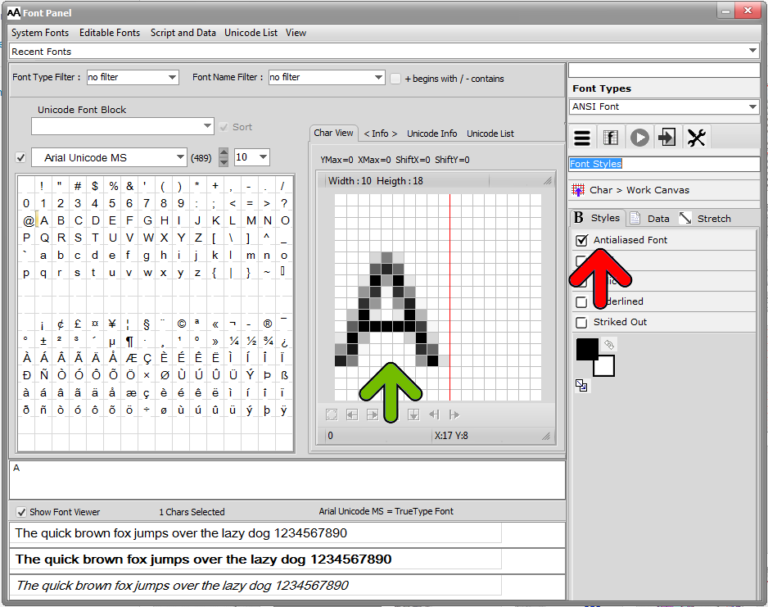
Anti Aliasing Font
Anti Aliasing Font - Are these supported by all browsers? Webkit implements a similar property, but with different values: Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.
Webkit implements a similar property, but with different values: Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.
Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Webkit implements a similar property, but with different values:
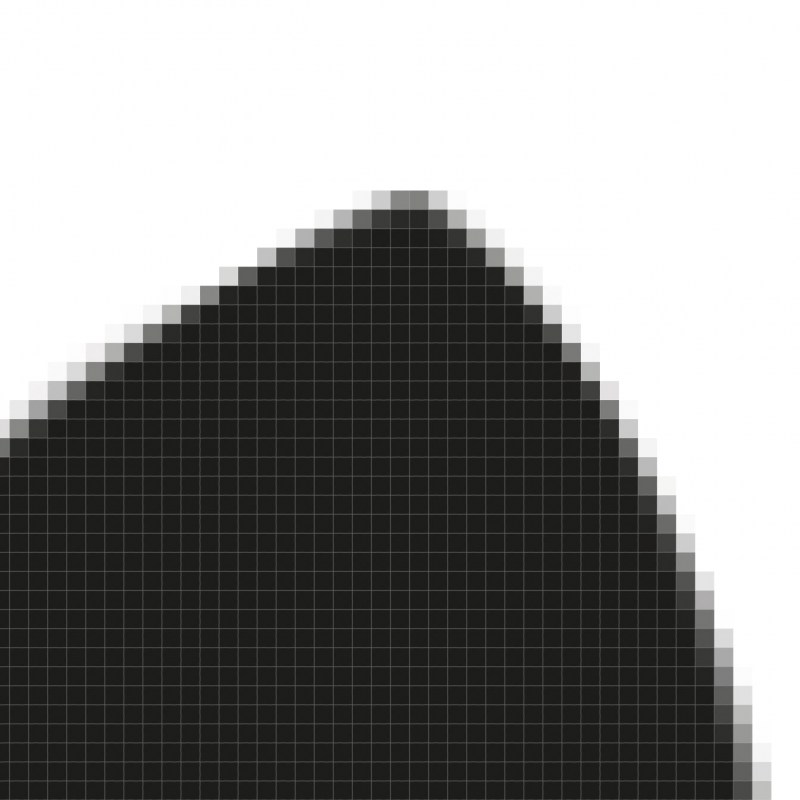
AntiAliasing and Smoothing of GLCD images and fonts Bitmap2LCD
Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Webkit implements a similar property, but with different values:
Disable antialiasing for some fonts in Windows 8 (2 Solutions!!) YouTube
Webkit implements a similar property, but with different values: Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Are these supported by all browsers?
Best AntiAliasing Different Methods to Get Clearer Images
Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Webkit implements a similar property, but with different values: Are these supported by all browsers?
Antialiasing Typography Terms Glossary Typography.Guru
Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Are these supported by all browsers? Webkit implements a similar property, but with different values:
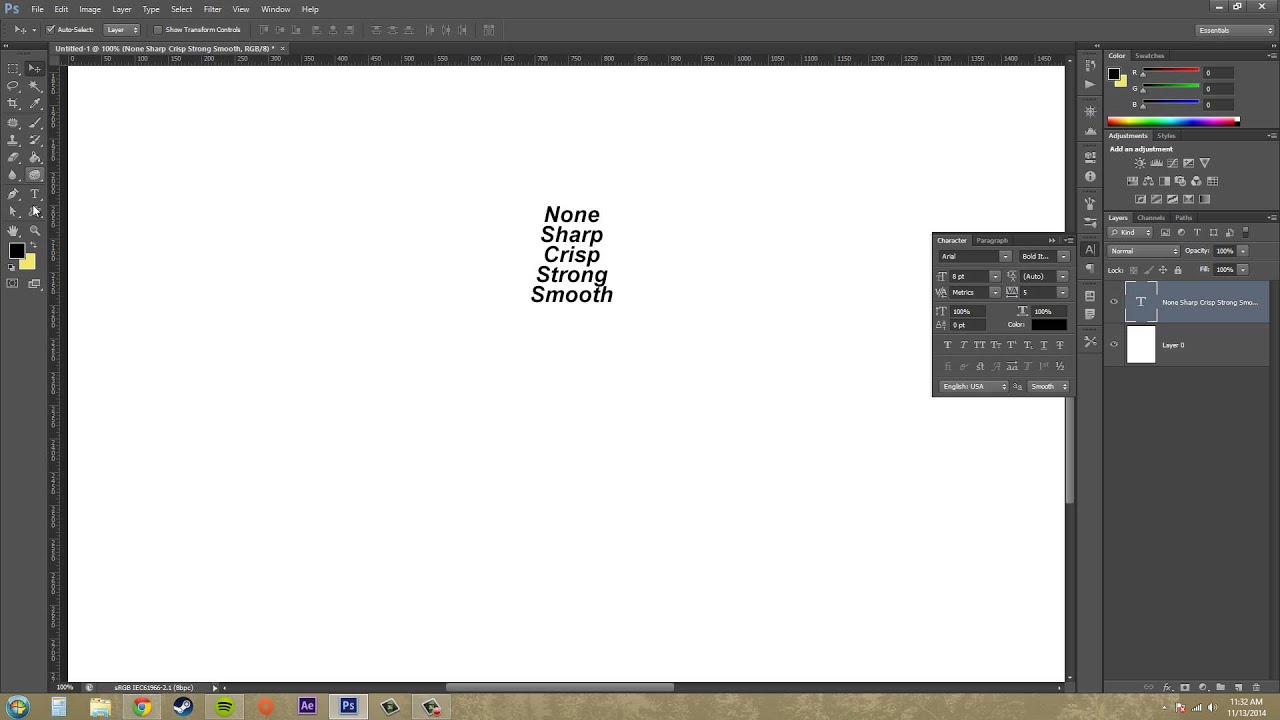
CS6 Tutorial 183 Anti Aliasing Font YouTube
Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Webkit implements a similar property, but with different values:
[HowTo] Enabling Font AntiAliasing (aka ClearType) in KDE
Webkit implements a similar property, but with different values: Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.
Quick Tip AntiAliasing Text in YouTube
Webkit implements a similar property, but with different values: Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.
AntiAliased Font 1.20.2/1.20.1/1.20/1.19.2/1.19.1/1.19/1.18/1.17.1
Webkit implements a similar property, but with different values: Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Are these supported by all browsers?
Force grayscale antialiasing on all text? r/firefox
Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description. Are these supported by all browsers? Webkit implements a similar property, but with different values:
[Solved] How to apply font antialias effects in CSS? 9to5Answer
Webkit implements a similar property, but with different values: Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.
Webkit Implements A Similar Property, But With Different Values:
Are these supported by all browsers? Web font rasterization is the process of converting text from a vector description (as found in scalable fonts such as truetype fonts) to a raster or bitmap description.





![[HowTo] Enabling Font AntiAliasing (aka ClearType) in KDE](https://i.sathyabh.at/ss/2008/12/without-aa-1024x640.png)


