Formik Reset Form Not Working
Formik Reset Form Not Working - (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Const formik = some configuration. Web i hope the ideas below will help you find the problem: Web modified 3 years, 6 months ago. 2 import { formik } from 'formik'; Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. * * be aware that ,.</p> When a control is reset, it copies its default values.
Web modified 3 years, 6 months ago. In one of these forms, i. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Web formik resetform () does not reset the entire form when there is a custom component. Edit the code to make changes and see it instantly in the preview. Web if you are trying to access formik state via context, use useformikcontext. Web i would approach this by keeping the original initial values as a reusable variable. When a control is reset, it copies its default values.
2 import { formik } from 'formik'; 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: When a control is reset, it copies its default values. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web if you are trying to access formik state via context, use useformikcontext. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. But it is not working. Resetform (showing top 9 results out of 315) origin: Edit the code to make changes and see it instantly in the preview. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
Creating TypeSafe Paths for Formik Forms with TypeScript
Resetform (showing top 9 results out of 315) origin: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web modified 3 years, 6 months ago. Note that when a form is reset, it resets all its controls 2. I'm building a form using reactjs + formik.
React Formik Tutorial 4 Managing Form State YouTube
* * be aware that ,.</p> Edit the code to make changes and see it instantly in the preview. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Web projects 1 security insights new issue form reset does not reset checkboxes when using.
Multi Step Form in React with Formik Part 36 YouTube
Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. In one of these forms, i. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Note that when a form is reset, it resets all its controls 2. And.
Formik by Made with React
3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: I'm building a form using reactjs + formik. In one of these forms, i. Web modified 3 years, 6 months ago. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
Const formik = some configuration. Currently when i submit a form and use resetform () to clean. When a control is reset, it copies its default values. Web you are using formik to reset the form in your react application. Explore this online formik form reset sandbox and experiment with it yourself using our.
Using Formik to Handle Forms in React CSSTricks CSSTricks
But it is not working. Web best javascript code snippets using formik. Const formik = some configuration. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. In one of these forms, i.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web we can now have a working form powered by formik. Web formik resetform () does not reset the entire form when there is a custom component. * * be aware that ,.</p> 2 import { formik } from 'formik';
Using Formik to Handle Forms in React CSSTricks CSSTricks
And then they use it like. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web best javascript code snippets using formik. * * be aware that ,.</p>
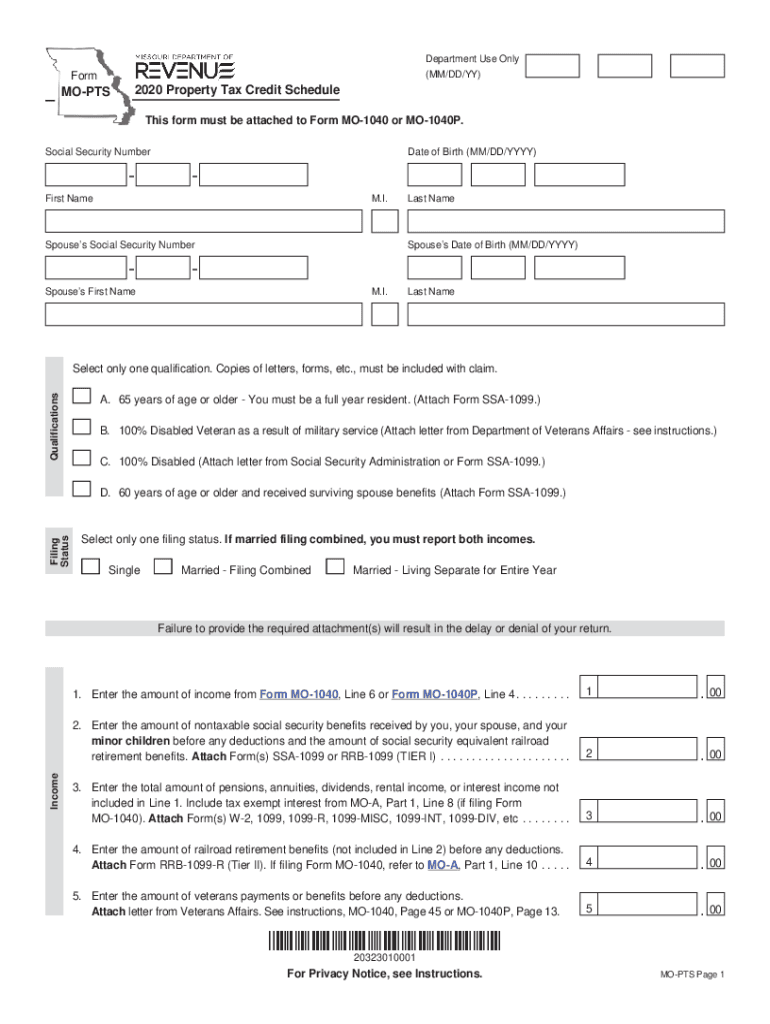
Mo Pts Fill Out and Sign Printable PDF Template signNow
Web modified 3 years, 6 months ago. Web best javascript code snippets using formik. Web i hope the ideas below will help you find the problem: 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange:
Form reset does not reset checkboxes when using `enableReinitialize
Web if you are trying to access formik state via context, use useformikcontext. Edit the code to make changes and see it instantly in the preview. In one of these forms, i. Const formik = some configuration. Web modified 3 years, 6 months ago.
Only Use This Hook If You Are Not Using Or Withformik.
Edit the code to make changes and see it instantly in the preview. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web we can now have a working form powered by formik. In one of these forms, i.
But It Is Not Working.
Web const formik = useformik ( { initialvalues, validationschema, onsubmit: React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Web i would approach this by keeping the original initial values as a reusable variable. I'm building a form using reactjs + formik.
Web Formik Resetform () Does Not Reset The Entire Form When There Is A Custom Component.
Note that when a form is reset, it resets all its controls 2. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form.
Web 1.8K Views 9 Months Ago Learn Formik In Under 10 Minutes.
In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web if you are trying to access formik state via context, use useformikcontext. Web you are using formik to reset the form in your react application. Currently when i submit a form and use resetform () to clean.