Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Var table = document.getelementbyid (table),rindex; Accessing a property on a variable storing a null value. You are trying to access a dom element. Var str, element = document.getelementbyid ('cal_preview'); Inserting the js script tag. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Accessing the style property on a dom element that doesn't exist. Web add a comment. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.
In react, this often happens. Accessing a property on a variable storing a null value. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Inserting the js script tag above the html, where the dom elements are declared. Var str, element = document.getelementbyid ('cal_preview'); Web javascript typeerror cannot read property ‘style’ of null kelly m. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web the error uncaught typeerror: Accessing the value property on a null value (dom element that doesn't exist). For (var i = 1;
Ensure visibility of target elements. Web javascript typeerror cannot read property ‘style’ of null kelly m. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. If you want to check that the element exists first, you could use an if statement for each: Var table = document.getelementbyid (table),rindex; You are trying to access a dom element. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the.
How to Fix Uncaught TypeError Cannot read property 'value' of null
If you want to check that the element exists first, you could use an if statement for each: Accessing a property on a variable storing a null value. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: You could also wrap the code. The most basic way to handle this kind of issue is to.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Accessing the value property on a null value (dom element that doesn't exist). Unlike the value of undefined, the null. Web there are 2 main reasons the cannot read properties of null (reading.
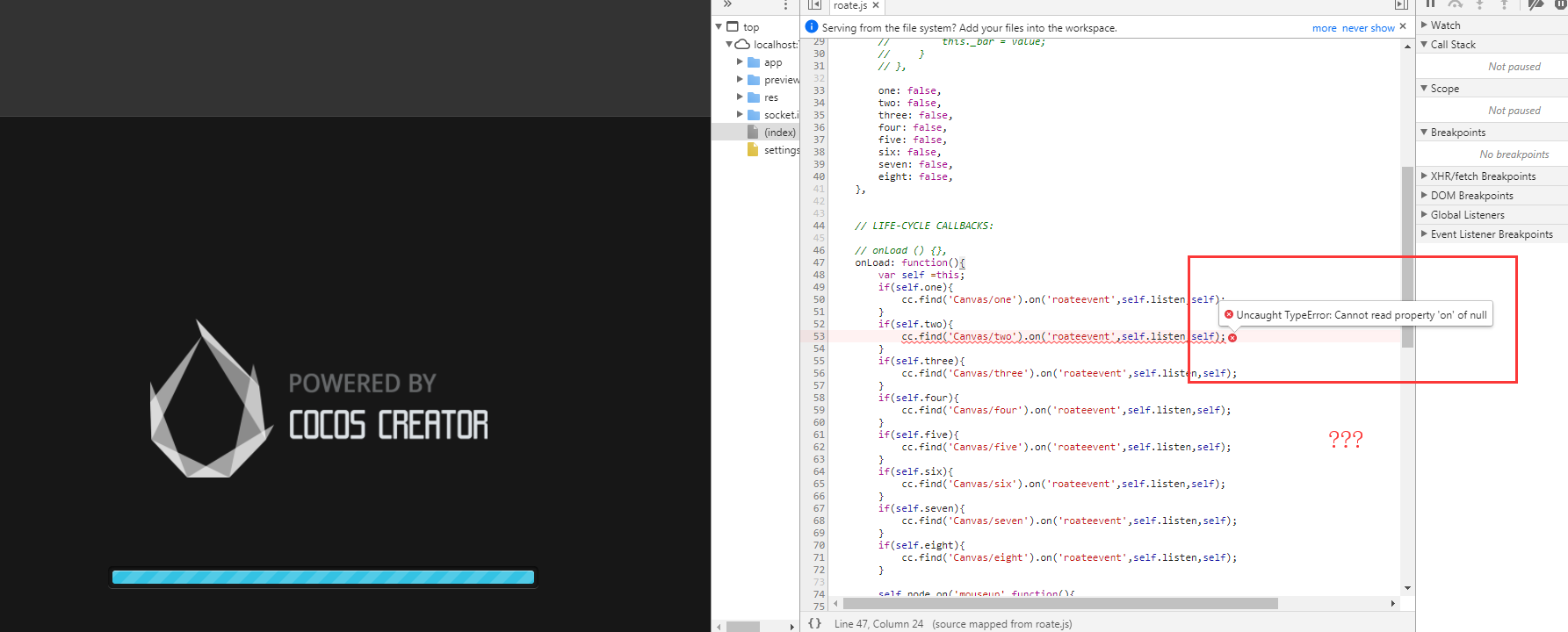
Cannot read property 'on' of null JavaScript Cocos中文社区
If you want to check that the element exists first, you could use an if statement for each: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Unlike the value of undefined, the null. Calling the.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Accessing a property on a dom element that doesn't. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Access an element only after it exists on the dom the simplest way to ensure you do. In react, this often happens. Web.
Cannot read property style of null How to Fix Cannot read property
Accessing the value property on a null value (dom element that doesn't exist). The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Ensure visibility of target elements. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Accessing a property on a variable storing a null value.
TypeError Cannot read property textContent of null when you expect a
Inserting the js script tag. Accessing a property on a dom element that doesn't. Access an element only after it exists on the dom the simplest way to ensure you do. In react, this often happens. Web therefore, javascript is unable to read the value of something that does not exist.
Cannot read property of null — Formation Déboguer son code JavaScript
Web therefore, javascript is unable to read the value of something that does not exist. Access an element only after it exists on the dom the simplest way to ensure you do. Var table = document.getelementbyid (table),rindex; Please be sure to answer the question.provide details and share your research! So adding.value will cause the error.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Var table = document.getelementbyid (table),rindex; Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Asking for help, clarification, or responding to other. You are trying to access a dom.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web you are accessing a property of an object that is null. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. If the div element doesn't have a tabindex attribute, the focus method won't work. Inserting.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
You are trying to access a dom element. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: The js script tag should be placed at the bottom. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Inserting the js script tag.
Asking For Help, Clarification, Or Responding To Other.
For (var i = 1; Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. You could also wrap the code. Please be sure to answer the question.provide details and share your research!
Access An Element Only After It Exists On The Dom The Simplest Way To Ensure You Do.
Web you are accessing a property of an object that is null. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web add a comment. Web const el = document.
So Adding.value Will Cause The Error.
If the div element doesn't have a tabindex attribute, the focus method won't work. Unlike the value of undefined, the null. Index.js const example = null… In react, this often happens.
Cannot Read Property 'Rows' Of Null.
Accessing a property on a variable storing a null value. Web he's the javascript that's giving me an error of uncaught typeerror: Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. You are trying to access a dom element.