Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - You never return the created promise from your function getmatchedmenuitems so calling promise.then… And the cursor is indicate right after connected and before.then. Loaddata = async (dimension) => {. I take input and look it up in the description of each item. Check if the object is defined to fix the typeerror: Web to fix the error, you can provide a fallback value that will be used in place of undefined. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Accessing a property on a variable that stores an undefined value. // provide an array as fallback value let myvar = result || [a, b, c]; Accessing a property on a dom element that doesn't.
Cannot read properties of undefined (reading ‘find’) typeerror: Web cannot read property means the code was trying to read a property. Mostly ‘map’ and ‘then’ are both returning as undefined. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read properties of undefined (reading &#… As you can see, because the variable result is undefined… Accessing a property on a variable that stores an undefined value. Cannot read property of undefined is one of the most common type errors in javascript. Var test = [ {'a':
Web learn what is the cause, and how you can fix 'uncaught typeerror: As in user.name, to access the name property of the user object. As you can see, because the variable result is undefined… Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: And the cursor is indicate right after connected and before.then. Install the javascript sdk to identify and fix these undefined errors error message: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. To fix it, add an undefined check on the variable before you access. Const initialprops = { finalsave: Cannot read property 'then' of undefined.
javascript Search causes an error, like this Uncaught (in promise
Web i got error cannot read property 'then' of undefined. Cannot read property 'then' of undefined. Loaddata = async (dimension) => {. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data);
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… The most common is probably the. Cannot read property 'then' of undefined. Accessing a property.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property 'then' of undefined. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Accessing a property on a variable that stores an undefined value. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
As in user.name, to access the name property of the user object. Cannot read property of undefined is one of the most common type errors in javascript. Web but i receive this error: You never return the created promise from your function getmatchedmenuitems so calling promise.then… In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Accessing a property on a variable that stores an undefined value. To fix it, add an undefined check on the variable before you access. // provide an array as fallback value let myvar = result || [a, b, c]; Const initialprops = { finalsave: Accessing a property on a dom element that doesn't.
Cannot read property '_wrapper' of undefined in Vue.JS
Web support » plugin: Cannot read property 'then' of undefined at queue.isready. Below is the full function: Cannot read properties of undefined. Accessing a property on a dom element that doesn't.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Cannot read property 'then' of undefined. Cannot read properties of undefined. This is a good clue! The most common is probably the.
TypeError Cannot read property ‘then’ of undefined while using ionic
Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Install the javascript sdk to identify and fix these undefined errors error message: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Cannot read properties of undefined.
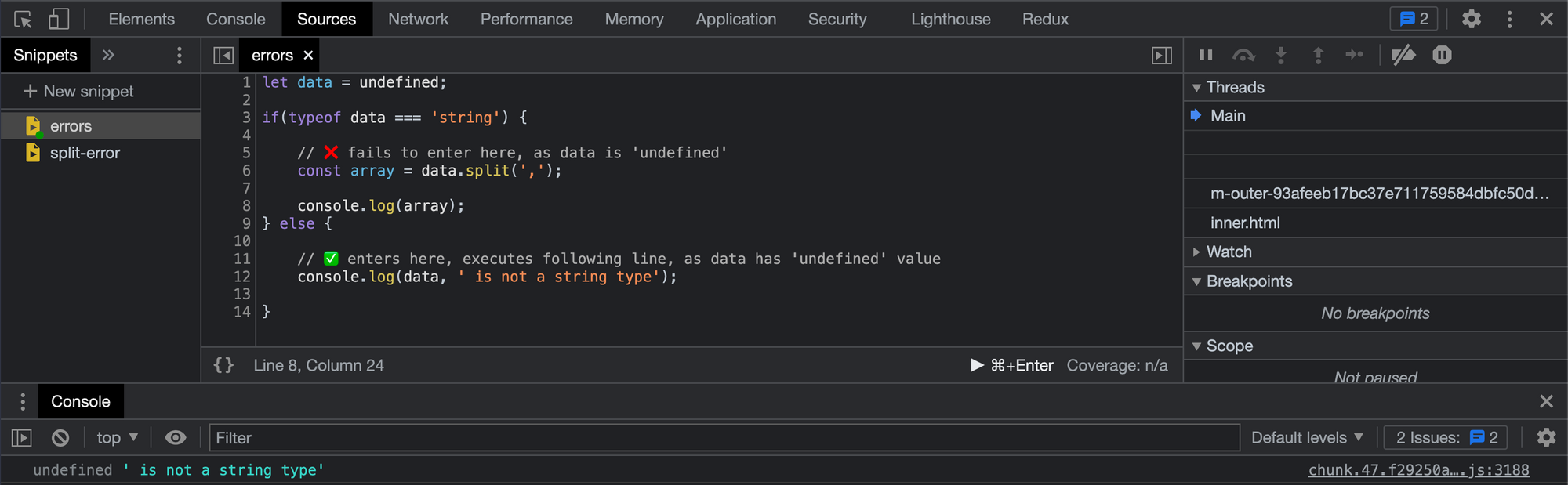
How to Prevent cannot read property split of undefined
Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Web i got error cannot read property 'then' of undefined. Web to fix the error, you can provide a fallback value that will be used in place of undefined. // provide an array as fallback value let myvar = result || [a, b, c]; Assuming initialprops.finalsave is a mock function,.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Cannot read property 'then' of undefined. Cannot read properties of undefined. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); I’ve searched for other threads and tried their solutions but no luck.
I Take Input And Look It Up In The Description Of Each Item.
The most common is probably the. Check if the object is defined to fix the typeerror: In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined.
As You Can See, Because The Variable Result Is Undefined…
Cannot read property 'then' of undefined at queue.isready. Loaddata = async (dimension) => {. Strict type check mode to the rescue. Web support » plugin:
Web The “Cannot Read Property Of Undefined” Error Happens When You Try To Access A Property Or Method Of A Variable That Is Undefined.
Strict type check mode changes how typescript interprets undefined. Var test = [ {'a': Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave:
Web The Cannot Read Properties Of Undefined Error Occurs For Multiple Reasons:
Mostly ‘map’ and ‘then’ are both returning as undefined. Cannot read properties of undefined. Web i got error cannot read property 'then' of undefined. Or items.map, to access the map property.