Django Template Url
Django Template Url - By default, browsers may apply their own. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Django creates these things called urlpatterns. 1 — firstly it will map to the appname url, because the url pattern is an empty string. 68 you can also do this for dynamic urls using: That way of using the url template tag is deprecated and won't work in django 1.5. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. In higher level code related to handling of urls of django model instances: The problem is your single quotes around 'show'. Web if you need to use something similar to the url template tag in your code, django provides the following function:
Web creating the index page. This tag is specifically used to add view urls in the template. Using the url template tag. 68 you can also do this for dynamic urls using: Web if you need to use something similar to the url template tag in your code, django provides the following function: The problem is your single quotes around 'show'. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. The index page will include some static html, along with generated counts of. In higher level code related to handling of urls of django model instances: {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
Web you will be pleased to know that django allows us much more elegant url patterns than that. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. The first page we'll create is the index page ( catalog/ ). Ask question asked 8 years, 10. Web the url template tag is a typical type of tag in the django template language framework. That way of using the url template tag is deprecated and won't work in django 1.5. It’s designed to feel comfortable to those used to working with html. Covering popular subjects like html, css, javascript, python, sql, java,. Web we set up a static url there to point to our media directory. By default, browsers may apply their own.
Django 2 tutorial 13 Using the Django url template tag YouTube
Web 4 answers sorted by: Web 1 answer sorted by: Covering popular subjects like html, css, javascript, python, sql, java,. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. By default, browsers may apply their own.
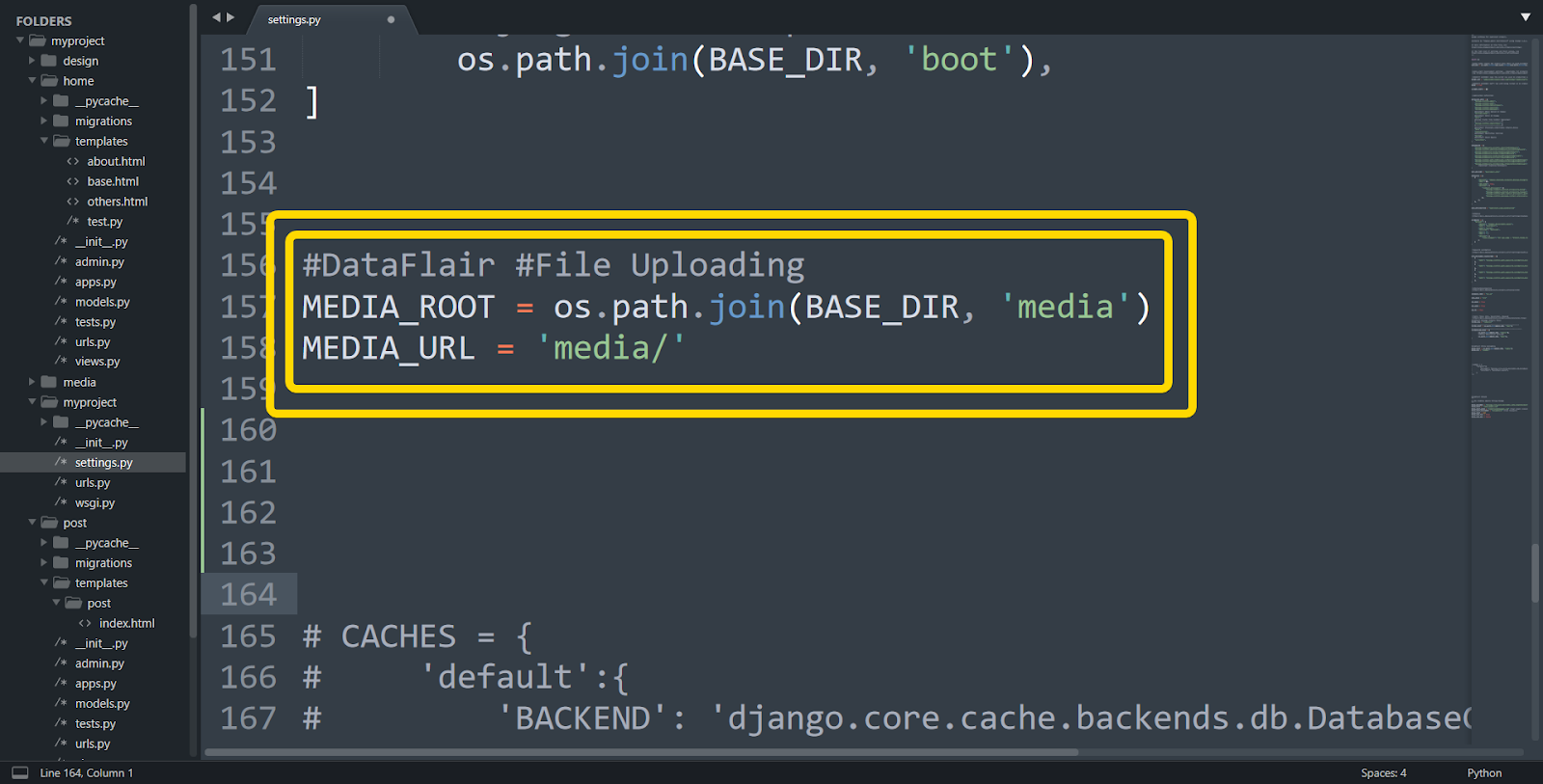
How To Upload File In Django Learn With Easy Steps In Just 10
1 — firstly it will map to the appname url, because the url pattern is an empty string. Covering popular subjects like html, css, javascript, python, sql, java,. That way of using the url template tag is deprecated and won't work in django 1.5. The first page we'll create is the index page ( catalog/ ). Web how to add.
GitHub ansible/djangotemplate A Django project template for Ansible
These are basically just lists of calls to the url function. Web django’s template language is designed to strike a balance between power and ease. This example includes the contents of the template foo/bar.html: Django creates these things called urlpatterns. Web 4 answers sorted by:
Django URL Template AskPython
Web you will be pleased to know that django allows us much more elegant url patterns than that. Django creates these things called urlpatterns. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. These are basically just lists of calls to the url function..
Save Time With this Django Template Bootstrap Admin by Timur
Web 1 answer sorted by: Web you will be pleased to know that django allows us much more elegant url patterns than that. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. The index page will include some static html, along.
[Solved] url template tag in django template 9to5Answer
This example includes the contents of the template foo/bar.html: The first page we'll create is the index page ( catalog/ ). Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. 25 try with {% url. Ask question asked 8 years, 10.
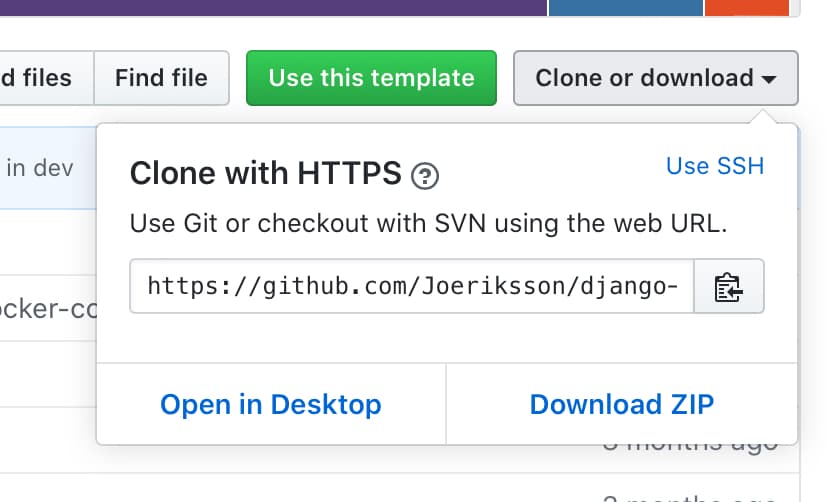
JO Eriksson's blog How to get started with my Django template
Web creating the index page. Web django’s template language is designed to strike a balance between power and ease. In higher level code related to handling of urls of django model instances: These are basically just lists of calls to the url function. Ask question asked 8 years, 10.
How to Create Django Template Absolute URL (Dynamic URL Generation
Using the url template tag. The first page we'll create is the index page ( catalog/ ). Reverse ( viewname, urlconf=none, args=none, kwargs=none,. In higher level code related to handling of urls of django model instances: Web django’s template language is designed to strike a balance between power and ease.
[Solved] Using { url ??? } in django templates 9to5Answer
These are basically just lists of calls to the url function. The index page will include some static html, along with generated counts of. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. This tag is specifically used to add view urls in the template. Using the url template tag.
Django URL mapping A Howto Guide AskPython
Web 1 answer sorted by: Reverse ( viewname, urlconf=none, args=none, kwargs=none,. By default, browsers may apply their own. Web the url template tag is a typical type of tag in the django template language framework. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below.
It’s Designed To Feel Comfortable To Those Used To Working With Html.
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web creating the index page. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. This example includes the contents of the template foo/bar.html:
Ask Question Asked 8 Years, 10.
The first page we'll create is the index page ( catalog/ ). Django creates these things called urlpatterns. In higher level code related to handling of urls of django model instances: By default, browsers may apply their own.
Reverse ( Viewname, Urlconf=None, Args=None, Kwargs=None,.
Web django’s template language is designed to strike a balance between power and ease. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. Web 1 answer sorted by: Web 4 answers sorted by:
Web If Your Form Includes A Urlfield, An Emailfield Or Any Integer Field Type, Django Will Use The Url, Email And Number Html5 Input Types.
Using the url template tag. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. That way of using the url template tag is deprecated and won't work in django 1.5. Web how to add url parameters to django template url tag?