Npx Create-React-App . --Template-Redux
Npx Create-React-App . --Template-Redux - This repository has been archived by the. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Just type this command to. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web the text was updated successfully, but these errors were encountered: Web creating an app using npx command. I tried installing node.js 32bit for windows, and its working fine now. Web alternatively, type the hooks: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. A template must have the following structure:
Web to create a react app with redux, all you need to do is run the command: This repository has been archived by the. Web the text was updated successfully, but these errors were encountered: Now, we can set up a brand new react app with typescript and redux by running one. Web creating an app using npx command. I tried installing node.js 32bit for windows, and its working fine now. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Just type this command to. Web using create react app. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server).
Web alternatively, type the hooks: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). I tried installing node.js 32bit for windows, and its working fine now. Go to the newly created folder. A template must have the following structure: Now, we can set up a brand new react app with typescript and redux by running one. This repository has been archived by the. Web creating an app using npx command. Web the text was updated successfully, but these errors were encountered: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
node.js Createreactapp never ends and doesn’t create any app
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. A template must have the following structure: Just type this command to. Now, we can set up a brand new react app with typescript and redux by running one. Web alternatively, type the hooks:
npm vs npx — What’s the Difference?
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Go to the newly created folder. For installation and setup instructions, see the.
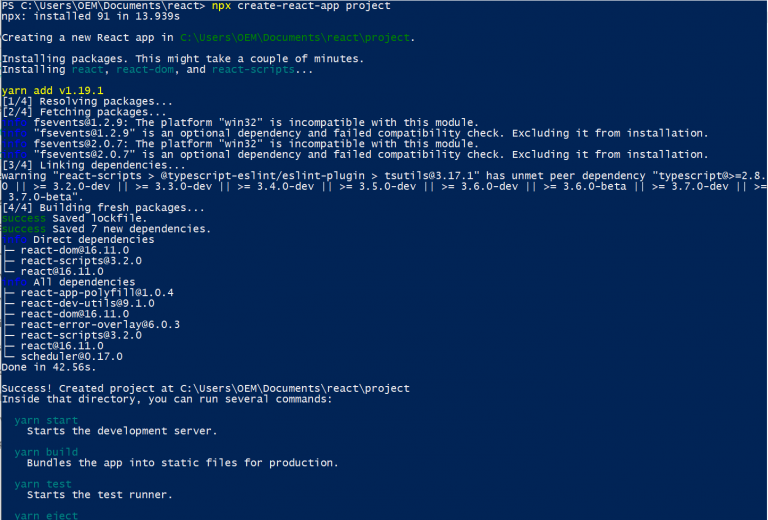
reactjs I can't create the React project using npx createreactapp
This repository has been archived by the. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Now, we can set up a brand new react app with typescript and redux by running one. Web alternatively, type the hooks: The recommended way to start new apps with react redux is by using the official redux+js/ts.
NPX Create React App Explained YouTube
I tried installing node.js 32bit for windows, and its working fine now. Web alternatively, type the hooks: Web the text was updated successfully, but these errors were encountered: This repository has been archived by the. A template must have the following structure:
Use `npx createreactapp App template typescript` to build the
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web using create react app. Web to create a react app with redux, all you need to do is run the command: Web creating an app using npx command. Web 1 1 yes i've installed node.js, and.
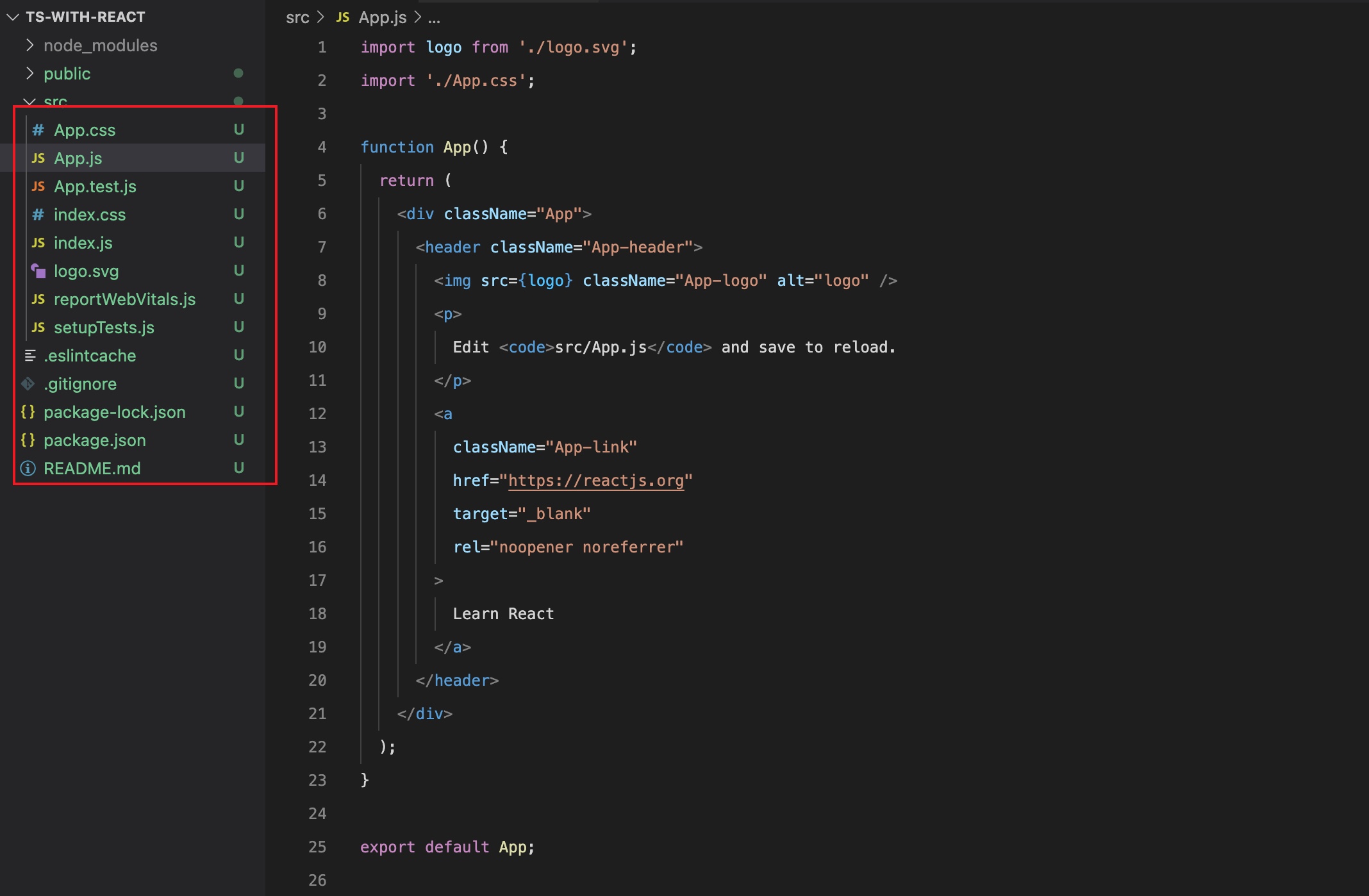
执行npx createreactapp tswithreact typescript后没有.ts后缀的文件慕课网
Web to create a react app with redux, all you need to do is run the command: Web using create react app. For installation and setup instructions, see the readme file in each. I tried installing node.js 32bit for windows, and its working fine now. Web alternatively, type the hooks:
NPX & Create React App 5.22.19 YouTube
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Just type this command to. Web 1 1 yes i've installed node.js, and.
Login With Google Account Using ReactJS In 10 Mins Coding Diksha
Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web the text was updated successfully, but these errors were encountered: Web creating an app using npx command. For installation and setup instructions, see the readme file in each. This repository has been archived by the.
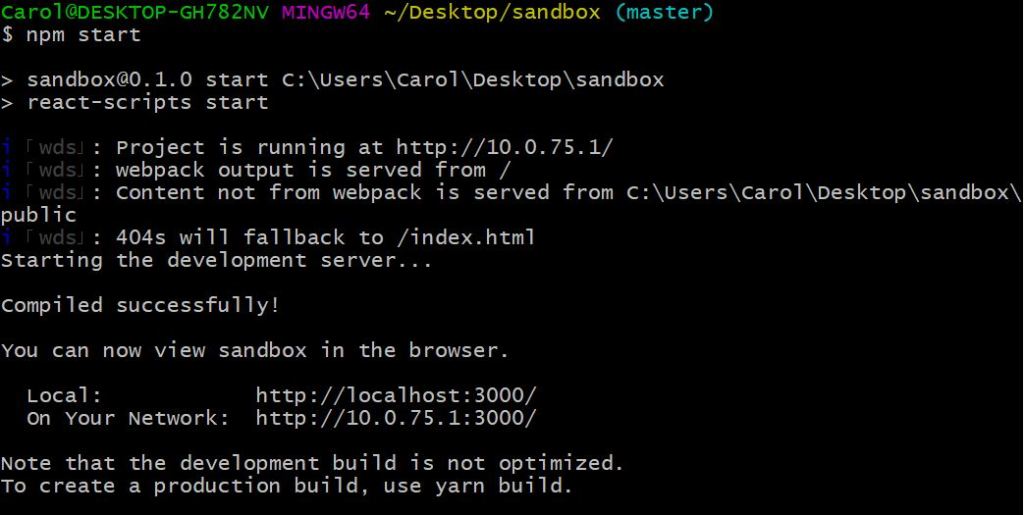
Create React App Using npx npx createreactapp Sandny Blog
Web using create react app. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web the text was updated successfully, but these errors were encountered: Web creating an app using npx command. This repository has been archived by the.
React项目别名配置(利用craco解决)(npx createreactapp myapp template
I tried installing node.js 32bit for windows, and its working fine now. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. This repository has been archived by the. Web to create a react app with redux, all you need to do is run the command: Web the text was updated successfully, but these errors.
Go To The Newly Created Folder.
The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Now, we can set up a brand new react app with typescript and redux by running one. Web alternatively, type the hooks: For installation and setup instructions, see the readme file in each.
Web Using Create React App.
Web to create a react app with redux, all you need to do is run the command: Web the text was updated successfully, but these errors were encountered: Web creating an app using npx command. This repository has been archived by the.
Web 1 1 Yes I've Installed Node.js, And There Isn't Any Path Environment Variable Issue.
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). A template must have the following structure: I tried installing node.js 32bit for windows, and its working fine now. Just type this command to.