Edit Gravity Form Entries Frontend
Edit Gravity Form Entries Frontend - Bright vessel was tasked to allow edits for gravity forms to make it easier for clients to edit. Display entries in pages, posts, and even widgets! Let users view entries anywhere on your site. If you’re using gravityview to display entries on your website, you can enable inline editing to quickly. Web the ‘entry’ you’re editing needs to be fed from the pods feed or it will not work. Web gravityview also allows users to edit gravity forms entries from the front end. You control which fields are editable. Is the best way to display gravity forms entries on your website. Web the top horizontal bar of the gravity forms form editor offers the following options: Gravityview has a special custom content field that allows you to.
With gravityview you can easily display entries visitors. Web display your form entries on the front end and build powerful web apps!🚀 get gravityview here: This will display the select columns window. Let users view entries anywhere on your site. Web display gravity forms entries on the frontend. You control which fields are editable. Web gravityview also allows users to edit gravity forms entries from the front end. Gravityview has a special custom content field that allows you to. This powerful feature makes it easy to build membership. Based on our tests, inline editing with.
Web updating existing gravity forms entries on front end. With gravityview you can easily display entries visitors. The first step is to make a duplicate form. You control which fields are editable. This powerful feature makes it easy to build membership. Display entries in pages, posts, and even widgets! It should point to where your form (not the list) is located. Web the top horizontal bar of the gravity forms form editor offers the following options: Gravityview has a special custom content field that allows you to. Web to select the columns, simply click the edit icon on the right of the entries list table header.
How to Edit Entries in Gravity Forms Be Visible Web Design
You need to make sure that the embedd page/post dropdown is set correctly. Display entries in pages, posts, and even widgets! This powerful feature makes it easy to build membership. With gravityview you can easily display entries visitors. Web up to 20% cash back integrates with gravityview allowing you to edit field values from the front end;
Edit Gravity Forms Entries on the Front End Gravity Wiz
Shows you the form you are editing, and allows you to quickly switch to other. Web the gravityview suite of plugins provides you with the best solution for editing, displaying, importing, and exporting gravity forms entries. This will display the select columns window. Based on our tests, inline editing with. You control which fields are editable.
GitHub jr00ck/gravityformseditentries Allows editing Gravity
Web updating existing gravity forms entries on front end. Bright vessel was tasked to allow edits for gravity forms to make it easier for clients to edit. It should point to where your form (not the list) is located. Let users view entries anywhere on your site. Shows you the form you are editing, and allows you to quickly switch.
How to Edit WPForms Entries from Frontend
The first step is to make a duplicate form. Web up to 20% cash back integrates with gravityview allowing you to edit field values from the front end; Web the gravityview suite of plugins provides you with the best solution for editing, displaying, importing, and exporting gravity forms entries. Shows you the form you are editing, and allows you to.
Gravity Forms Edit Entries Bright Plugins
Web display your form entries on the front end and build powerful web apps!🚀 get gravityview here: Web up to 20% cash back integrates with gravityview allowing you to edit field values from the front end; Bright vessel was tasked to allow edits for gravity forms to make it easier for clients to edit. Let users view entries anywhere on.
Gravity Forms Edit Entries Bright Plugins
Web gravityview also allows users to edit gravity forms entries from the front end. Web the edit entry screen is the place on the front end of your website, where either the entry creator or an administrator can edit fields relating to a specific entry in. Web the ‘entry’ you’re editing needs to be fed from the pods feed or.
Edit Gravity Forms Entries on Frontend & Backend using Tablesome
If you’re using gravityview to display entries on your website, you can enable inline editing to quickly. Web updating existing gravity forms entries on front end. Is the best way to display gravity forms entries on your website. You need to make sure that the embedd page/post dropdown is set correctly. On the front end of.
How to Add & Edit Gravity Forms Lion Tree Group Madison WI
Which form you want to edit from the. Web updating existing gravity forms entries on front end. Based on our tests, inline editing with. Web the top horizontal bar of the gravity forms form editor offers the following options: You need to make sure that the embedd page/post dropdown is set correctly.
Edit Gravity Forms Entries on the Front End Gravity Wiz
Based on our tests, inline editing with. On the front end of. You control which fields are editable. Web the top horizontal bar of the gravity forms form editor offers the following options: It should point to where your form (not the list) is located.
Edit Gravity Forms Entries on Frontend & Backend using Tablesome
Is the best way to display gravity forms entries on your website. Web gravityview by katz web services, inc. Do you need to edit any of the gravity forms entries on your site? Display entries in pages, posts, and even widgets! Based on our tests, inline editing with.
Which Form You Want To Edit From The.
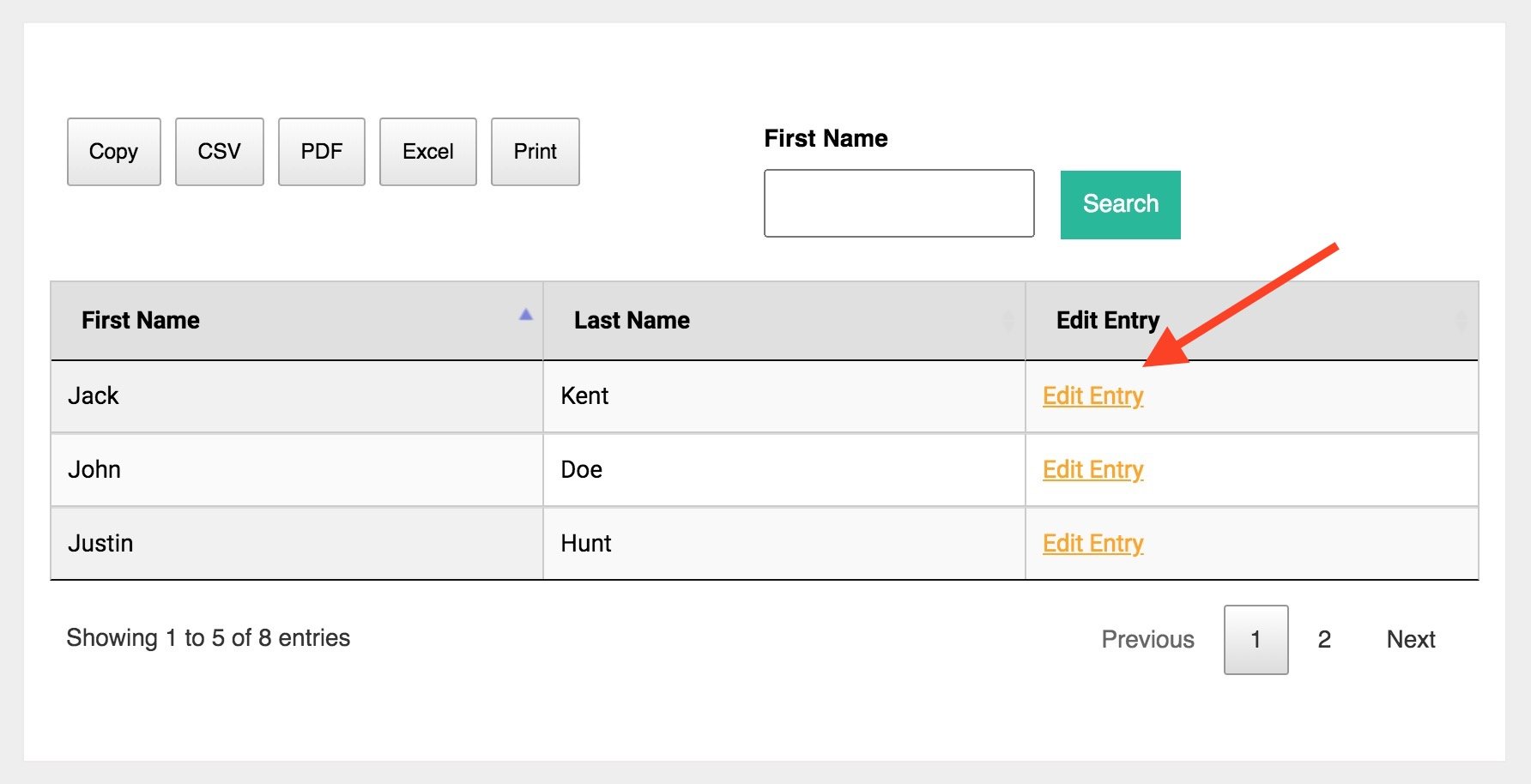
Web to select the columns, simply click the edit icon on the right of the entries list table header. Web up to 20% cash back gravityview allows users to edit their own entries from the front end. It should point to where your form (not the list) is located. Web updating existing gravity forms entries on front end.
If You’re Using Gravityview To Display Entries On Your Website, You Can Enable Inline Editing To Quickly.
Web the top horizontal bar of the gravity forms form editor offers the following options: Web the edit entry screen is the place on the front end of your website, where either the entry creator or an administrator can edit fields relating to a specific entry in. Web the ‘entry’ you’re editing needs to be fed from the pods feed or it will not work. You need to make sure that the embedd page/post dropdown is set correctly.
Web Gravityview By Katz Web Services, Inc.
Gravityview has a special custom content field that allows you to. Shows you the form you are editing, and allows you to quickly switch to other. This will display the select columns window. The first step is to make a duplicate form.
Web Up To 20% Cash Back Integrates With Gravityview Allowing You To Edit Field Values From The Front End;
Bright vessel was tasked to allow edits for gravity forms to make it easier for clients to edit. On the front end of. Web display gravity forms entries on the frontend. You control which fields are editable.