Angular Form Design Bootstrap
Angular Form Design Bootstrap - This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web angular bootstrap 5 forms. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Top level bootstrap class with fixed width and left margin. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Mdb provides you a variety of options and variations. Used as login, subscribe or contact forms, all can be easily customized. Let's apply simple bootstrap css classes to make it responsive. The result i'd like is to use the styles of bootstrap with the validation of angular. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product.
Design the pcb using your favorite cad or drawing software. Bootstrap’s form controls expand on our rebooted form styles with classes. You can add it in the styles array of the angular.json file as follows: #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Would you like to add angular routing? Web drag and drop to build bootstrap forms in angularjs. Angular forms allow users to create, update and search data. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox.
Now, run the following code to install bootstrap on your system by using npm. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web responsive input fields built with bootstrap 5, angular and material design. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Top level bootstrap class with fixed width and left margin. Web save your precious time by enjoying any of the bootstrap angular templates here. 700+ ui components & templates. Run pdf2gerb on the pdfs to create gerber and. This is a general overview with a summary of the most fundamental knowledge. Angular forms allow users to create, update and search data.
Angular Bootstrap with Material Design Angular Script
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web make your angular app beautiful with bootstrap. Top level bootstrap class with fixed width and left margin. They also enhance the user experience with functionality such as validation and autocompletion. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Super simple, 1 minute installation. Mdb provides you a variety of options and variations. Add validation and bootstrap to the note edit template; Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework.
Angular Bootstrap Form Builder Angular Script
Run pdf2gerb on the pdfs to create gerber and. Let's apply simple bootstrap css classes to make it responsive. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is.
22 Best Bootstrap Angular Templates 2020 Colorlib
Mdb is updated & integrated every two weeks! Web angular bootstrap 5 forms. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. These tools are versatile enough to.
How to Install Bootstrap for your Angular Project Angular Notes
These tools are versatile enough to. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Now, run the following code to install bootstrap on your system by using npm. The result i'd like is to use the styles of bootstrap with the validation of angular. Web now navigate to.
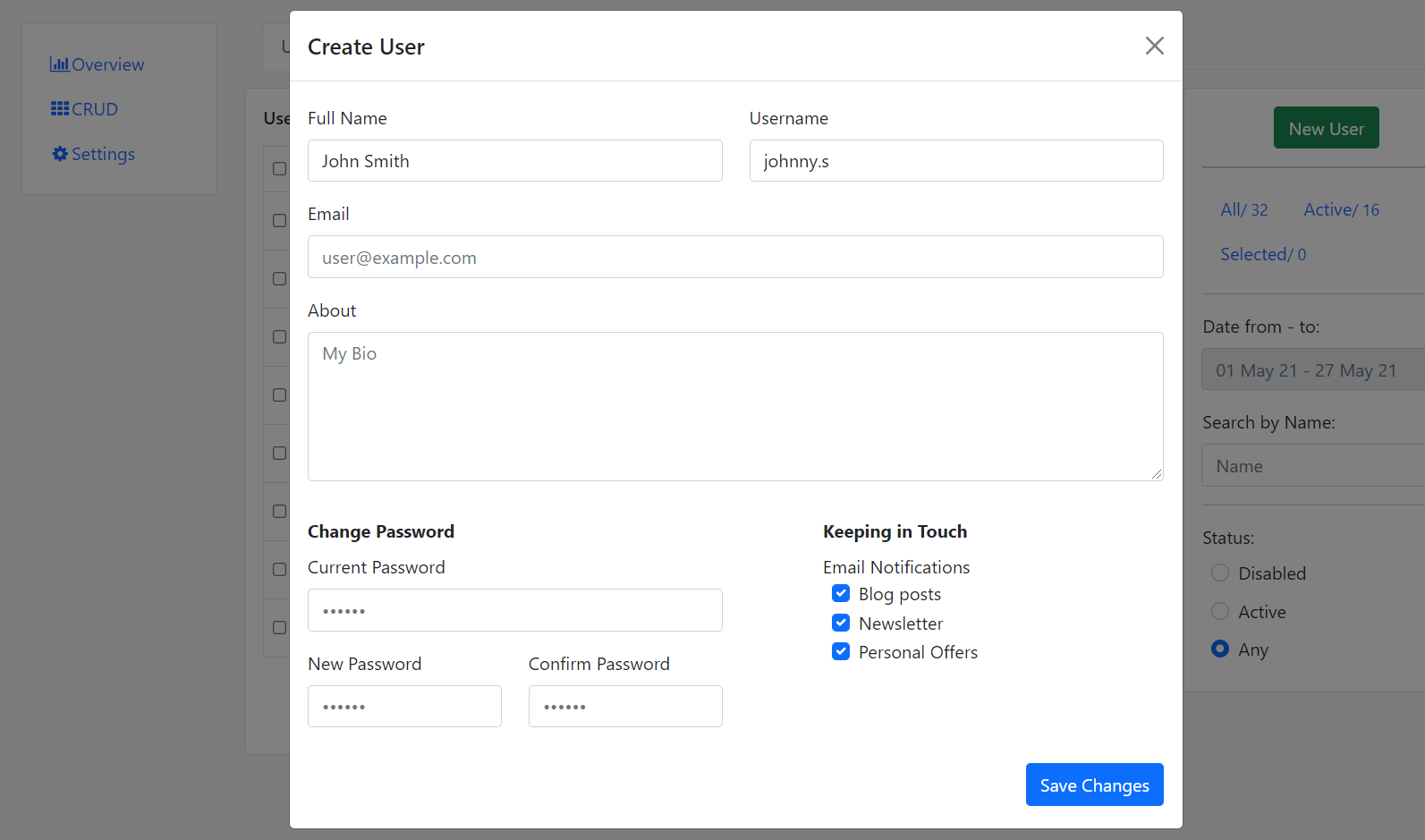
Angular 11 Bootstrap 5 User Crud Template Therichpost
Bootstrap’s form controls expand on our rebooted form styles with classes. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Mdb is updated & integrated every two weeks! Update the note list angular template; Now, run the following code to install bootstrap.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
These tools are versatile enough to. They also enhance the user experience with functionality such as validation and autocompletion. Web angular is a platform for building mobile and desktop web applications. Mdb provides you a variety of options and variations. The input element and the form element.
Bootstrap contact forms examples & tutorial
These tools are versatile enough to. Super simple, 1 minute installation. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web angular bootstrap 5 forms.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
For form validation tutorial we will use bootstrap ui library to ease our task. Learn how to work with the ngmodel directive to handle the angular form data. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web angular is a platform for building mobile and desktop web applications..
How to use bootstrap in Angular Application Angular Bootstrap
Update the note list angular template; This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. For form validation tutorial we will use bootstrap ui library to ease our task. Web save your precious time by enjoying any of the bootstrap angular templates here. Web angular powered bootstrap bootstrap widgets the angular.
Contact Form Is Used When Subscribing To A Newsletter, Asking A Question In A Faq Section, Or Leaving A Testimonial / Review For A Product.
Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Mdb provides you a variety of options and variations. Learn how to work with the ngmodel directive to handle the angular form data. Now, enter the following command to open the web browser.
The Result I'd Like Is To Use The Styles Of Bootstrap With The Validation Of Angular.
Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Angular forms allow users to create, update and search data. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format.
This Documentation May Contain Syntax Introduced In The Mdb Angular 9.3.0 And Can Be Incompatible With Previous Versions.
Update the note list angular template; In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web drag and drop to build bootstrap forms in angularjs.
#Html #Css3 #Bootstrap5 #Angular #Form #Design #Save #Update #Delete.
Run pdf2gerb on the pdfs to create gerber and. 700+ ui components & templates. Now, run the following code to install bootstrap on your system by using npm. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem.