Contact Form Shopify
Contact Form Shopify - Text, text area, quiz, selection, recaptcha, file upload, etc. Survey, contact us, wholesales, etc. You can add this form with the liquid form tag and accompanying 'contact' parameter. Inside the form, you can include two different. Create custom forms with various fields to collect any information effortlessly: Web how to add a contact us page in shopify. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Your contact form should now be visible on your contact page. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Streamline customer support with highlighted contact us button, embed forms anywhere.
You can add this form with the liquid form tag and accompanying 'contact' parameter. Web create any form type, easy to customize and manage. Create custom forms with various fields to collect any information effortlessly: Our app supports multiple input fields to add to your form: Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Web 3 best plugins to create the contact form in shopify improved contact form. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Add a title for your page, such as contact us or get in touch. Survey, contact us, wholesales, etc. Inside the form, you can include two different.
Your contact form should now be visible on your contact page. Web you can add a contact form to your theme to allow customers to get in touch with the merchant. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Improved contact form adds a floating contact us button to the corner of each page of your store. Find the ‘usecases’ section and scroll down to ‘floating contact button’. Web impress your audience with these form builder features: Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Create custom forms with various fields to collect any information effortlessly: Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Visitor and customers can click it to contact you, and their message will be delivered to your email.
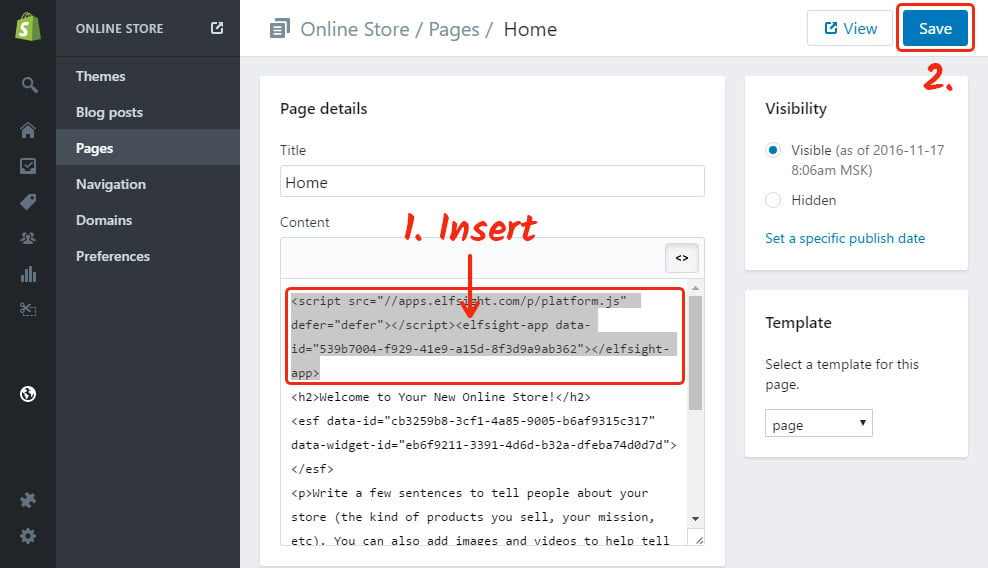
How to add Contact Form app to Shopify website Elfsight
To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Visitor and customers can click it to contact you, and their message will be delivered to your email. Inside the form, you can include two different. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or.
Jquery Form Clearance Cheapest, Save 45 jlcatj.gob.mx
Our app supports multiple input fields to add to your form: Visitor and customers can click it to contact you, and their message will be delivered to your email. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Web you can add a.
Solved Contact form changes Debut Theme Shopify Community
You add a contact form by creating a new page with the page.contact template. Web how to add a contact us page in shopify. Our app supports multiple input fields to add to your form: Your contact form should now be visible on your contact page. Web 3 best plugins to create the contact form in shopify improved contact form.
Gratis volwassen chat Shopify contact form template
Inside the form, you can include two different. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Text, text area, quiz, selection, recaptcha, file upload, etc. Web how to add a contact us page in shopify. Select a.
Edit Shopify Contact Form Settings Code Interactive
In your shopify admin dashboard, go to online store > pages and click add page. Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. Create custom forms with various fields to collect any information effortlessly: Text, text area, quiz, selection, recaptcha, file upload, etc. Inside the form, you can.
Best Free and Premium Shopify Contact Form Apps Trusted Shopify Apps
Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Inside the form, you can include two different. Text, text area, quiz, selection, recaptcha, file upload, etc. To learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Our app supports multiple input fields to.
How to Add a Custom Contact Form to Shopify MightyForms
Web create a contact page. You can add this form with the liquid form tag and accompanying 'contact' parameter. You’ll access over a dozen contact forms and button templates. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Improved contact form adds a floating contact us button to the.
Shopify contact form app Top 10 best apps to generate more targeted
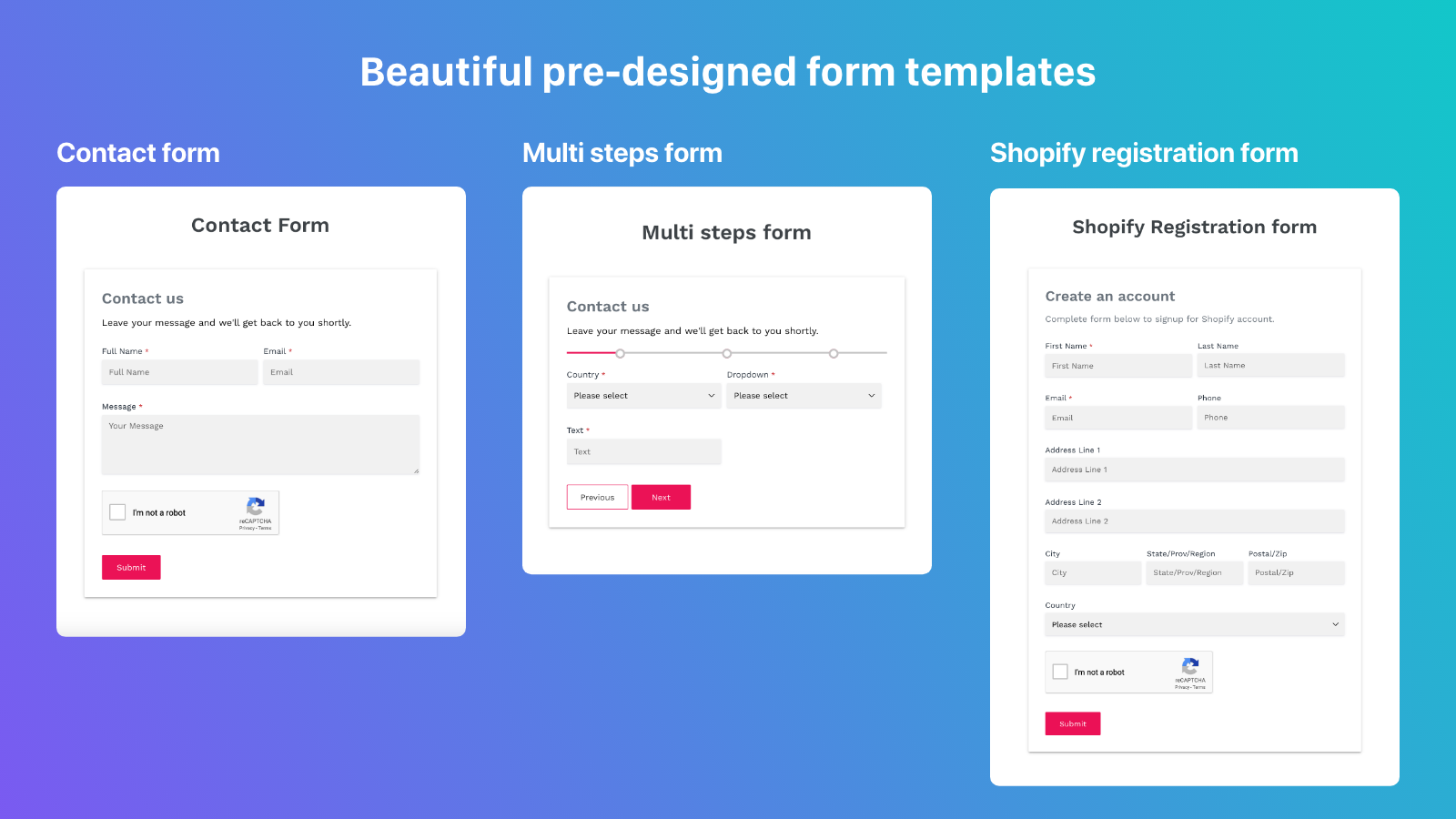
Text, text area, quiz, selection, recaptcha, file upload, etc. Select a contact form template to get started, hit +create widget on the main dashboard screen, then select design ideas to open the template gallery. Inside the form, you can include two different. Improved contact form adds a floating contact us button to the corner of each page of your store..
Shopify contact form app Top 10 best apps to generate more targeted
If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos. Improved contact form adds a floating contact us button to the corner of each page of your store. Enter any text you want to show above the contact form.
Shopify contact form app Top 10 best apps to generate more targeted
Contact form ultimate app enables you to create multiple types of forms and encourage customers/visitors to contact you. Text, text area, quiz, selection, recaptcha, file upload, etc. You can add this form with the liquid form tag and accompanying 'contact' parameter. Improved contact form adds a floating contact us button to the corner of each page of your store. Web.
Find The ‘Usecases’ Section And Scroll Down To ‘Floating Contact Button’.
You add a contact form by creating a new page with the page.contact template. Streamline customer support with highlighted contact us button, embed forms anywhere. Furthermore, you may choose which fields to display in your contact forms, such as name, email address, or phone number. Create custom forms with various fields to collect any information effortlessly:
Visitor And Customers Can Click It To Contact You, And Their Message Will Be Delivered To Your Email.
Web contact form works with mailchimp, constant contact instantly add a contact us button and contact page to your shop. In your shopify admin dashboard, go to online store > pages and click add page. Web create a contact page. Web you can add a contact form to your theme to allow customers to get in touch with the merchant.
Add A Title For Your Page, Such As Contact Us Or Get In Touch.
Text, text area, quiz, selection, recaptcha, file upload, etc. Enter any text you want to show above the contact form in the content box (you can leave it blank if you don’t want any text). Web how to add a contact us page in shopify. If you want to display information above the contact form, such as response timelines or information about your brand, then use the rich text editor to add text, images or videos.
Web Impress Your Audience With These Form Builder Features:
Inside the form, you can include two different. You can add this form with the liquid form tag and accompanying 'contact' parameter. Your contact form should now be visible on your contact page. You’ll access over a dozen contact forms and button templates.