Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - If there are two or more css rules that point to the same element, the selector with the highest specificity value.
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Great Cheat Sheets First Cheat Sheet Css Cascading Style Sheets Vrogue
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Best HTML and CSS Practices and How to Implement them
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
CSS Specificity
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Standardista » CSS Specificity Css, Web design tips, Coding
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
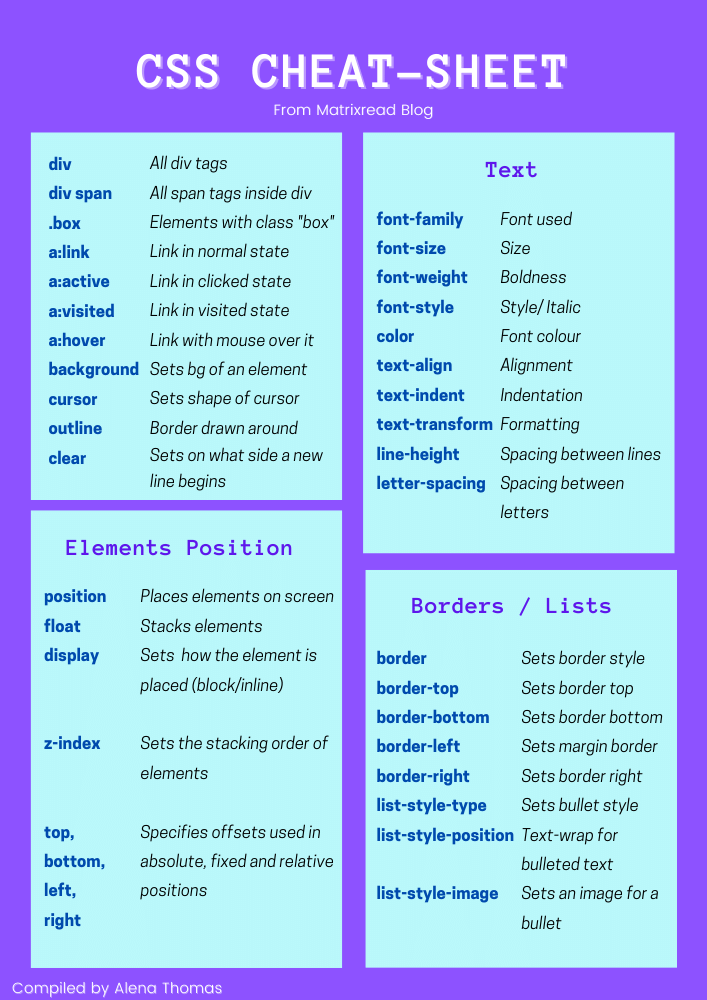
FRONTEND WEB DEV 101 Matrixread
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Comprehensive Css Cheat Sheet Css Cheat Sheet Cheat Sheets Css www
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Học CSS Trao Dồi Công Việc
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Less Css Cheat Sheet Pdf Australia Guidelines Working Guide www.vrogue.co
If there are two or more css rules that point to the same element, the selector with the highest specificity value.
Specifics on CSS Specificity. When two CSS rules match the same element
If there are two or more css rules that point to the same element, the selector with the highest specificity value.