Form Design Element
Form Design Element - The shorter that route, the higher the chance of completion. Once your pages are added, you can click and drag them to change their order (1). Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. Text input controls text input elements have a top aligned label. This value can be overridden by a formaction attribute on a , , or element. All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. If an object has height, width and depth, it is a form. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. Color helps establish a mood for your composition.
Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Many assistive technologies and browser plugins can discover elements and implement special hooks to make them easier to use.</p> The shorter that route, the higher the chance of completion. Web now we can dig into the css for the example. A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Color helps establish a mood for your composition. Web elements of design: Web the element formally defines a form and attributes that determine the form's behavior. Web head to appearance > menus (1). Is it the visual elements and how they are organized?
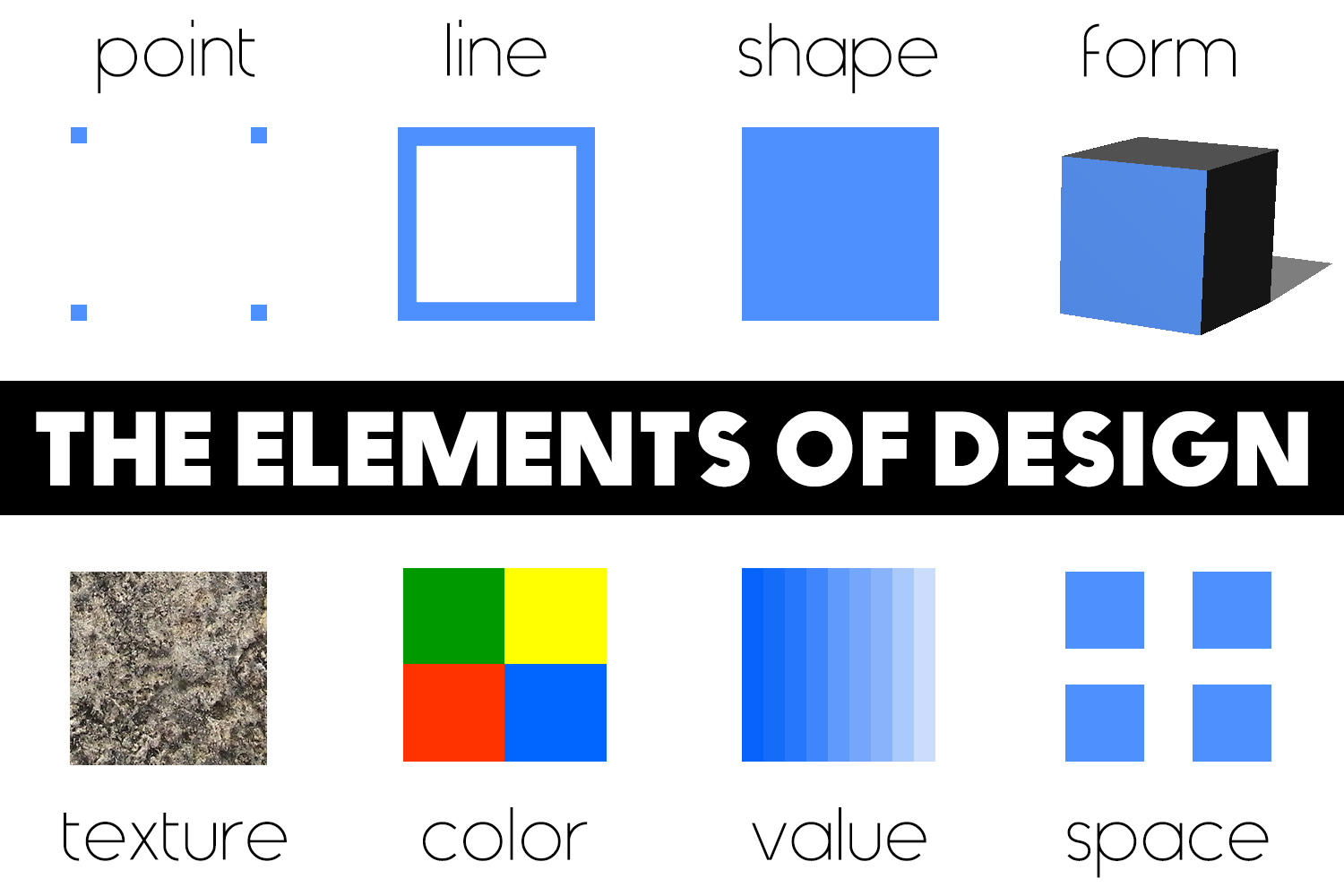
Add all the code blocks shown below inside the Web web design certificate course. Including data collection, verification, and styles. The basic elements of design are: Web the element formally defines a form and attributes that determine the form's behavior. Once your pages are added, you can click and drag them to change their order (1). Human scale generally speaking, most designs are built to human scale such that they can be used by people. Web the elements of design. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. Web in this example we use the css transition property to animate the width of the search input when it gets focus.
Elements of Design OnlineDesignTeacher
The url that processes the form submission. Types there are the following ui element types: Web now we can dig into the css for the example. Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Is it the visual elements.
The Graphic Design Principles And Elements Every Maker Should Know
All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. The element can be displayed in several ways, depending on the type attribute. Web form and form elements a form allows the user to input data. Web cleave the question in half. Each time you want.
Elements & Principles Nynne Joergensen Photography
Web the elements of design. Including data collection, verification, and styles. This attribute is ignored when method=dialog is set. Usage style css usage when to use use a form in the following cases: The url that processes the form submission.
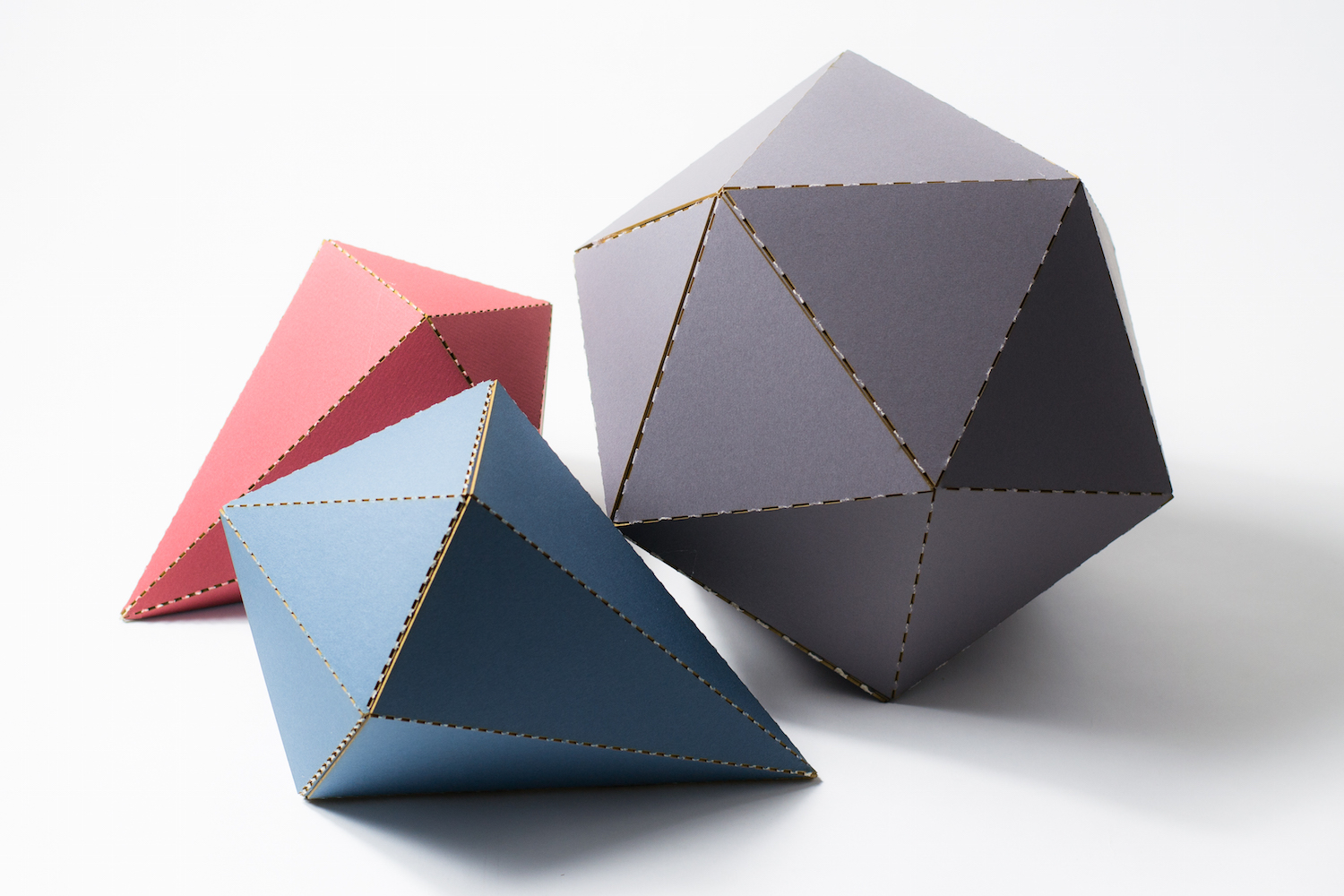
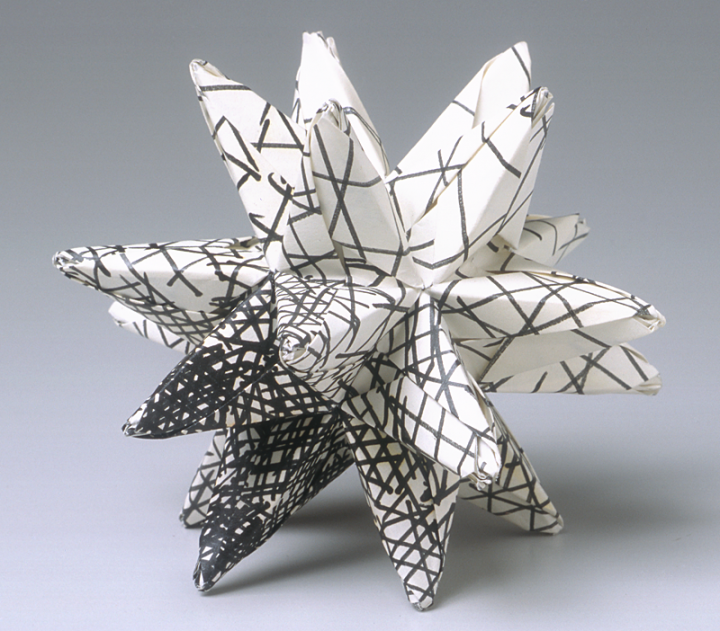
3D Forms by Joel Seigle at Elements of design, Form
All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. Web the elements of design. Types there.
Design Elements Form Image Collections
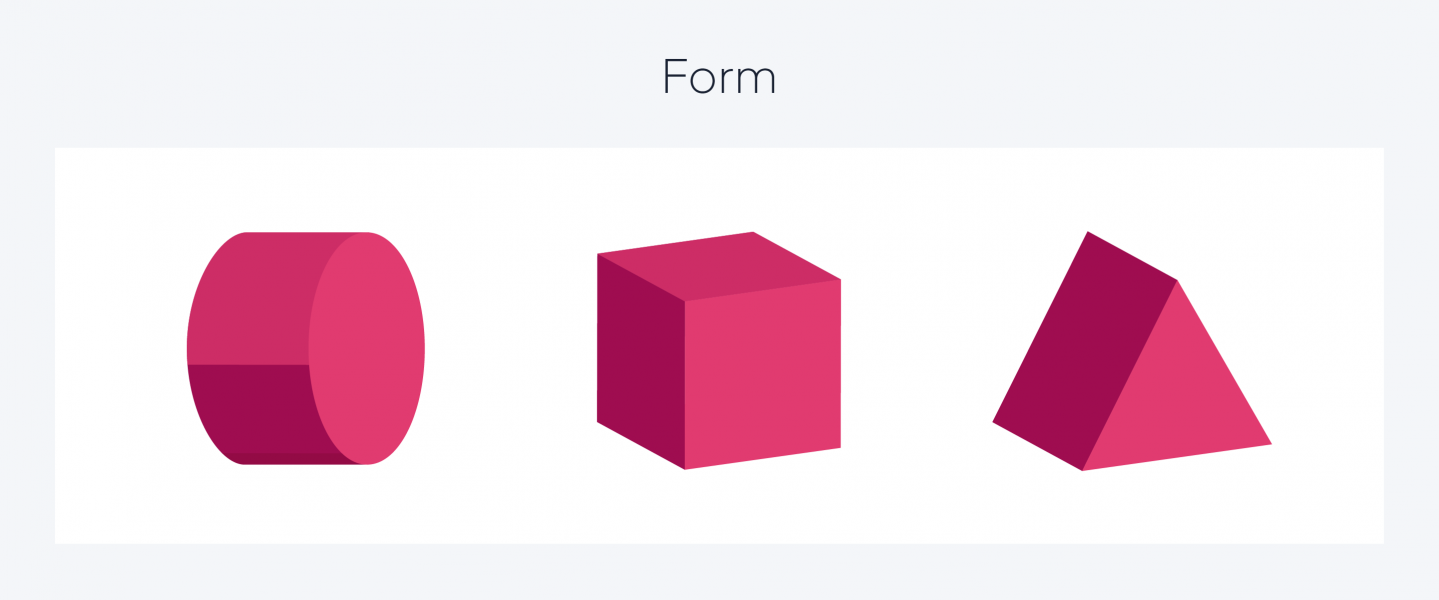
Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. Find here element of design form definition and examples. Progress indicators, visual cues, success or error messages, etc. Web the elements of design are form, shape, line, color, texture, typography, and space. The element can be displayed in several.
Design Element Abstract Form Stock Photos Image 20981463
Once your pages are added, you can click and drag them to change their order (1). Web in this example we use the css transition property to animate the width of the search input when it gets focus. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and.
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
You will learn more about the transition property later, in our css transitions chapter. Like “good ux design”, form design depends on many variables in terms of usability and quality. Is it the visual elements and how they are organized? There are a variety of graphic design elements to consider when creating any visual work of art, whether it be.
Shape And Form In Interior Design
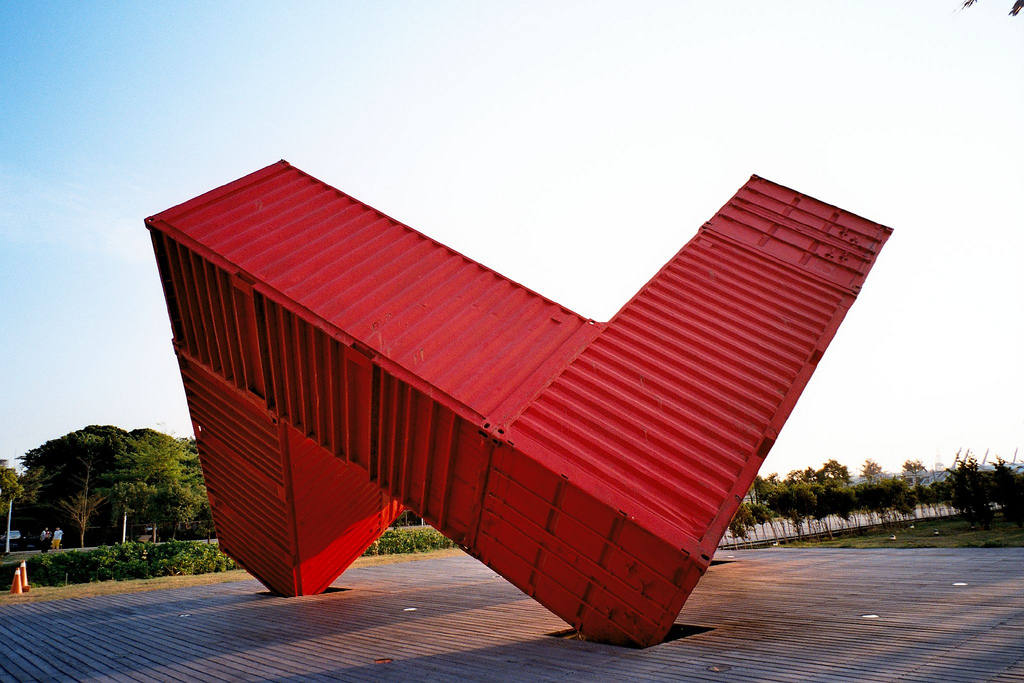
Unfortunately, form and shape are mostly used interchangeably. Web the sharp design, the bulky exterior; Including data collection, verification, and styles. Web download free is it how short the form is? Use forms to collect information from the user.
rowena reed organic forms Google Search Elements of design, Design
For example, a doorway with dimensions that allows all people to fit through it. Text input controls text input elements have a top aligned label. Including data collection, verification, and styles. Usage style css usage when to use use a form in the following cases: Is it the visual elements and how they are organized?
H/L Colour Composition of Basic Forms Composition art, Colorful
If an object has height, width and depth, it is a form. Form (positive space) on a page, form is the positive element over the space, the negative element. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. You will learn more about the transition property later, in.
Use Forms To Collect Information From The User.
Web web design certificate course. The clearer the answer, the clearer the data. Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. The url that processes the form submission.
Text Input Controls Text Input Elements Have A Top Aligned Label.
A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Unfortunately, form and shape are mostly used interchangeably. Web high performance form component with data scope management. Web elements of design:
Check Out The Entire Collection Of Kqed Art School Videos!
Once your pages are added, you can click and drag them to change their order (1). Add all the code blocks shown below inside the Web one of the most used form element is the element. The clearer the question, the clearer the answer.
A Dot, Line, Or Shape Is A Form When Placed On A Page.
Web in this example we use the css transition property to animate the width of the search input when it gets focus. The element can contain one or more of the following form elements: Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of.