Blazor Input Form
Blazor Input Form - Form is a good way to collect user information. Web 1 i'm attempting to loop through a model and create a form component for each property in the model. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> Web blazor provides a set of input components. The editform component allows us to manage forms, coordinating. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. Let’s start with a quick survey of razor components. Web we can use the standard html form and input elements to create a blazor form. As this is a standard web control, we can provide the user with the ability to submit the form. It also provides the ability to check if all.
Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element. I am continuing to encounter various errors and need some. These new components allow you to visually communicate. Web asp.net core blazor forms and input components \n [!include] \n. Web the inputtext components binds a string property to an html element with no type specified. The input components handle binding field data to a model and validating the user input when the form is submitted. They comprise one or more inputs, each one designed to gather data of a particular type. Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago viewed 363 times 0 in blazor i see many examples of a form. The editform component allows us to manage forms, coordinating.
Web < / editform > blazor controls are identified by their input prefix. In this tutorial, you will discover: Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element. Web using forms in blazor server. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. Web download pdf one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable. The editform component allows us to manage forms, coordinating. It also provides the ability to check if all. The input components handle binding field data to a model and validating the user input when the form is submitted.
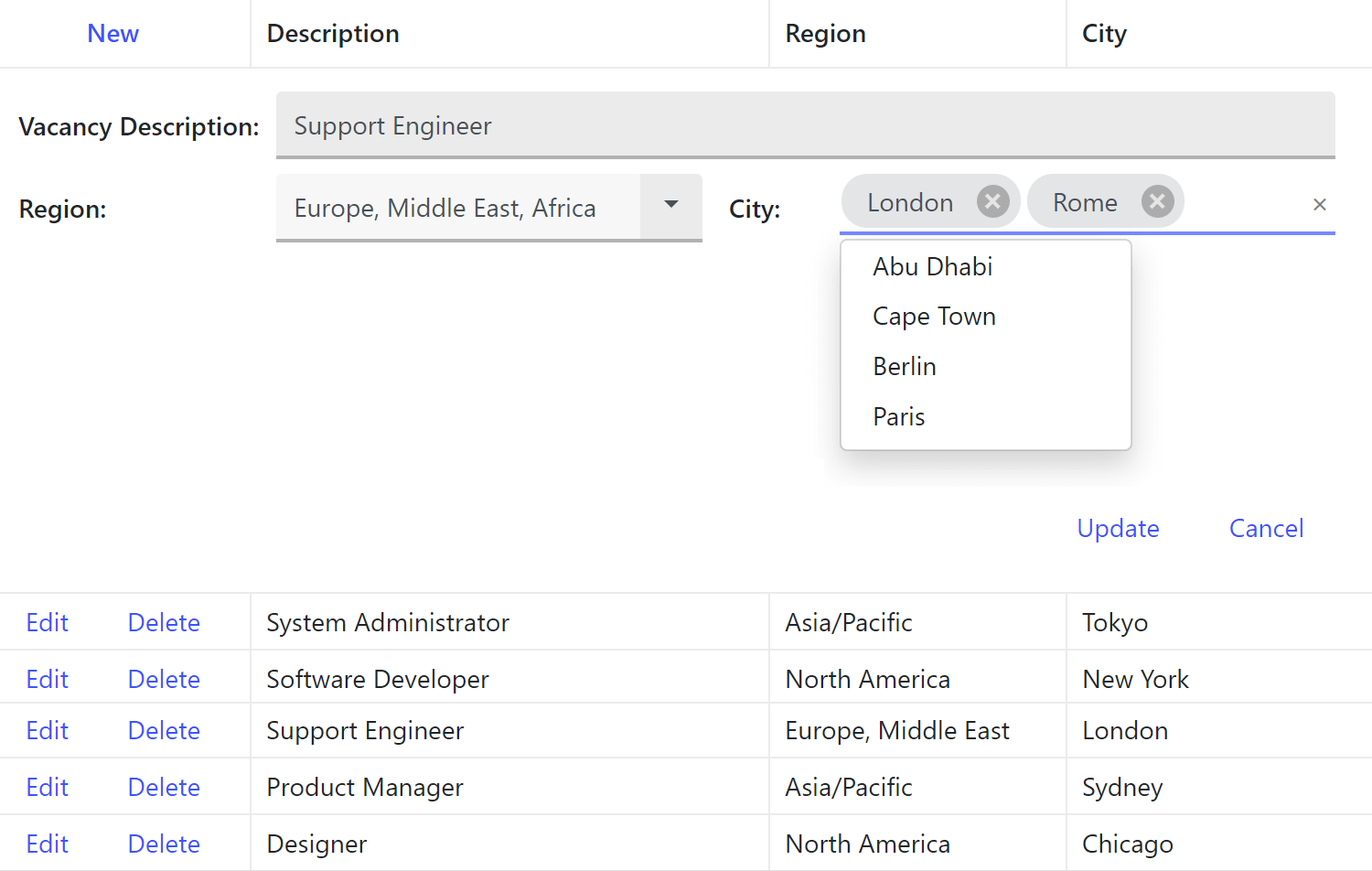
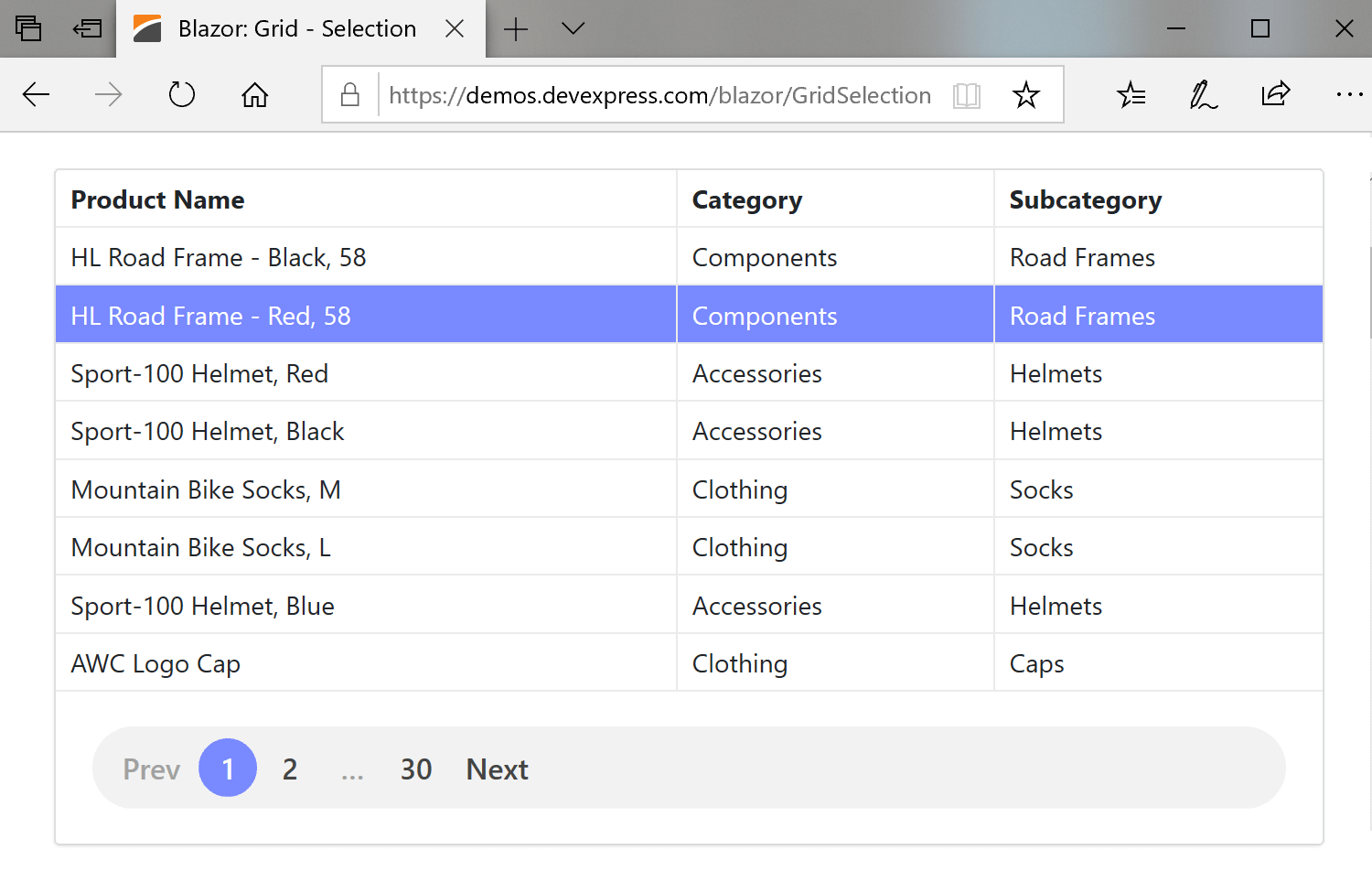
Blazor Data Editors Input Components DevExpress
Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel). Web 1 i'm attempting to.
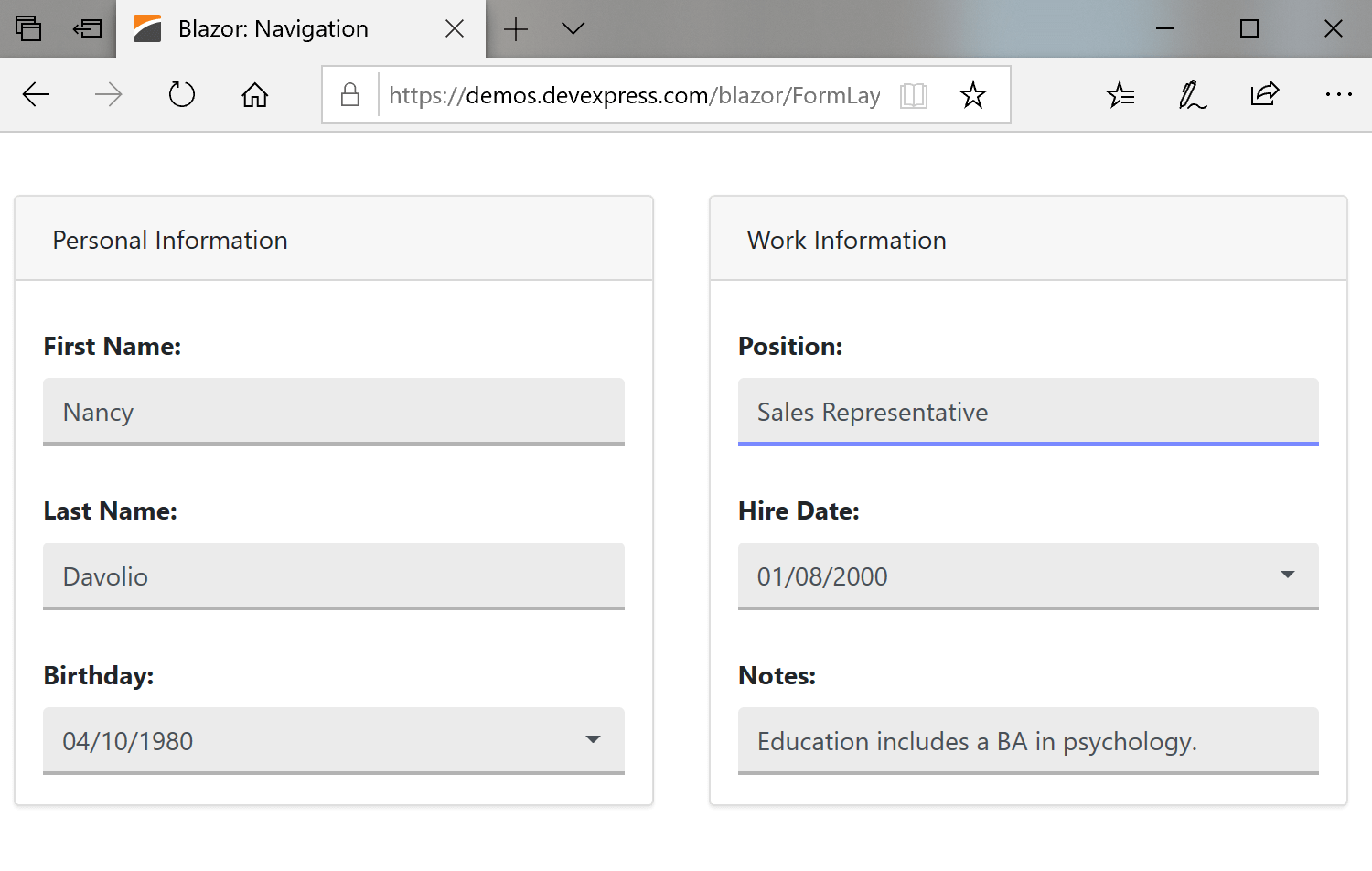
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Web out of the box, blazor gives us some great components to get building forms quickly and easily. The editform component allows us to manage forms, coordinating. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. This enables us to specify any of the available input types such as password,. Web when rendering an editform.
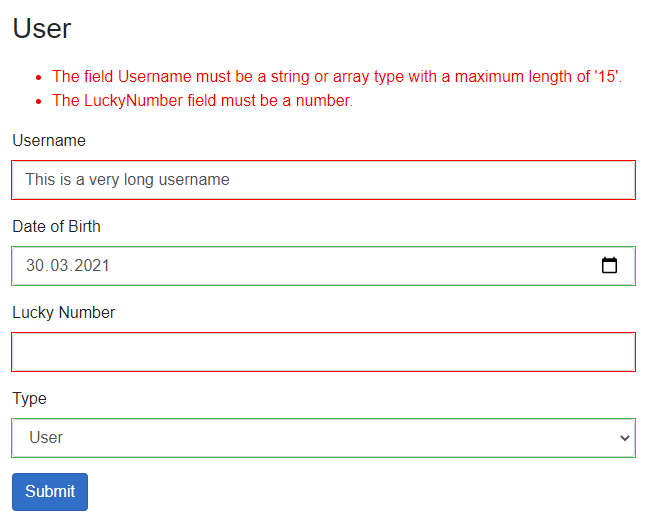
Introduction to Blazor Form Handling & Input Validation
Web forms are used to obtain data from a user. In this tutorial, you will discover: For example, , , and all render corresponding.</p> Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. I am continuing to encounter various errors and need some.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago viewed 363 times 0 in blazor i see many examples of a form. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Web we can use the standard html form and input elements to create a blazor form..
How to Preview Images in Syncfusion Blazor File Upload Component
Web using forms in blazor server. The input components handle binding field data to a model and validating the user input when the form is submitted. Web the inputtext components binds a string property to an html element with no type specified. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0.
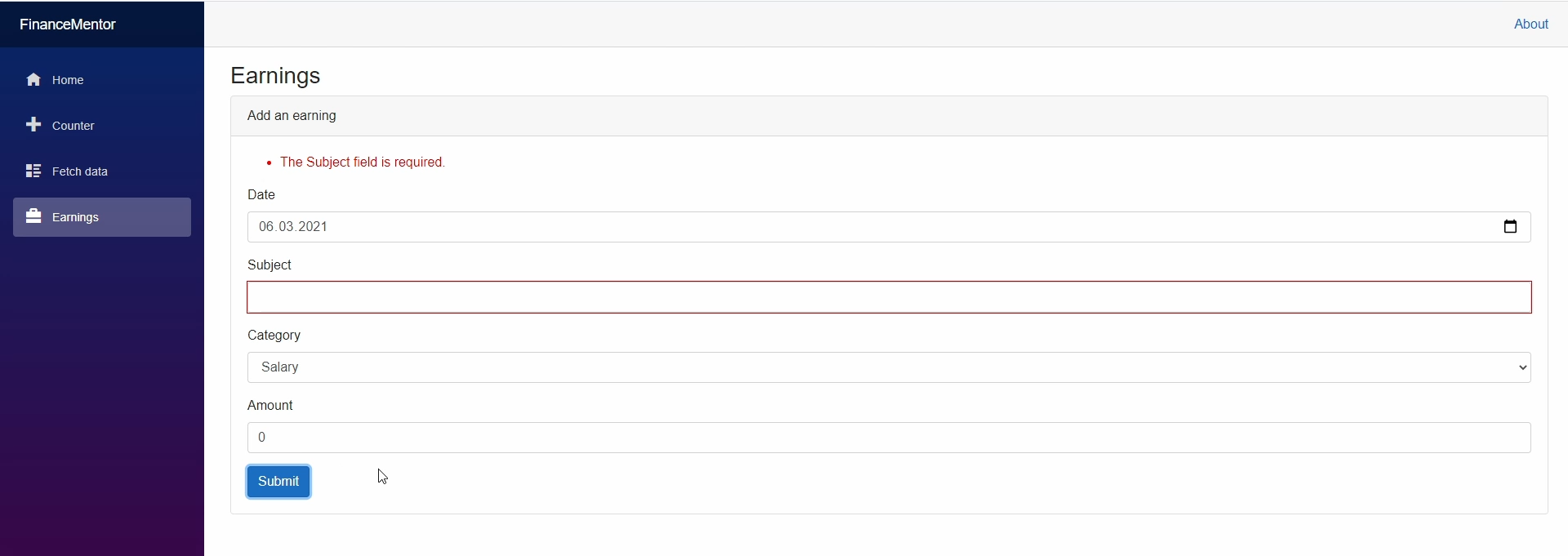
Peter Blazor Forms Validation
Web blazor development continues apace as.net 8 draws closer. Form is a good way to collect user information. Web we can use the standard html form and input elements to create a blazor form. Web < / editform > blazor controls are identified by their input prefix. Web blazor input validation without a form ask question asked 2 months ago.
The Code Blogger Blazor App Input Controls and Validations
For example, , , and all render corresponding.</p> They comprise one or more inputs, each one designed to gather data of a particular type. Web using forms in blazor server. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more In this tutorial, you will discover:
Auto focus an input element in a Blazor form on page load Meziantou's
Web blazor development continues apace as.net 8 draws closer. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Web using forms in blazor server. The input components handle binding field data to a model and validating the user input when the form is submitted. Web we can use the standard html form and input elements.
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
These new components allow you to visually communicate. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel). They comprise one or more inputs, each one designed to gather data of a particular type. The input components handle binding field data to a model and validating the user input when the form is submitted. Web.
Blazor Form Component & Validation FREE Blazor Crash Course 5)
The editform component allows us to manage forms, coordinating. Web forms are used to obtain data from a user. Web blazor development continues apace as.net 8 draws closer. For example, , , and all render corresponding.</p> Preview 6 rounds off the edges of server side rendering, making it possible to capture user input.
Form Is A Good Way To Collect User Information.
The input components handle binding field data to a model and validating the user input when the form is submitted. Web blazor provides a set of input components. Web < / editform > blazor controls are identified by their input prefix. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more
In This Tutorial, You Will Discover:
It also provides the ability to check if all. These new components allow you to visually communicate. Web we can use the standard html form and input elements to create a blazor form. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more
As This Is A Standard Web Control, We Can Provide The User With The Ability To Submit The Form.
Web using forms in blazor server. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element.
Web Out Of The Box, Blazor Gives Us Some Great Components To Get Building Forms Quickly And Easily.
Web forms are used to obtain data from a user. For example, , , and all render corresponding.</p> Let’s start with a quick survey of razor components. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel).