Form در Html
Form در Html - Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. The html element is used to create html forms. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. This can however be overriden for each control individually. It defines label for <<strong>form</strong>> elements. Web the browser will enable autocomplete functions. It will show previously entered. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Forms can resemble paper or database forms because web.
For example, first name: Web آموزش فرم ها در html به زبان ساده. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web form elements these are the following html <<strong>form</strong>> elements: Try pressing down in this input. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. It is used to get input data from the form in. Web فرم ها در html :
آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web فرم ها در html : Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Try it yourself » the <<strong>form</strong>> element the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web آموزش فرم ها در html به زبان ساده. Web the browser will enable autocomplete functions.
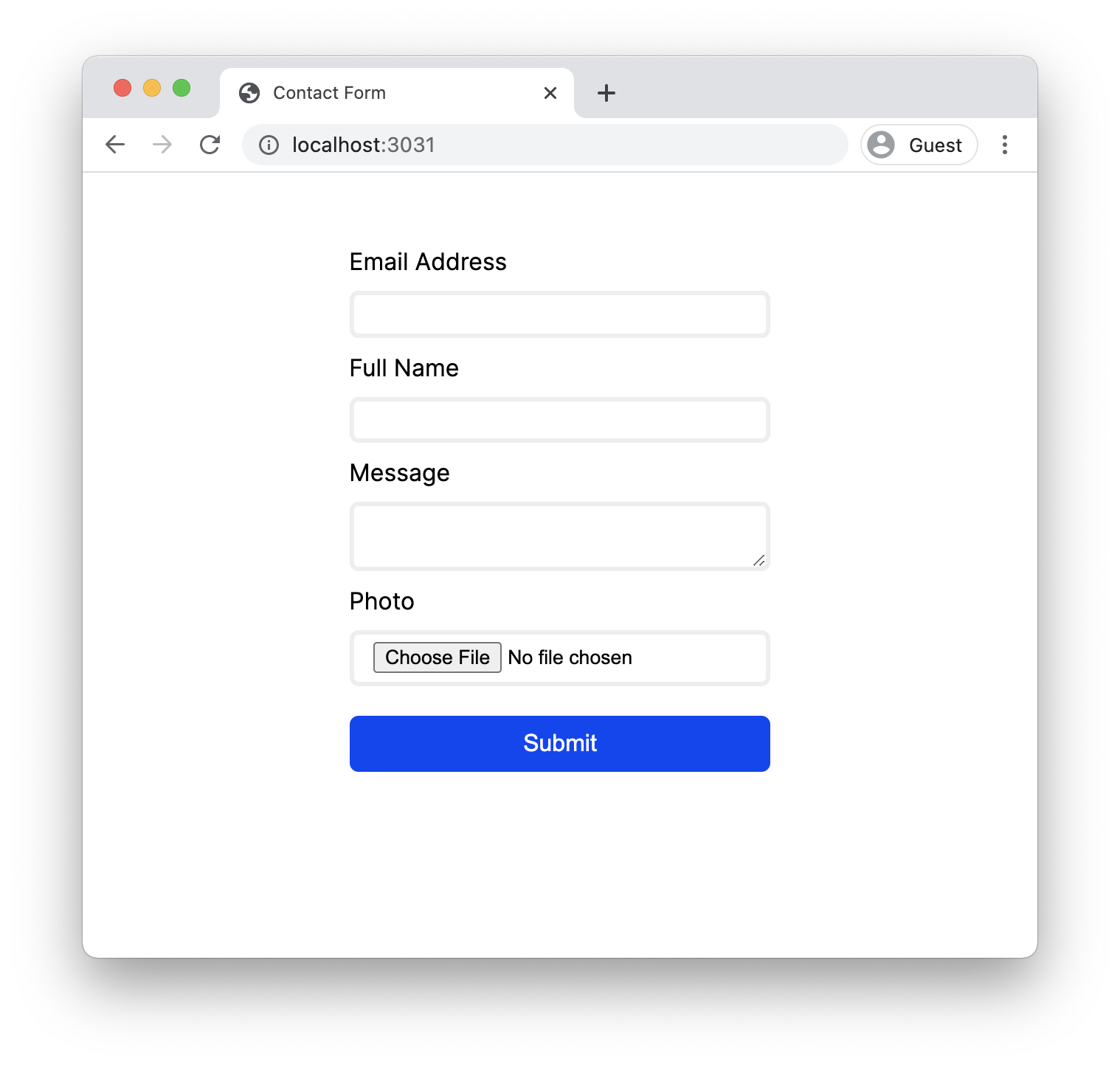
How to create an HTML contact form with file upload Actionable Guide
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Try it yourself » the <<strong>form</strong>> element the. Web فرم ها در html : This can however be overriden for each control individually. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای.
ساخت فرم ها در HTML با کمک تگ Form در HTML
Web an html form is used to collect user input. For example, first name: Try pressing down in this input. It will show previously entered. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
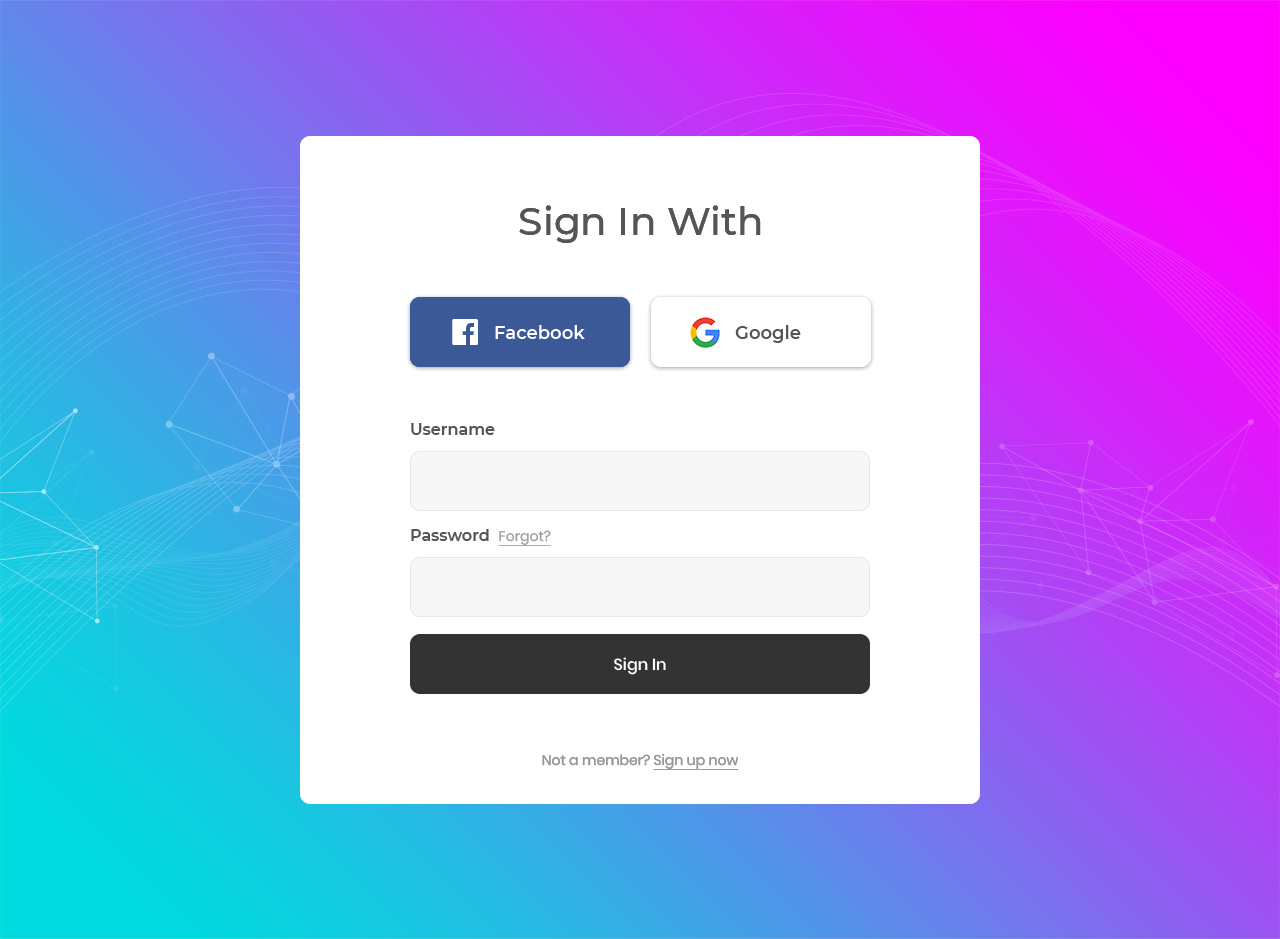
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: In the example above you can see that the for. Web an html form is used to collect user input. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
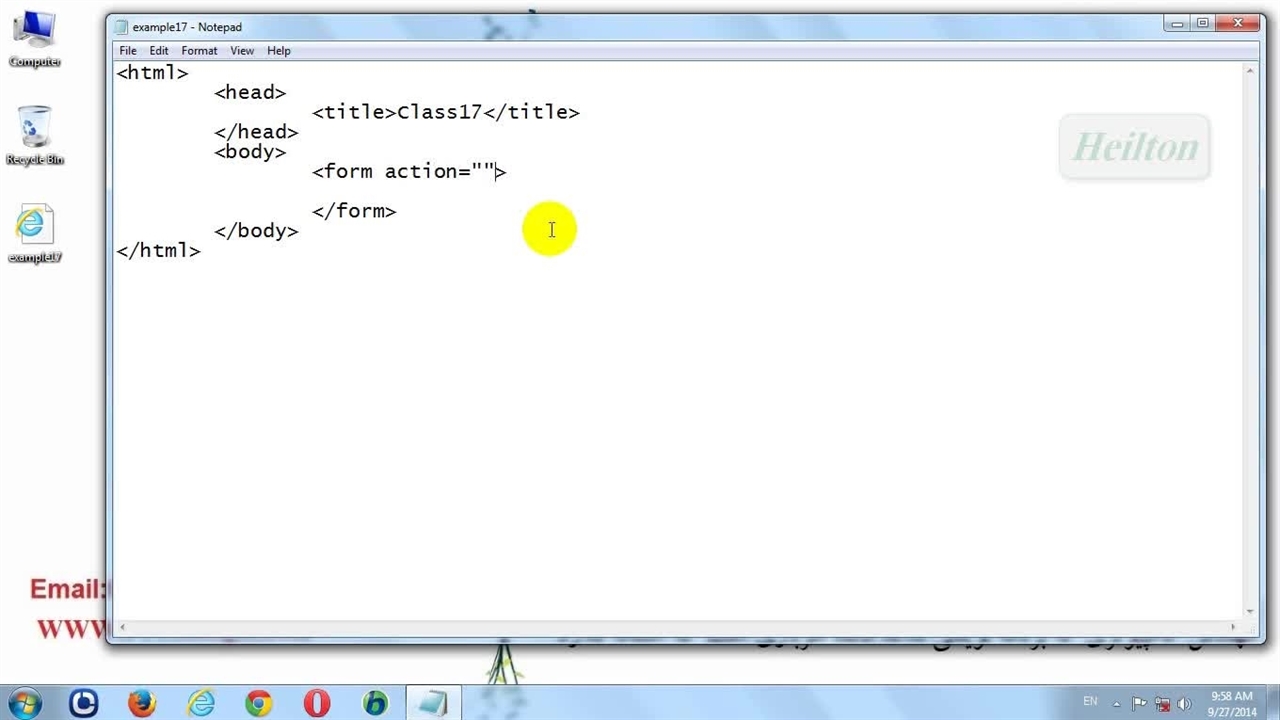
استفاده از Form در HTML ١٤ YouTube
Web using the tag example. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web the browser will enable autocomplete functions. Web the <<strong>form</strong>> tag is used to create an html form for user input. The form element the <<strong>form</strong>>.
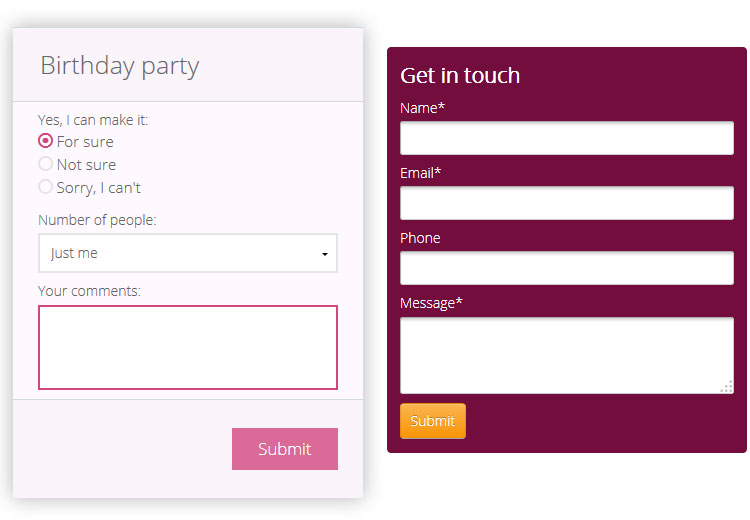
HTML Form and Web Forms
Web using the tag example. The user input is most often sent to a server for processing. Web form elements these are the following html <<strong>form</strong>> elements: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web آموزش فرم ها.
Breanna Image Form In Html
Try it yourself » the <<strong>form</strong>> element the. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Forms can resemble paper or database forms because web. The <<strong>form</strong>> element can contain one or more of the following form elements: Web.
آموزش کار با فرم ها (form) در html
It is used to get input data from the form in. This can however be overriden for each control individually. Web the <<strong>form</strong>> tag is used to create an html form for user input. The user input is most often sent to a server for processing. Web فرم ها در html :
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
Try pressing down in this input. Try it yourself » the <<strong>form</strong>> element the. Web آموزش فرم ها در html به زبان ساده. For example, first name: It will show previously entered.
آشنایی با تگ Form در HTML نماشا
آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web using the tag example. The <<strong>form</strong>> element can contain one or more of the following form elements: Web form elements these are the following html <<strong>form</strong>> elements: Web an html form is used to collect user input.
آموزش تگ form در Html سئوراز
The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. It is used to get input data from the form in. آدرس صفحه دریافت.
It Defines Label For <<Strong>Form</Strong>> Elements.
It is used to get input data from the form in. Web فرم ها در html : درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web using the tag example.
Web A Webform, Web Form Or Html Form On A Web Page Allows A User To Enter Data That Is Sent To A Server For Processing.
Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. This can however be overriden for each control individually. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Forms can resemble paper or database forms because web.
آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
Web آموزش فرم ها در html به زبان ساده. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web the browser will enable autocomplete functions. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right.
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. For example, first name: The user input is most often sent to a server for processing. The html element is used to create html forms.