Default Font In Vs Code
Default Font In Vs Code - Now, it’s time to add the font. Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web still, it doesn’t hurt to try: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font: According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Font family the default value. Consolas, courier new, and then monospace.
Web 2 answers sorted by: According to the default settings pane of. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try: Font family the default value. Consolas, courier new, and then monospace. This will create a stylesheet.
I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal. Consolas, courier new, and then monospace. Now, it’s time to add the font. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web 2 answers sorted by: Font family the default value. 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Tips for Changing the Default Font in Visual Studio Code When You're
Consolas, courier new, and then monospace. Web 2 answers sorted by: This will create a stylesheet. I always configure in the json file since it. Go to your device’s “root installation” folder for vs code.
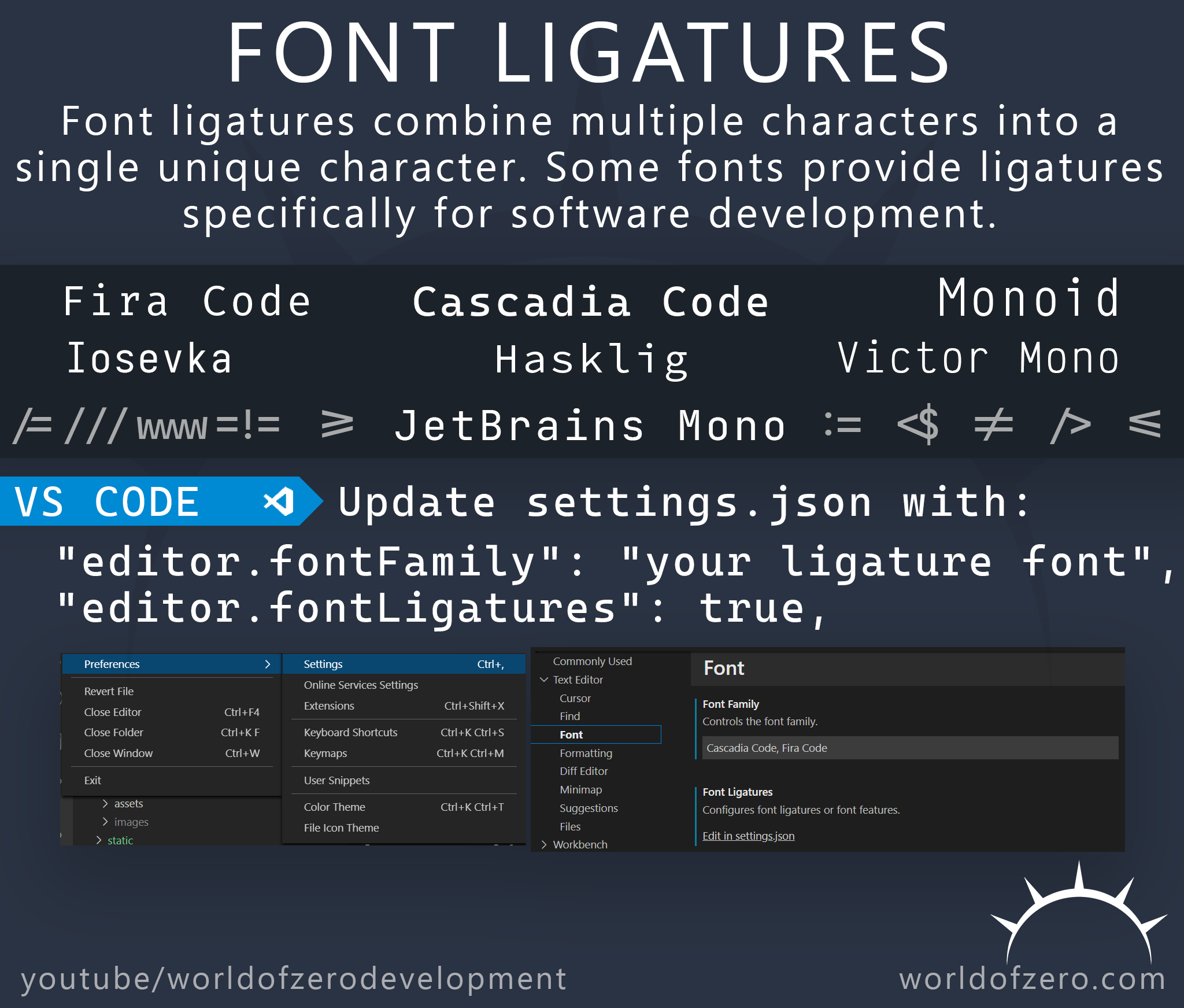
Enable Font Ligatures in VS Code World of Zero
Font family the default value. 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. Web still, it doesn’t hurt to try:
The easy way to find the perfect font and theme combination
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Now, it’s time to add the font. 2 to change your visual studio code font: Navigate to the “touch style.css” entry in the terminal.
Tips for Changing the Default Font in Visual Studio Code When You're
Web still, it doesn’t hurt to try: 2 to change your visual studio code font: According to the default settings pane of. Now, it’s time to add the font. Web 2 answers sorted by:
Using Two Fonts in VS Code Aaron Young
According to the default settings pane of. This will create a stylesheet. Consolas, courier new, and then monospace. Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json).
Tips for Changing the Default Font in Visual Studio Code When You're
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value. Web within the stock version.
Make your code more beautiful with the Fira Code typeface
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. I always configure in the json file since it. Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
Change Fonts in VS Code YouTube
Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by: I always configure in the json file since it. Web still, it doesn’t hurt to try: Now, it’s time to add the font.
VS Code How to Change Font
Navigate to the “touch style.css” entry in the terminal. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Consolas, courier new, and then monospace. I always configure in the json file since it. 2 to change your visual studio code font:
How to Change Font Size In Visual Studio Code Increase, Decrease or
Navigate to the “touch style.css” entry in the terminal. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Go to your device’s “root installation” folder for vs code. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web 2 answers sorted by:
Now, It’s Time To Add The Font.
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Font family the default value. Consolas, courier new, and then monospace. Navigate to the “touch style.css” entry in the terminal.
Web 2 Answers Sorted By:
Web still, it doesn’t hurt to try: 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: This will create a stylesheet.
According To The Default Settings Pane Of.
I always configure in the json file since it. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Go to your device’s “root installation” folder for vs code.