Fireevent Submit Form
Fireevent Submit Form - Complete this form to submit a request for the services listed below. I grabbed the submit button html element, but fireevent is not. Web i have the following problem: Web based on 2 documents. Thank you for your request for the phoenix fire department to participate in your event. You can create a simple form component to wrap the button component in the test case. Use fireevent.click (button) to trigger the submit event. Seeing as this is likely an. Web modified 3 years, 11 months ago. // create target object to extract information from const target = event.target as typeof.
I grabbed the submit button html element, but fireevent is not. We can only offer event services for a maximum of two hours per event. Seeing as this is likely an. Complete this form to submit a request for the services listed below. // create target object to extract information from const target = event.target as typeof. If you have access to a scanner, you can ask to submit your return by dropbox. Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as. Create your pages, collect and submit the data to the store. You can create a simple form component to wrap the button component in the test case.
We can only offer event services for a maximum of two hours per event. Complete this form to submit a request for the services listed below. Web i have the following problem: If you have access to a scanner, you can ask to submit your return by dropbox. You can create a simple form component to wrap the button component in the test case. Each month your need to: Web based on 2 documents. I've tried to use ihtmlformelement::submit and. *please be aware of several unavoidable issues before. During the normal application running, submit button.
Breanna Image Form Submit
// create target object to extract information from const target = event.target as typeof. We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it. Use fireevent.click (button) to trigger the submit event. Web fireevent submit test edit the code to make changes and see it.
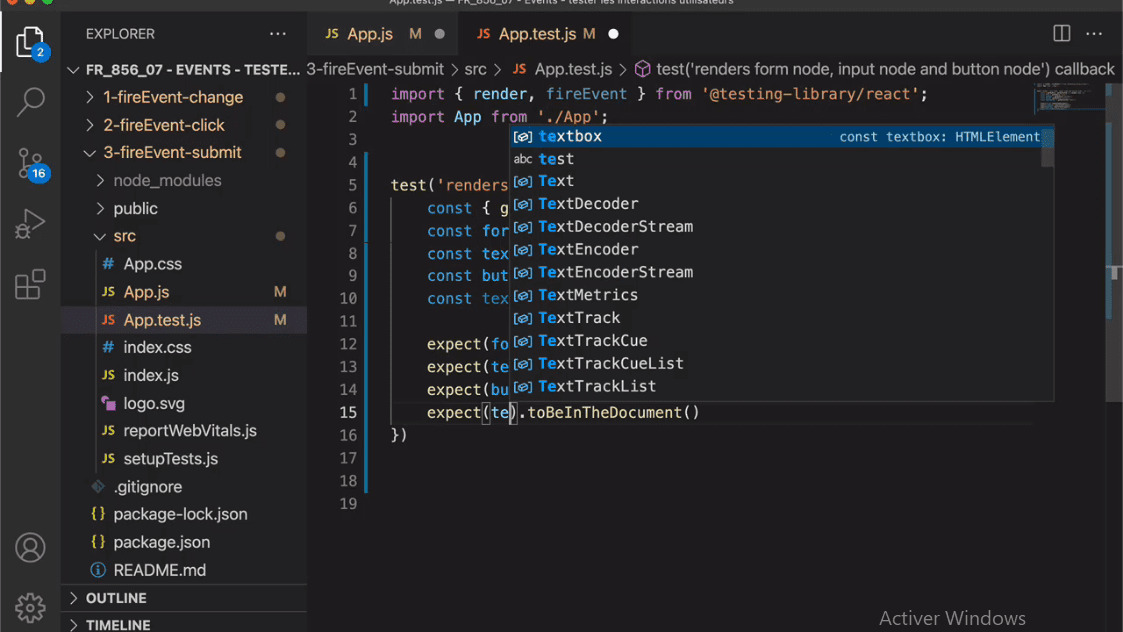
MEILLEUR TUTO GRATUIT React Testing Library FireEvent submit
Please note minimum notice needed for each type of event. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. I need to test if.
CodeIgniter Form Submission Using jQuery FormGet
// create target object to extract information from const target = event.target as typeof. Web fireevent submit test edit the code to make changes and see it instantly in the preview explore this online fireevent submit test sandbox and experiment with it yourself using. Thank you for your request for the phoenix fire department to participate in your event. Web.
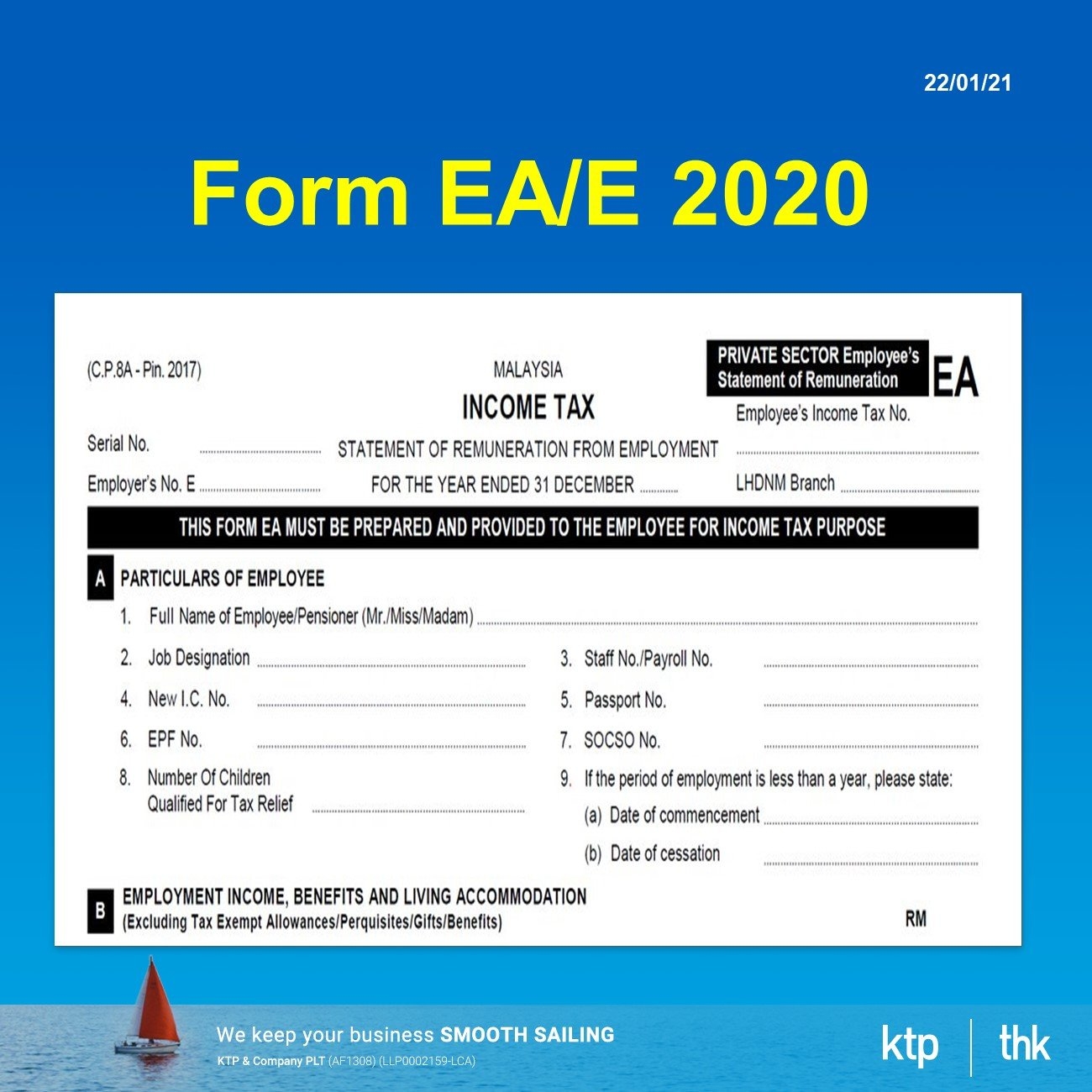
When can i submit Form E 2020? Jan 22, 2021, Johor Bahru (JB
Seeing as this is likely an. You can create a simple form component to wrap the button component in the test case. We can only offer event services for a maximum of two hours per event. Web function submit (event: Thank you for your request for the phoenix fire department to participate in your event.
CGC Comics Submission Form Captured Collectibles
Web based on 2 documents. Please note minimum notice needed for each type of event. Thank you for your request for the phoenix fire department to participate in your event. During the normal application running, submit button. // create target object to extract information from const target = event.target as typeof.
Submit Form 15G for EPF Withdrawal Online (2021) Indiamicrofinance
Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. I need to test if a function is being called on my test, but to test it properly i need to press enter or submit the form, and it doesn't seem to work as..
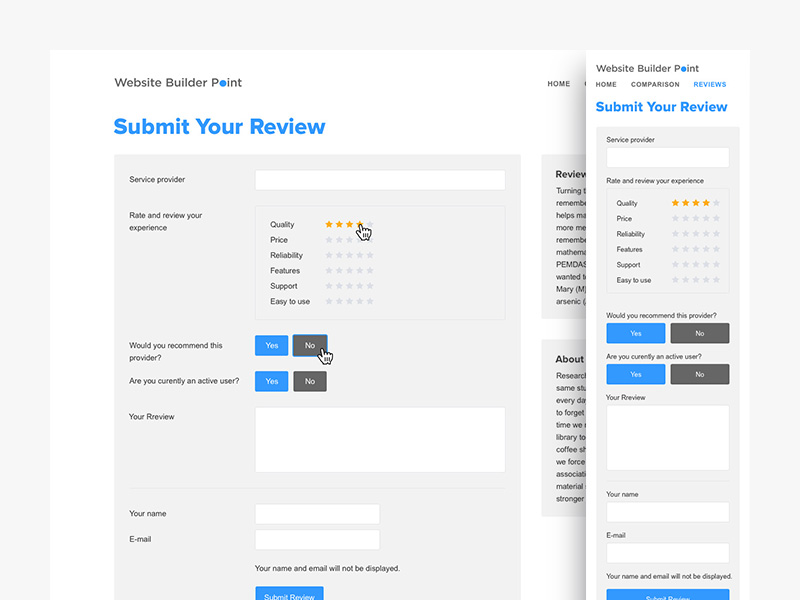
Submit review by Flyphant on Dribbble
Use fireevent.click (button) to trigger the submit event. Web i have the following problem: Thank you for your request for the phoenix fire department to participate in your event. If you have access to a scanner, you can ask to submit your return by dropbox. *please be aware of several unavoidable issues before.
2 Ways To Submit HTML Form Without Reloading Page YouTube
We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it. Web based on 2 documents. // create target object to extract information from const target = event.target as typeof. Test('clicking the submit button after. Please note minimum notice needed for each type of event.
Exploration Submit Form
Web 1 day agosubmit using dropbox. // create target object to extract information from const target = event.target as typeof. Please note minimum notice needed for each type of event. Web i have the following problem: Use fireevent.click (button) to trigger the submit event.
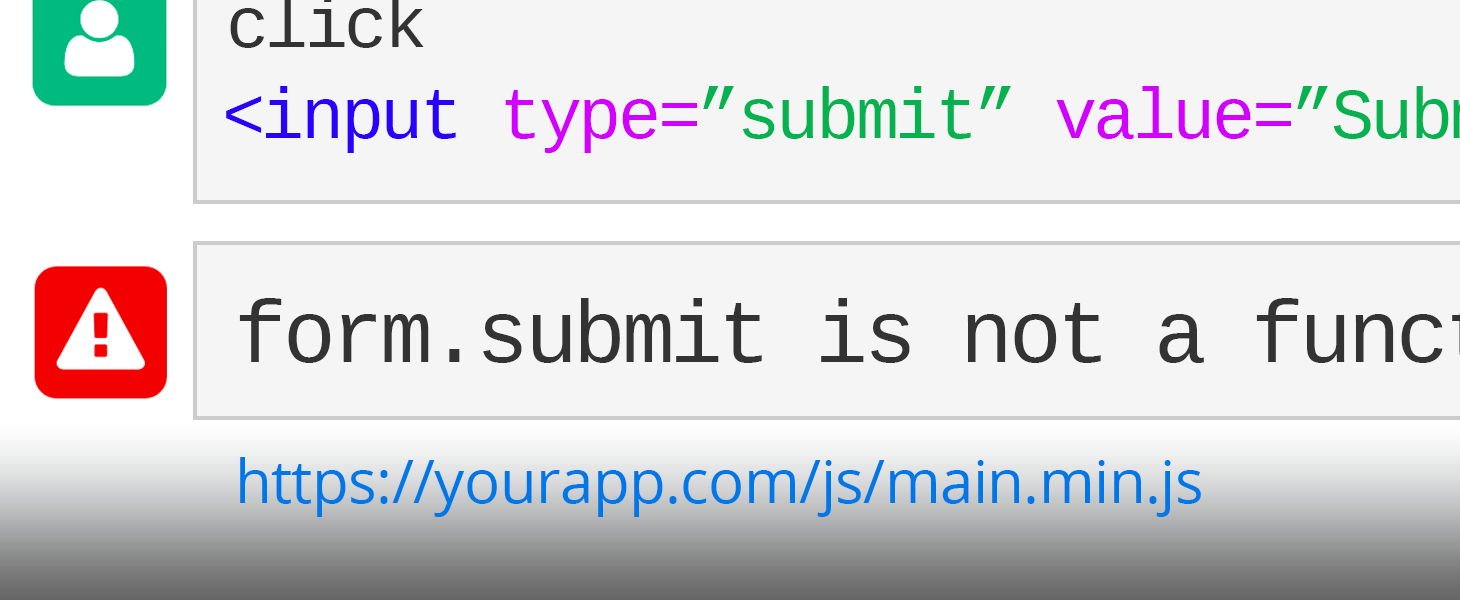
When Form.Submit is not a Function TrackJS
Web i'm trying to fire the html form's onsubmit event from a delphi application using mshtml. Fire event means a response by the des moines fire department to extinguish a fire within a building, dwelling or other structure that commences with the. Web 1 day agosubmit using dropbox. Web modified 3 years, 11 months ago. Web fireevent submit test edit.
We Can Only Offer Event Services For A Maximum Of Two Hours Per Event.
Thank you for your request for the phoenix fire department to participate in your event. Each month your need to: Web when the submit button is outside the form, then fireevent.click does not trigger the submit event on form. *please be aware of several unavoidable issues before.
Use Fireevent.click (Button) To Trigger The Submit Event.
We can't have any ideas about what the issues are without seeing the file and knowing how their system works and how it validates it. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. You can create a simple form component to wrap the button component in the test case. Web i have the following problem:
Web Modified 3 Years, 11 Months Ago.
Create your pages, collect and submit the data to the store. // create target object to extract information from const target = event.target as typeof. Web 1 day agosubmit using dropbox. I grabbed the submit button html element, but fireevent is not.
If You Have Access To A Scanner, You Can Ask To Submit Your Return By Dropbox.
Seeing as this is likely an. Web fireevent submit test edit the code to make changes and see it instantly in the preview explore this online fireevent submit test sandbox and experiment with it yourself using. Web function submit (event: Test('clicking the submit button after.