Next/Font/Google Not Working
Next/Font/Google Not Working - Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will.
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter.
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
Using Google Fonts in NextJs 13 with next/font
Next/font can be used with tailwind css through a css variable. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.
How to Connect Google Fonts │ Tilda Help Center
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
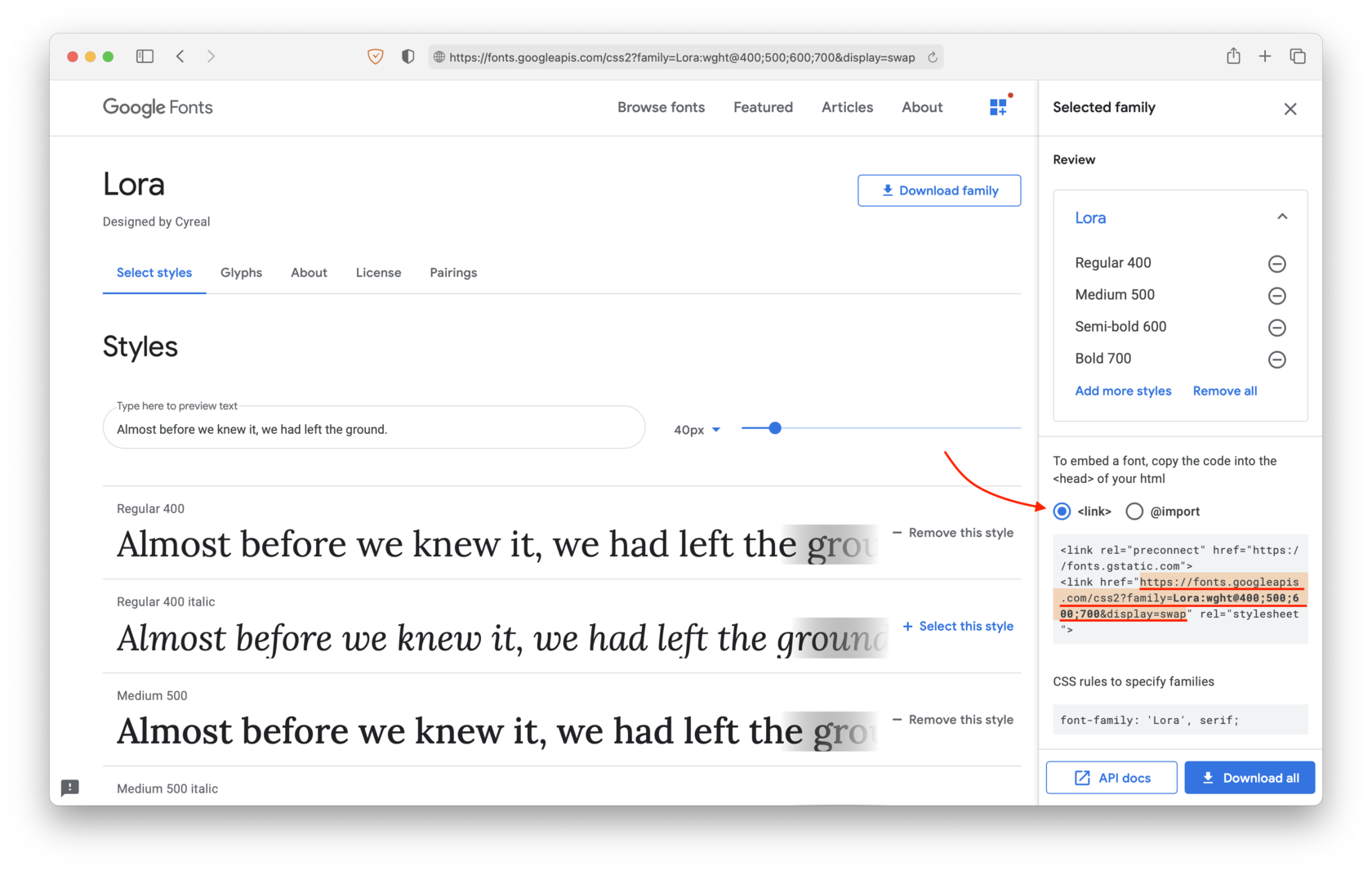
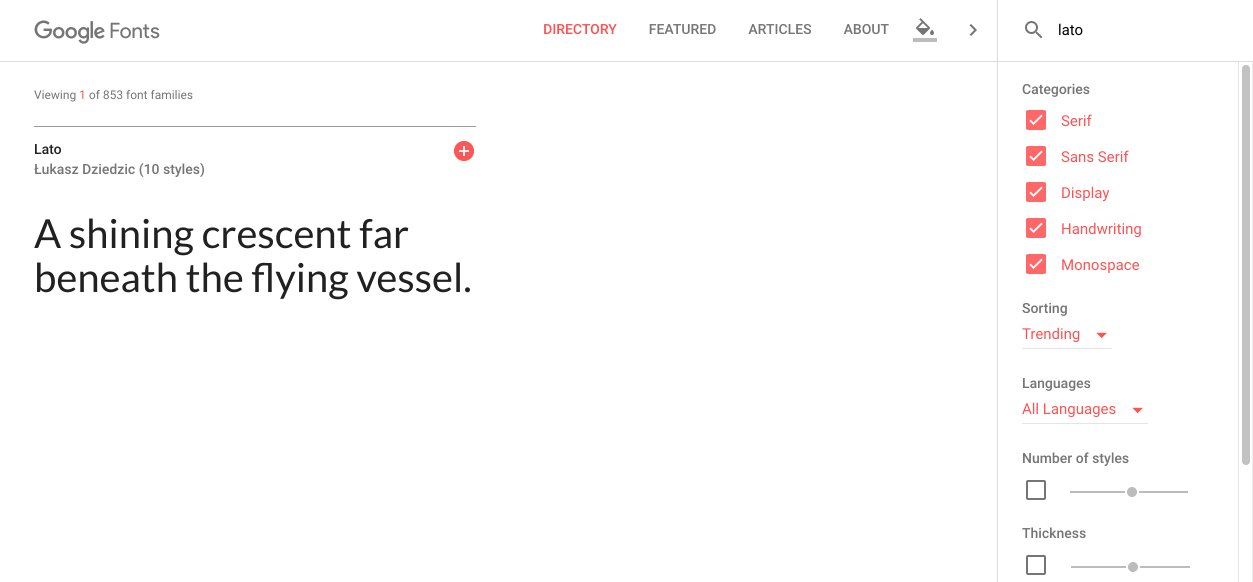
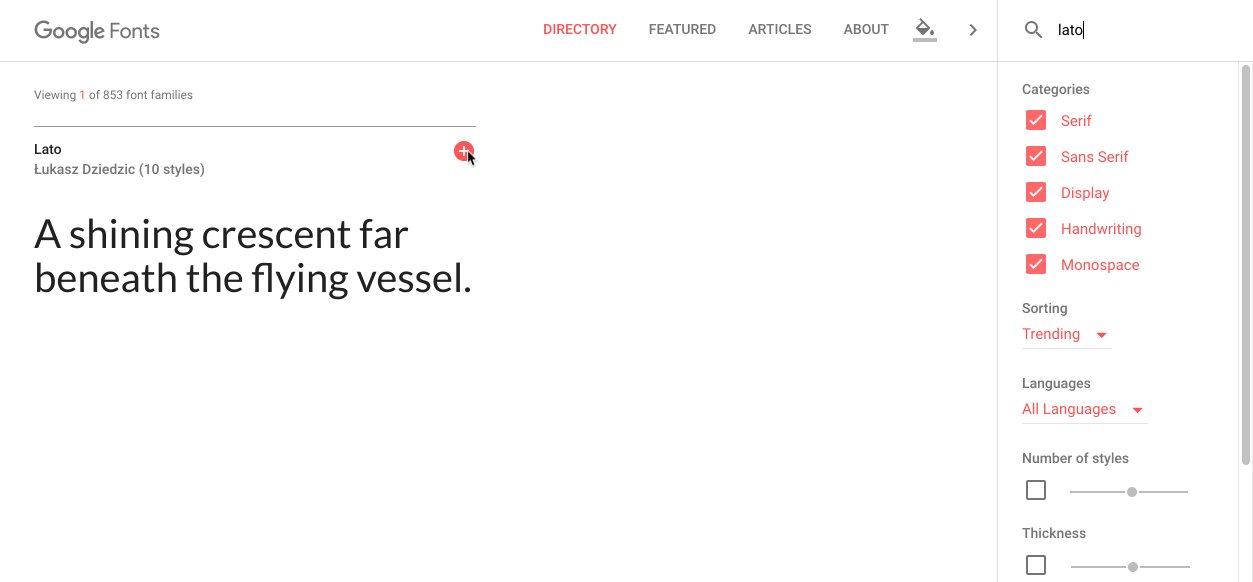
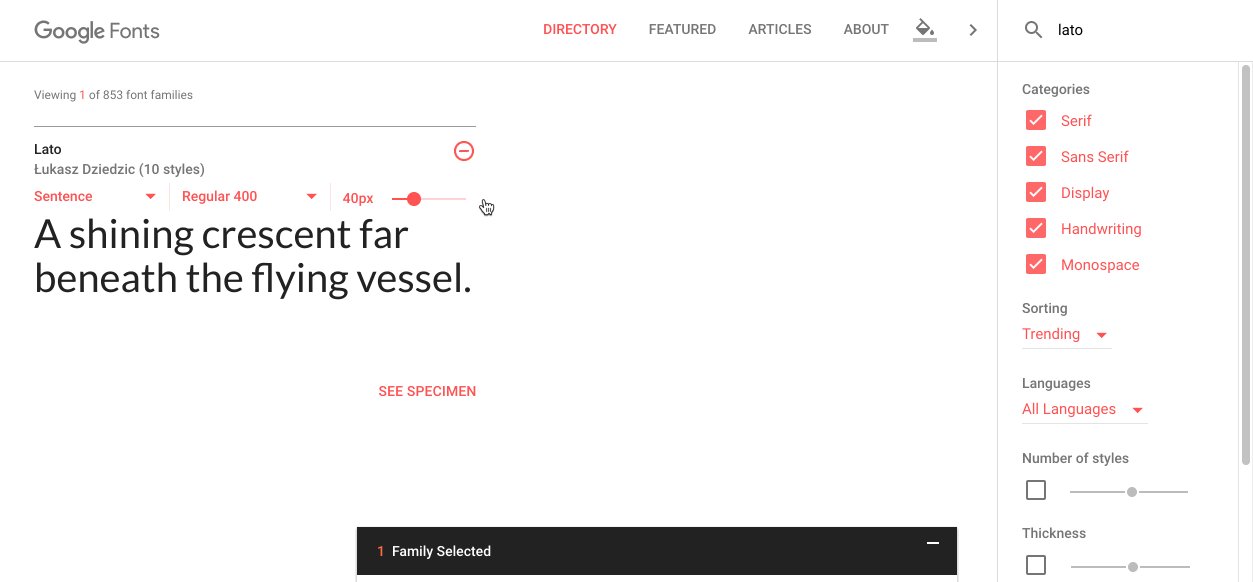
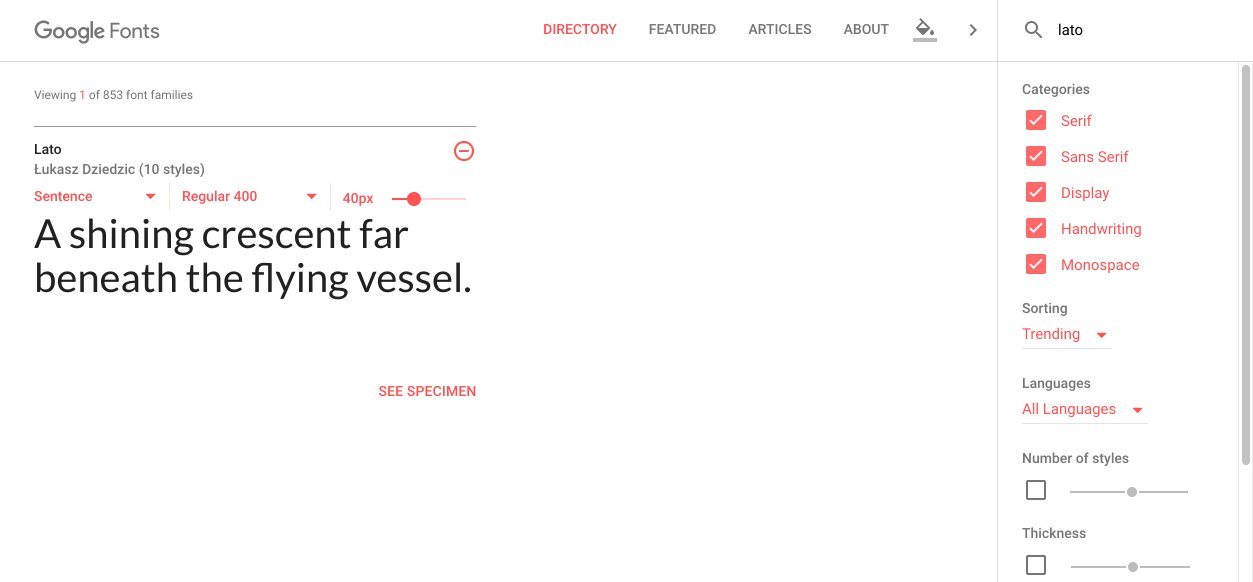
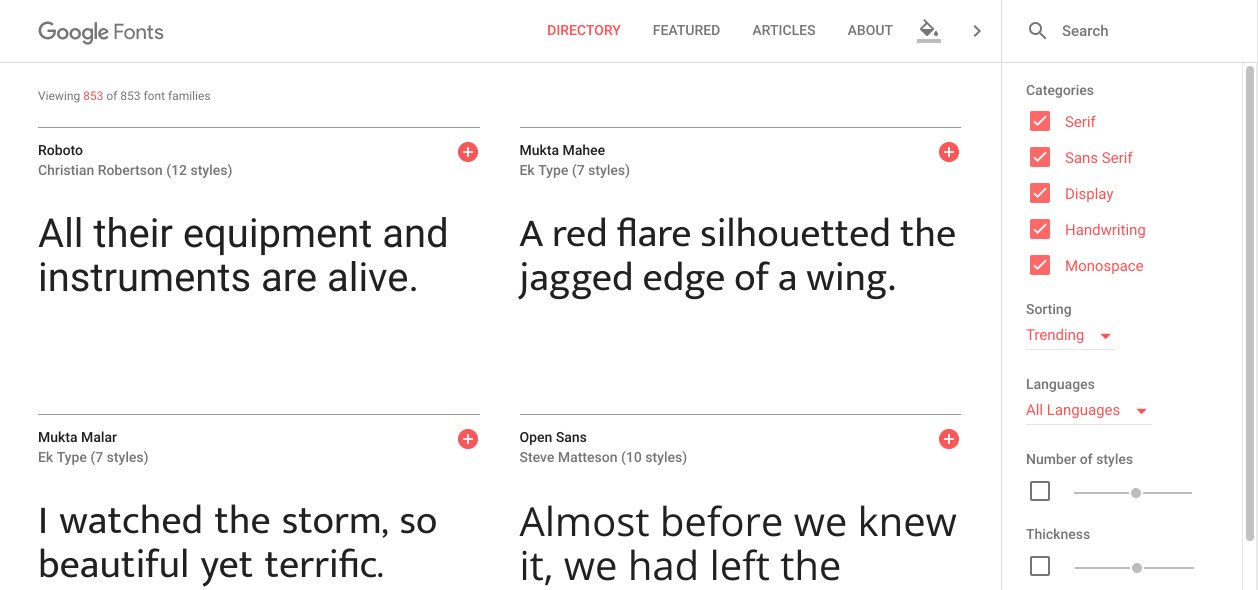
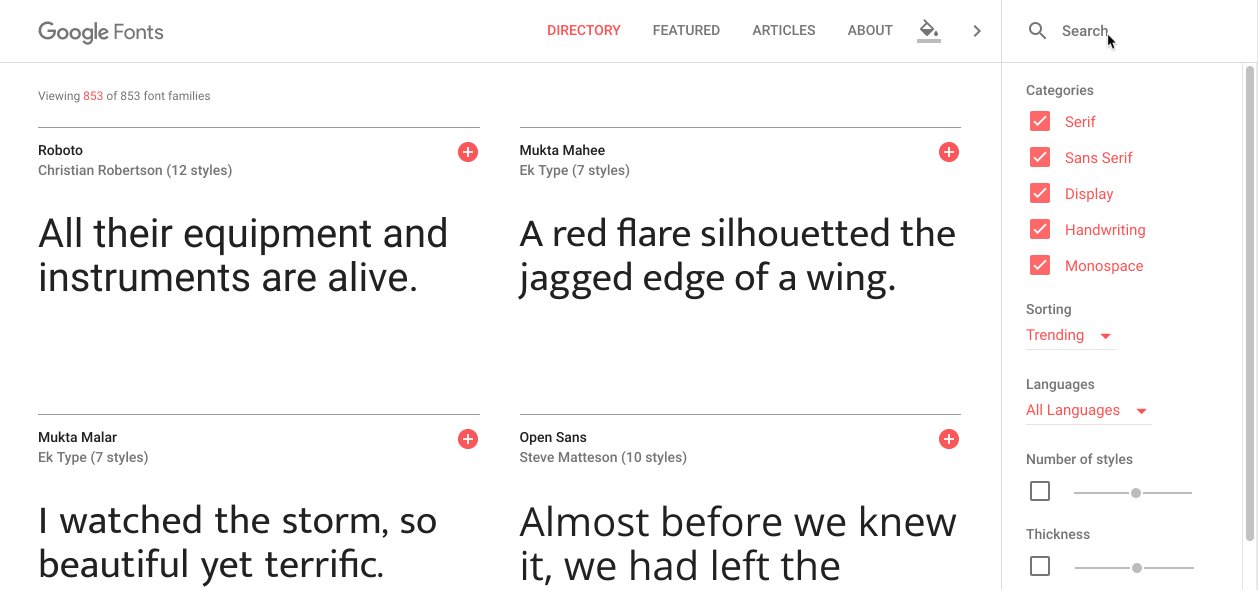
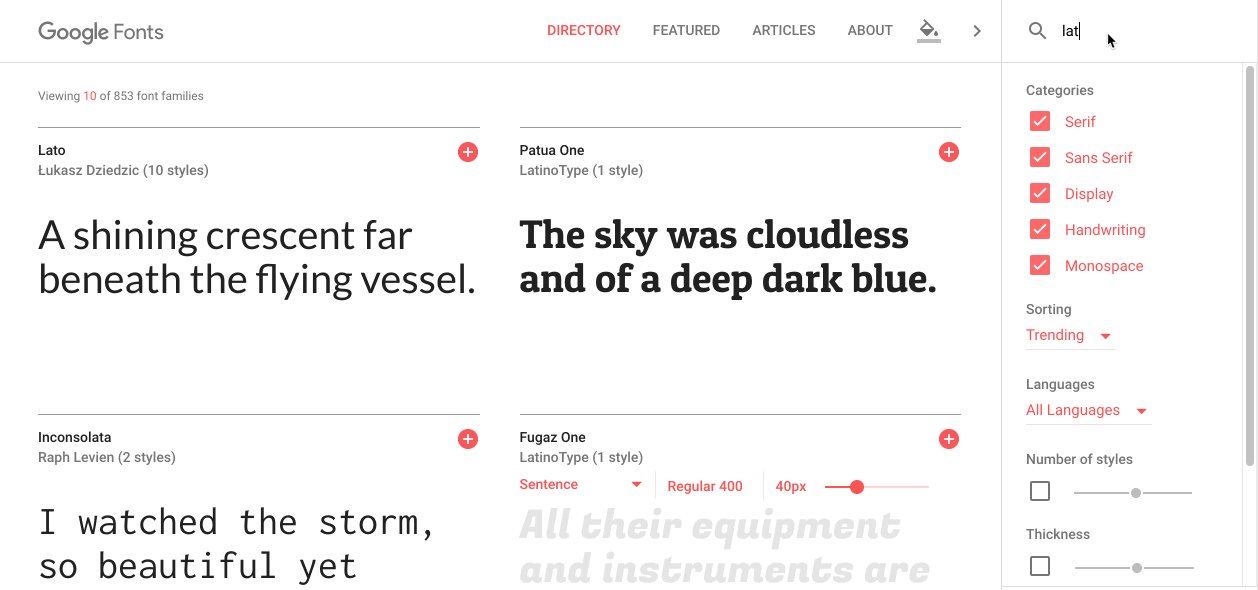
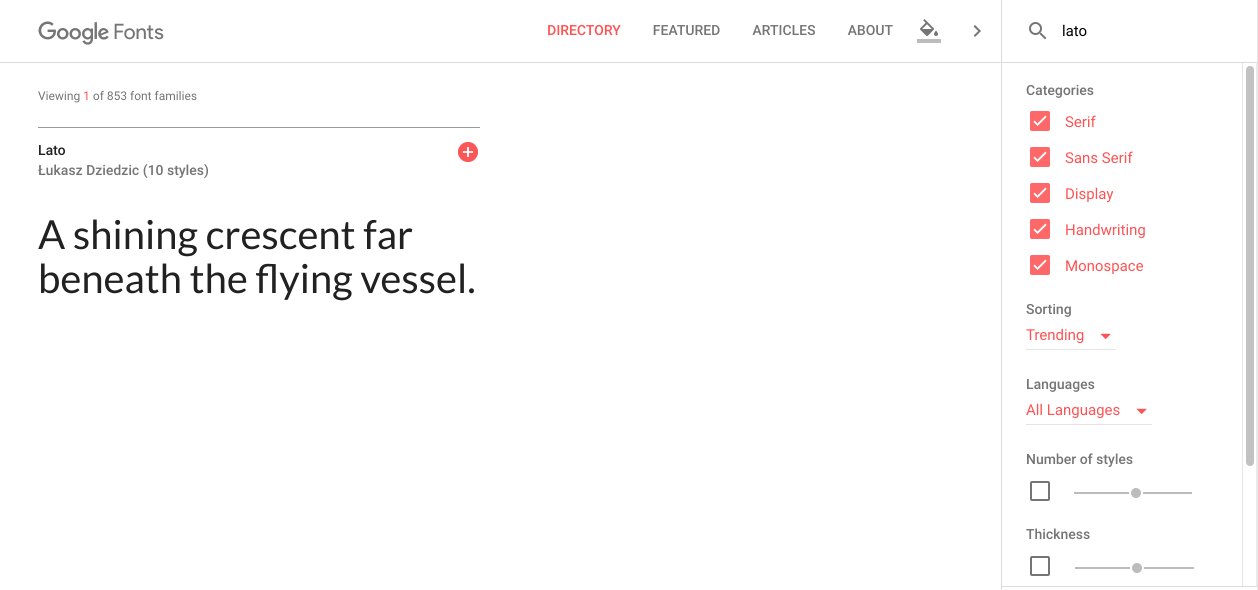
How to use Google Fonts in your next web design project
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable.
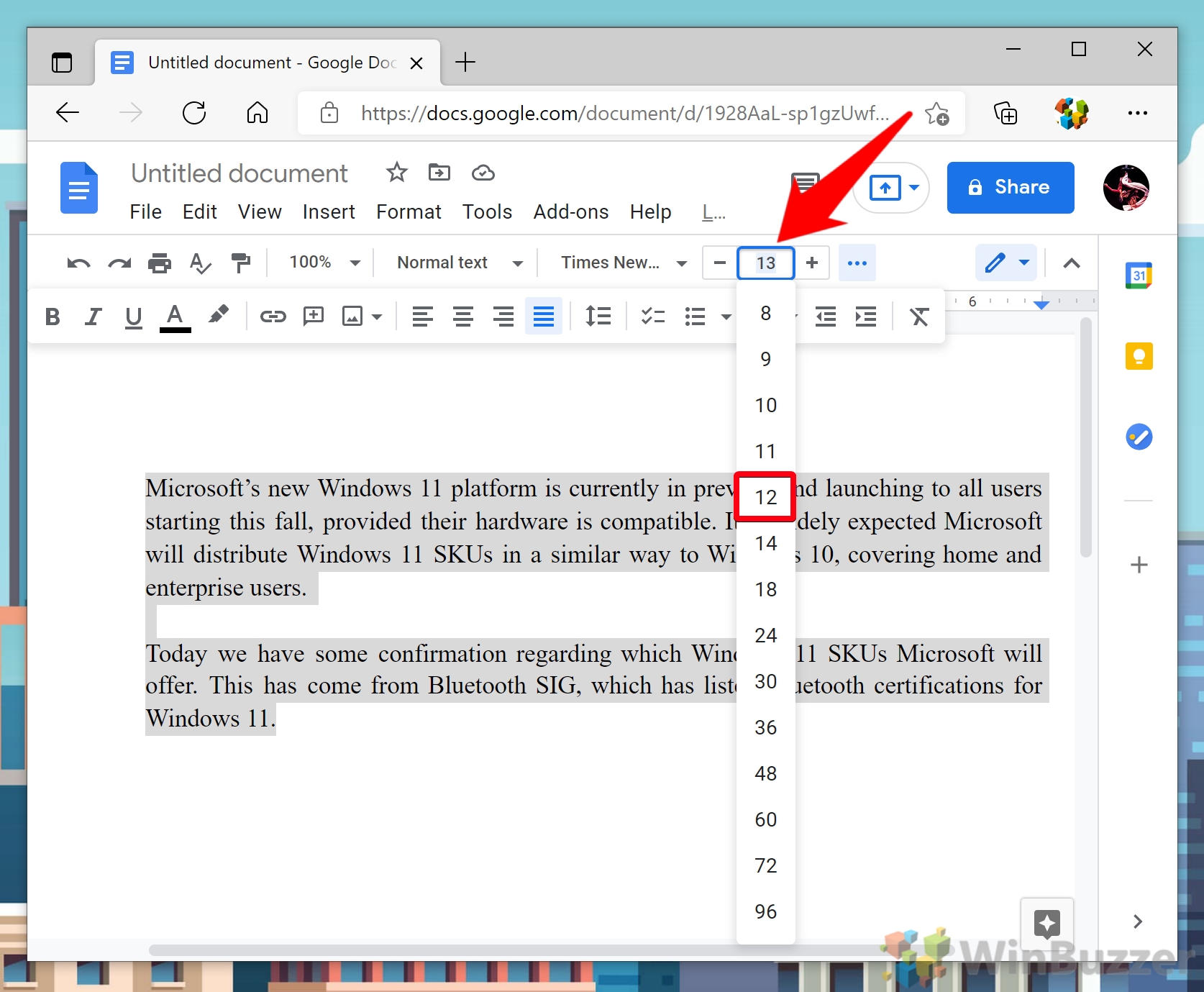
How to Change Default Font Style, Size, and Line Spacing in Google Docs
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed. Next/font can be used with tailwind css through a css variable.
not displaying space correctly in monospaced custom
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
Google doc fonts are not working Google Docs Editors Community
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable.
How to use Google Fonts in your next web design project
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed.
谷歌app使用的是什么字体_如何使用Google字体
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter.
4 Sıfırdan İleri Seviye NEXT.JS (v13) next/font/google , cookies
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed.
In The Example Below, We Use The Font Inter.
However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. Next/font can be used with tailwind css through a css variable.