Css Border Font
Css Border Font - Web sets the style of the border. Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. It sets the blur radius around the font. Web css | font border. Defaults to none if absent. It sets horizontal shadow around the font. /* width and color */. Defaults to currentcolor if absent.
It sets the vertical shadow around the font. It sets the blur radius around the font. /* width and color */. Web css | font border. Sets the color of the border. Web sets the style of the border. Defaults to none if absent. Defaults to currentcolor if absent. It sets horizontal shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
It sets the blur radius around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Web css | font border. It sets the vertical shadow around the font. It sets horizontal shadow around the font. Web sets the style of the border. Defaults to currentcolor if absent. Sets the color of the border. Defaults to none if absent.
CSS border with examples tutorial YouTube
Defaults to none if absent. It sets the blur radius around the font. /* width and color */. It sets horizontal shadow around the font. Web sets the style of the border.
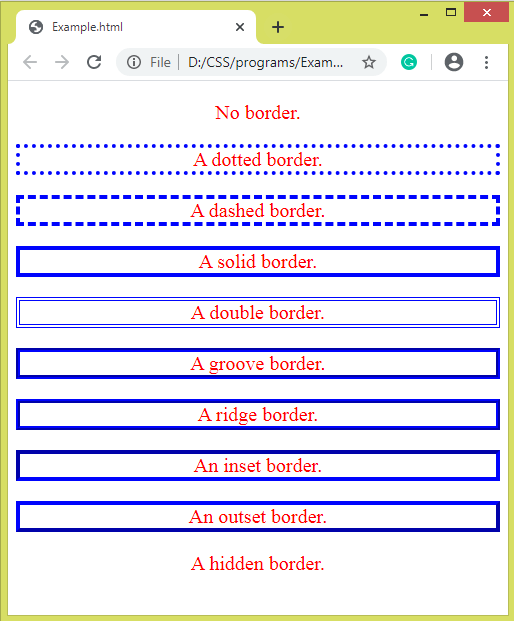
20+ Different CSS Border Examples OnAirCode
/* width and color */. It sets the vertical shadow around the font. It sets the blur radius around the font. Web sets the style of the border. Sets the color of the border.
How to add border in CSS javatpoint
It sets horizontal shadow around the font. Web css | font border. Sets the color of the border. Web sets the style of the border. Defaults to currentcolor if absent.
CSS Border Font CSSTricks
It sets the blur radius around the font. Web sets the style of the border. Sets the color of the border. Web css | font border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
css font border
Web css | font border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web sets the style of the border. /* width and color */. Defaults to none if absent.
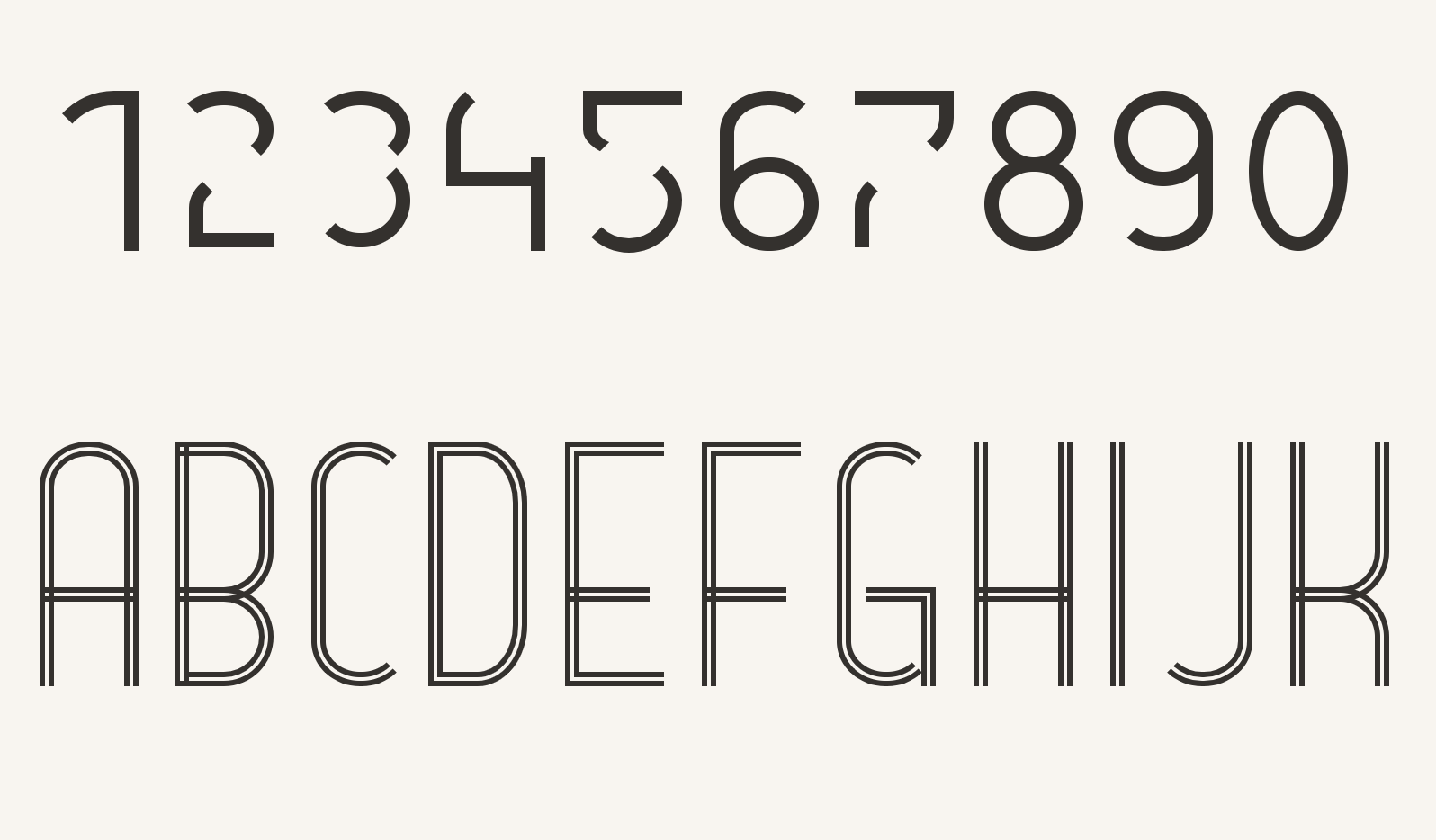
CSS Border Font 4 by Davor S on Dribbble
Sets the color of the border. It sets horizontal shadow around the font. Web sets the style of the border. It sets the blur radius around the font. It sets the vertical shadow around the font.
CSS Border Image Examples
It sets horizontal shadow around the font. Defaults to currentcolor if absent. Web css | font border. It sets the blur radius around the font. It sets the vertical shadow around the font.
20+ Different CSS Border Examples OnAirCode
Web css | font border. It sets the blur radius around the font. /* width and color */. Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
CSS Border Font CSSTricks CSSTricks
/* width and color */. Defaults to currentcolor if absent. It sets the vertical shadow around the font. It sets horizontal shadow around the font. Defaults to none if absent.
Web Despite The Webkit Prefix, It Works In Most Browsers (Including Firefox) As Of 2022:
Web sets the style of the border. Web css | font border. Defaults to none if absent. Sets the color of the border.
It Sets The Blur Radius Around The Font.
/* width and color */. It sets the vertical shadow around the font. It sets horizontal shadow around the font. Defaults to currentcolor if absent.