Feedback Form In Html
Feedback Form In Html - Web it is only used to activate the rating system. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. <<strong>form</strong> action=url to form script method=post> Let's say we have a basic html form like this: When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. <<strong>form</strong> action=# method=post> <textarea name=message id=message. (back to article) customer feedback form</strong> <link.</p> Web step 1) add html use a <<strong>form</strong>> element to process the input. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like.
Web it is only used to activate the rating system. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Then add inputs (with a matching label) for each field: Web example of html customer feedback form|w3docs. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web in this tutorial, we will learn how to create feedback form in html and css. Easily make the exact form you need with ai. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web so far then, the html source code to our feedback form looks like this: Feedback messages may utilize the browser defaults.
Web this is called form validation. The form may be more useful for your website because with this star rating. Web it is only used to activate the rating system. Easily make the exact form you need with ai. Easy to make an html. Web step 1) add html use a <<strong>form</strong>> element to process the input. You can learn more about this in our php tutorial. Web in this tutorial, we will learn how to create feedback form in html and css. Web so far then, the html source code to our feedback form looks like this: Web example of html customer feedback form|w3docs.
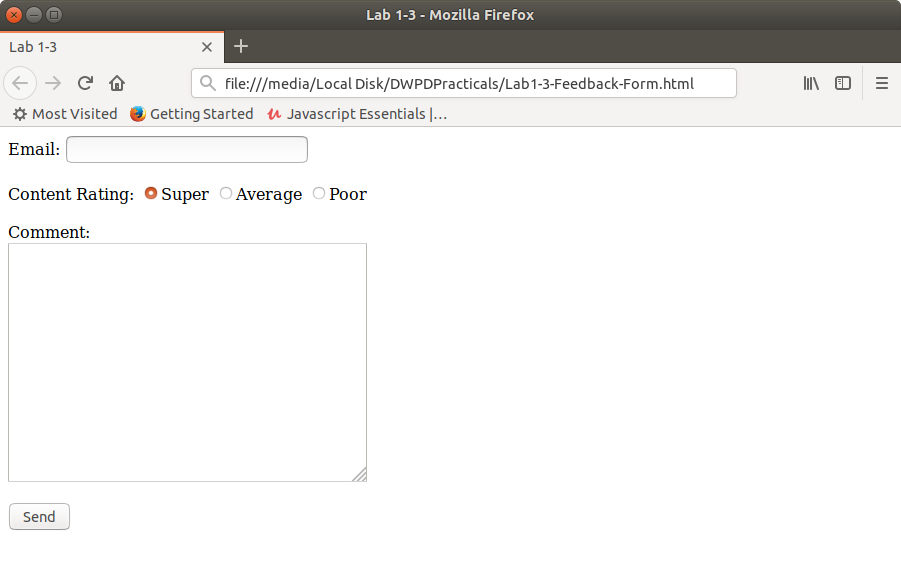
Creating a Feedback Form Using HTML
Web so far then, the html source code to our feedback form looks like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Then add inputs (with a matching label) for each field: (back to article) customer feedback form</strong> <link.</p> <<strong>form</strong> action=url to form script method=post>
DWPD1.3 Create A Feedback Form Using Form handling.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Easily make the exact form you need with ai. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web example of html customer feedback form|w3docs. Web once you are all ready to go with your.
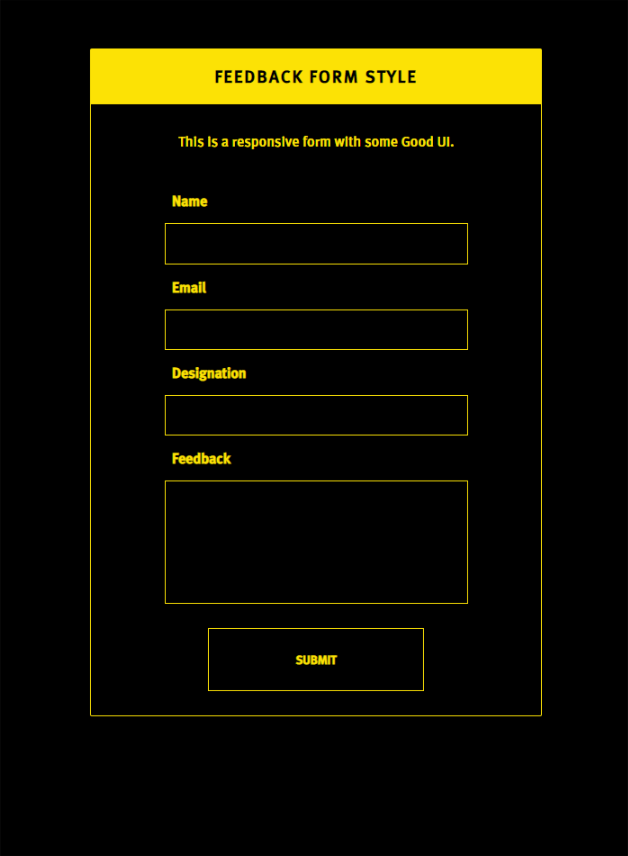
Online Feedback Form Design In HTML CSS CSS CodeLab
(back to article) customer feedback form</strong> <link.</p> Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. You can learn more about this in our php tutorial. Freely learn and create student feedback form in html code. The form may be.
Creating a Feedback Form Using HTML
Web example of html customer feedback form|w3docs. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web once you are all ready to go with your nicely customized.
Feedback form html makzan’s sharings
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Let's say we have a basic html form like this: (back to article) customer feedback form</strong> <link.</p> Web so far then, the html source code to our feedback form looks like this: Feedback messages may utilize the browser defaults.
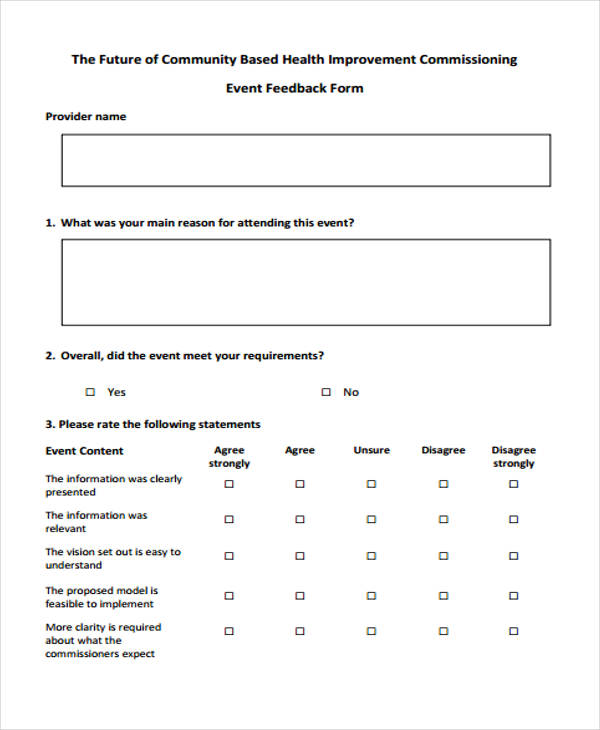
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web create with ai looking for something specific? (back to article) customer feedback form</strong> <link.</p> Freely learn and create student feedback form in html code. Web feedback formwith star rating systemhtml.
How to Create Feedback Form in HTML and CSS Create Responsive
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Create with ai the only way a business or individual can learn is through feedback. Web so far then, the html source code to our feedback form looks like this:.
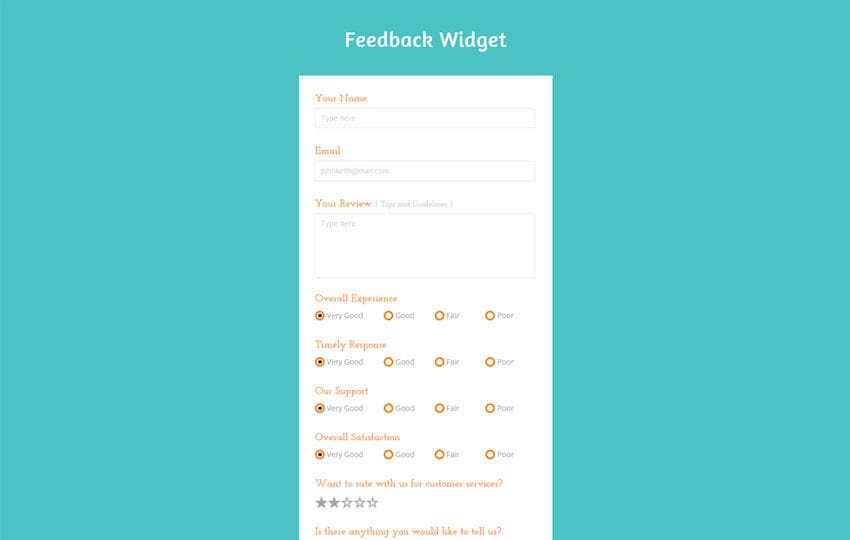
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web so far then, the html source code to our feedback form looks like this: <<strong>form</strong> action=# method=post> <textarea name=message id=message. Then add inputs (with a matching label) for each field: Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. <<strong>form</strong> action=url to form script method=post>
Feedback Form in HTML with Star Rating Codeconvey
Web example of html customer feedback form|w3docs. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web step 1) add html use a <<strong>form</strong>> element to process the input. Let's say we have a basic html form like.
Feedback Form Bootstrap & HTML template W3layouts
Easy to make an html. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Feedback messages may utilize the browser defaults. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Easily make the exact form you need with ai.
Web So Far Then, The Html Source Code To Our Feedback Form Looks Like This:
Web step 1) add html use a <<strong>form</strong>> element to process the input. You can learn more about this in our php tutorial. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Feedback messages may utilize the browser defaults.
Create With Ai The Only Way A Business Or Individual Can Learn Is Through Feedback.
Freely learn and create student feedback form in html code. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback.
Web The First Article In Our Series Provides You With Your Very First Experience Of Creating A Web Form, Including Designing A Simple Form, Implementing It Using The Right.
Web example of html customer feedback form|w3docs. Easily make the exact form you need with ai. <<strong>form</strong> action=url to form script method=post> Let's say we have a basic html form like this:
Designing An Engaging Simple Feedback Form Is Crucial To Encourage User Participation And Gather Valuable Insights.
Web in this tutorial, we will learn how to create feedback form in html and css. Easy to make an html. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. The form may be more useful for your website because with this star rating.