that support user. In addition, we need to use. Read only lets you configure form fields to be set as read only. Web the gf_field_text class extends the gf_field class, also known as the field object.
definegravityformfieldsettings e signature
These fields will be visible but not editable. Add the ability to to set read. This post is a quick reference to all the standard field types. Read only lets you configure form fields to be set as read only. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
Web introduction you can base conditional logic on whether or not a field value is empty. Web introduction the field object contains all settings for a particular field. The method you use depends on the type of field you are basing the conditional. If your list field is 32 for instance and you want the second column to be read..
gravityformsfieldpassthrough e signature
Add the ability to to set read. This post is a quick reference to all the standard field types. All fields that support user. Web the form editor toolbox groups fields under a few categories: In addition, we need to use.
Style Gravity Form Section Break Field In Divi Theme WP Tools
All fields that support user. Web introduction you can base conditional logic on whether or not a field value is empty. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Read only lets you configure form.
Web Introduction You Can Base Conditional Logic On Whether Or Not A Field Value Is Empty.
These fields will be visible but not editable. This post is a quick reference to all the standard field types. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Web introduction the field object contains all settings for a particular field.
If Your List Field Is 32 For Instance And You Want The Second Column To Be Read.
In addition, we need to use. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web up to 20% cash back features. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field.
This Will Work For Text Input, Textarea, Checkbox And Radio Button.
Web the gf_field_text class extends the gf_field class, also known as the field object. Added directly for form markup with no additional javascript. This class is responsible for determining how the single line text field is. Read only lets you configure form fields to be set as read only.
If($Form[Id] != 2 || $Form[Id] != 3.
All fields that support user. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Add the ability to to set read. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',.